
原生js访问相机前后摄像头
在这篇文章中,我将向您展示如何通过JavaScript在网页上访问设备的摄像头,并支持多种浏览器,而无需外部库。如何使用相机API要访问用户的相机(或麦克风),我们使用JavaScript MediaStream API。该API允许通过流访问这些设备捕获的视频和音频。第一步是检查浏览器是否支持此API:if ("mediaDevices" ...
2024-01-10
React理解ES6 Class
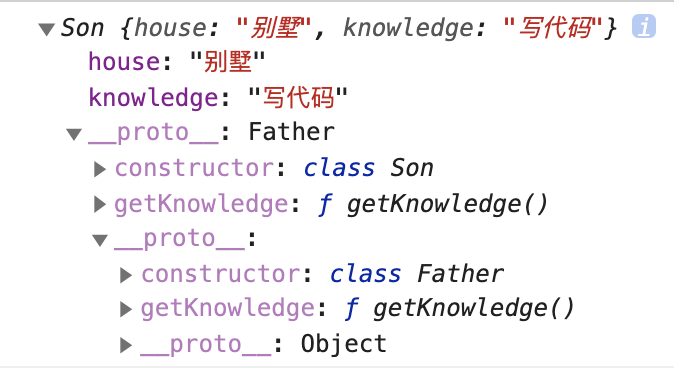
一、前言最近准备记录自己从0到1学习React的过程的一些知识点和心得总结。第一章就是理解ES6的Class。如有错误,请及时指出。二、ES6之前的仿类JS在ES5及更早版本中都不存在类。与类最接近的是:创建一个构造函数,然后将方法添加到该构造器的原型上。如下面代码:function Person() { this.name = name...
2024-01-10
JSP+SSH+Mysql实现租车系统
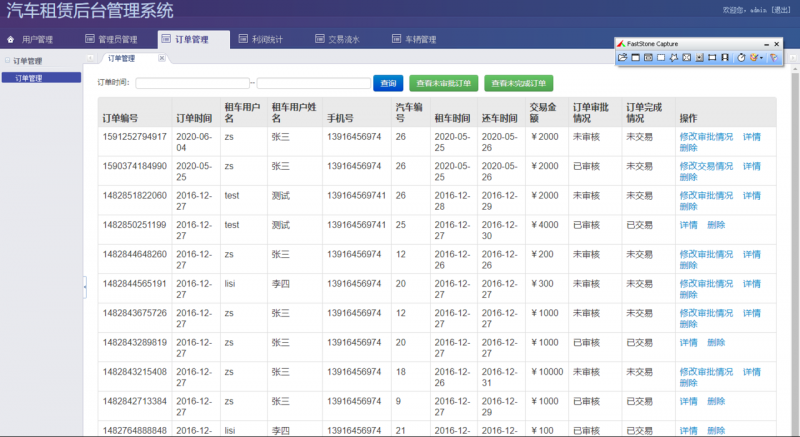
项目简介项目来源于:github.com/1462656075/…本系统是基于JSP+SSH+Mysql+DBCP实现的租车系统。在当代开发中,SSH的使用已经逐渐被SSM取代,但不代表我们不需要学习SSH,该系统简单,但功能齐全可以作为SSH框架初学者的入门项目。难度等级:中等技术栈编辑器Eclipse Version: 2019-12 (4.14.0)前端技术基础...
2024-01-10
实时协同编辑架构设计
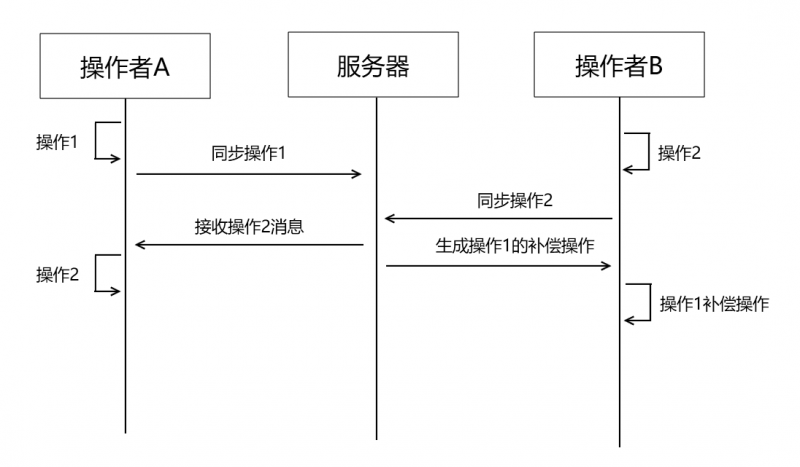
今天和大家聊一聊协同编辑的架构设计。什么是协同编辑协同编辑是指多人同时对同一份文档进行编辑。例如我们熟悉的wiki,百度百科,以及办公产品腾讯文档,乃至我们的代码管理工具git,都可以算作是协同编辑产品。实时协同编辑随着大家在家办公,异地办公的情况普及,实时协同编辑...
2024-01-10
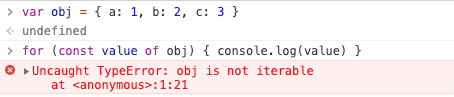
js遍历器Iterator与for of
1.什么是Iterator ?遍历器(Iterator)它是一种接口,为各种不同的数据结构提供统一的访问机制。任何数据结构只要部署 Iterator 接口,就可以完成遍历操作。Iterator 的作用有三个:1.是为各种数据结构,提供一个统一的、简便的访问接口;2.是使得数据结构的成员能够按某种次序排列;3.是 ...
2024-01-10
想转行WEB前端开发该怎么做?
有很多同学留言说,越学越迷茫,不知道该从哪里下手,今天梳理了一些学习web前端的经验,以及学习的步骤,分享给大家,希望对你们学习能有帮助。计算机行业很多领域都符合82定律,也就是20%的东西的使用频率占到80%,所以很适合囫囵吞枣,因此我们的重点就是把这20%学起来,而首先要做的就...
2024-01-10
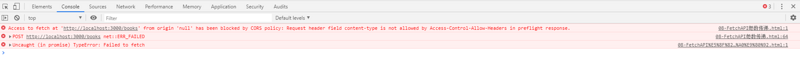
fetch post json报错
fetch('http://localhost:3000/books', {method: 'post',body: JSON.stringify({uname: 'zhangsan',pwd: '456'}),headers: {'Content-Type': 'application/json'}}).then(function(data) {// return data.text();return response.json();}).then(function(data) {console.log(...
2024-01-10
VUE组件做成npm包,上传和使用
目录利用nexus搭建npm repository配置开发环境的registry为我们自己的私有仓库编写自定义vue组件将自定义组件作为npm包上传到nexus的repository中在vue工程中使用使用自己制作的vue组件nexus搭建npm repositorynexus启动(docker形式)docker run -d -p 8085:8081 --name nexus -v `pwd`/data:/nexus-data sonatype/nexus3:3.23.0对外暴...
2024-01-10
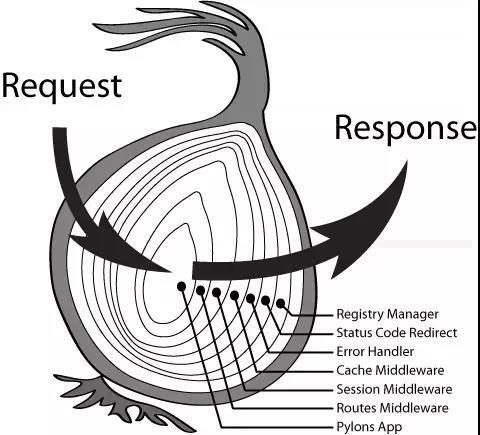
Koa源码解析,一起学习koa
前言本文是我在阅读 Koa 源码后,并实现迷你版 Koa 的过程。如果你使用过 Koa 但不知道内部的原理,我想这篇文章应该能够帮助到你,实现一个迷你版的 Koa 不会很难。本文会循序渐进的解析内部原理,包括:基础版本的 koacontext 的实现中间件原理及实现文件结构application.js: 入口文件,里面包...
2024-01-10
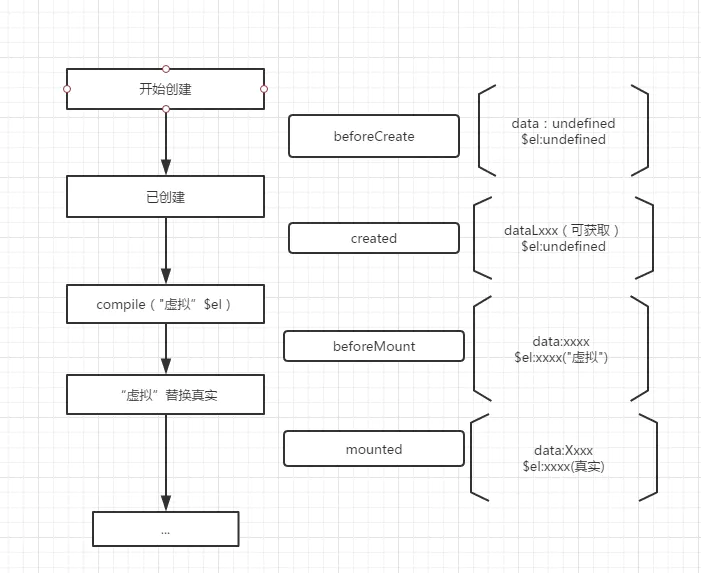
Vue生命周期怎么运用?
前言通过上一篇博客的学习,我们初步入门了Vue.js这个渐进式框架,简单的了解了一下声明式渲染、条件与循环、处理用户输入和表单、组件应用构建等相关内容。本篇博客将会延续上一篇博客的内容进行探索Vue.js。那么一起带着一颗平静的心和二郎神杨戬一起学习吧!Vue实例每个 Vue 应用都是通过...
2024-01-10

