【CSS】<img>圆角属性在手机浏览器显示不全

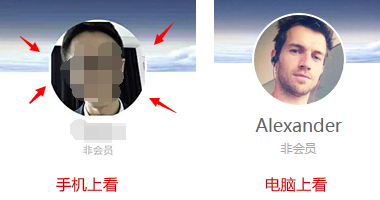
首先看这张图的对比,同样的网页前端代码出来的效果

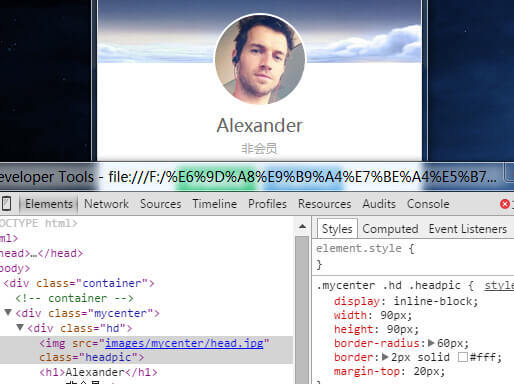
再看看我的前端代码,我在上直接加了 border-radius(圆角) 和 border(描边)
想请教大家的是:手机端显示圆角不全的原因是什么?能否在不替换
使用圆角属性的情况下解决这个BUG?
回答:
后来自己解决了,贴一下答案:
1.尽量不要在 img 直接使用 border-radius 圆角属性,在一些手机浏览器可能会有兼容问题
2.可以在 img 外层加一个 div,再设置 border-radius 及 overflow:hidden;
回答:
建议你试一下:
border-radius: 50%;回答:
图片明显不是正方形的,怎么可能变成圆形啊
回答:
头像两遍白边啊
回答:
用border-radius:50%;
是没有问题的,楼主可以尝试几个图片看看或者换几个浏览器看看。
先确定问题是浏览器兼容,还是图片造成的
回答:
我的和你问题差不多只不过我的是上下被切,各种方法都试过了,还是不行
糟心
以上是 【CSS】<img>圆角属性在手机浏览器显示不全 的全部内容, 来源链接: utcz.com/a/155986.html