
nginx调用php-fpm出错解决方法和nginx配置详解
装完了nginx和php-5.5,配置好了nginx调用php后,就开始启动php-fpm。使用下面的命令复制代码 代码如下:/usr/local/php/sbin/php-fpm 就可以启动了。在nginx的目录中创建个php的检测脚本index.php结果在打开http://localhost/index.php悲剧的发现居然无法打开 。查看日志文件,看了下报错原因复制代码 代码如下:2013/07/01 22...
2024-01-10
React列表实现文案多行收起展开功能
css实现在我们平时的业务开发中经常会用到文案超出只有收起,点击在展示全部文案;通常的使用时使用css来实现display: -webkit-box;-webkit-box-orient: vertical;-webkit-line-clamp: 3;overflow: hidden;效果如下:使用css实现时只能做多行的省略,也没法根据文字去添加定制化的按钮去实现展开收起的功能,...
2024-01-10
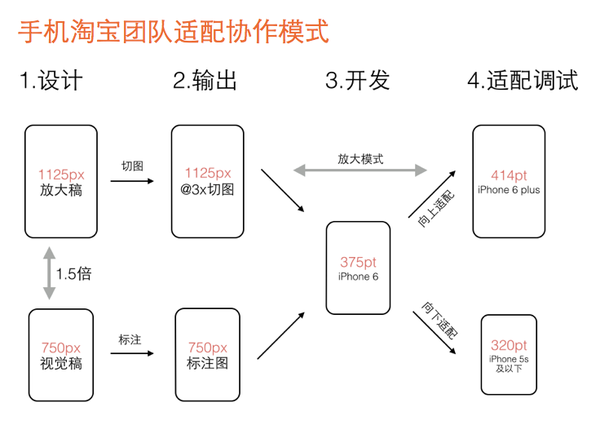
移动端CSS适配方案:vw、flexible
何谓移动端适配?首先我们要有期望希望只一套 css,希望只有一套设计稿。因为多一套就会多出一些工作量,我们希望工作量小。希望高度还原设计稿,最好是设计稿转换成图片,图片在手机打开什么样子,网页就长什么样子。带着我们的期望,我们来看看移动端设备 :ios(375*667、414*736 等) ...
2024-01-10
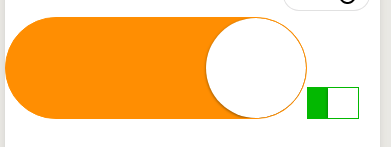
微信小程序自定义switch开关组件
小程序原生的switch不能灵活的修改宽高、样式,很不方便,我这边参考WeUI的开关,写了一个可以自定义尺寸样式的switch组件。效果如下图,可以自定义宽高,可以做成方角的代码分析这个switch主要的难点就是点击后背景颜色变换的动画,这里用到了css的transition、transform两个属性来实现动画,以...
2024-01-10
uni-app插件市场导入插件总是失败
这是今天才发现的问题,今天一直在插件市场导入插件总是失败,这个问题也是今天才发现的,有哪位大佬能解决一下?·回复我也是下载失败下载zip页面404·回复查看运行日志·回复我的也一直提示下载失败。·回复大佬帮忙看看啥原因啊。我看是404了。这uniapp问题也太多了...
2024-01-10
Python中运行os.system返回1
刚刚写了个备份文件的程序,但是os.system一直返回1,有人知道怎么解决吗代码如下import osimport timesource = ["'E:\itcast'"]target_dir = 'E:\python workspace'target = target_dir + os.sep + \ time.strftime('%Y%m%d%H%M%S') + '.zip'if not os.path.exists(target_dir): os.mkdir(target_di...
2024-01-10
Python 使用 img2pdf 转换失败,请问我的代码是哪里出错了?
问题描述如果图片的目录只有一层,就可以正常合成PDF,如果嵌套了多层就会抛异常,但是不知道怎么优化解决,下面代码直接运行是可以的,注释掉的部分是有文件夹嵌套的情况下,会失败相关代码import osimport img2pdfdef img_to_pdf(path_name, file_format): pdf_file = 'test.pdf' pn = path_name.split('') print(pn) ...
2024-01-10
js ajax上传图片到服务器和在页面显示代码示例
关于js实现图片的上传和回显,曾经用户的代码粘在这里:样式:这样写样式的道理是给<input>标签的父级设置一个背景图,就是‘+'那个背景图,然后把<input>的宽高设置得跟父级一样,且完全透明(注意是透明不是隐藏),这样点击的时候看似是点击的‘+'的节点,其实点击的是<input>节点。.file-box {...
2024-01-10
【CSS】<img>圆角属性在手机浏览器显示不全
首先看这张图的对比,同样的网页前端代码出来的效果再看看我的前端代码,我在上直接加了 border-radius(圆角) 和 border(描边)想请教大家的是:手机端显示圆角不全的原因是什么?能否在不替换使用圆角属性的情况下解决这个BUG?回答:后来自己解决了,贴一下答案:1.尽量不要在 img 直接使用 border...
2024-01-10
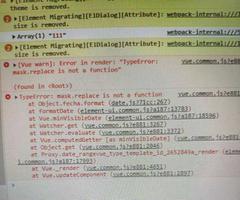
【element-ui】vue与element-ui日期时间插件错误
写法如下:<el-form-item label="" props="datetimearr"> <el-date-picker v-model="datetimearr" type="datetimerange" range-separate="至"start-placeholder="开始日期时间" end-placeholder="结束日期时间"></el-date-picker></el-form-item>export default{data (){ return{ date...
2024-01-10

