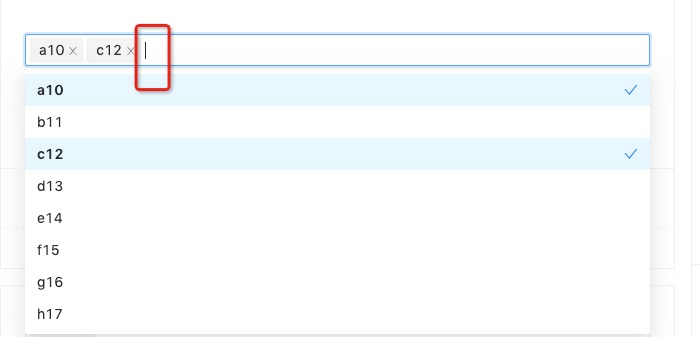
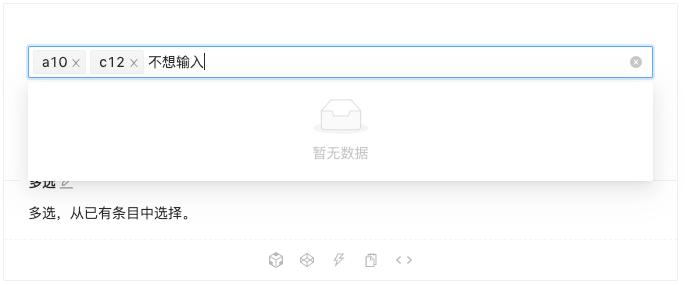
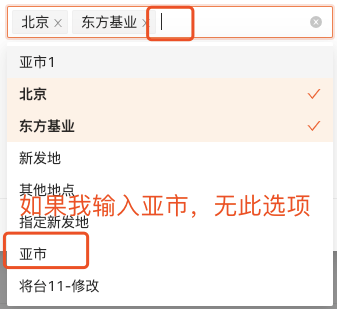
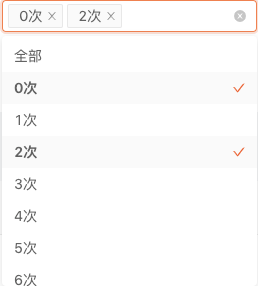
【JS】antd的select为多选模式下时,输入框禁用搜索功能,禁止输入内容
背景:
<Selectmode={'multiple'}
/>



解决方法:
1.针对antd 3.x 的select组件: 进行dom操作,找到该input,添加只读属性
// antd 下拉组件 多选模式 不支持禁用输入搜索功能, 通过dom操作禁用输入功能const auctionTimesCode = document.querySelector('#auctionTimesCode #auctionTimesCode');
auctionTimesCode && auctionTimesCode.setAttribute('readonly', 'true');
.ant-select-selection--multiple {cursor: pointer;
}

2.针对antd 4.x 的select组件: showSearch:false 竟然可以了📣😍,看来是antd文档没有更新。
<Selectmode={'multiple'}
showSearch={false}
/>

结语:
之前为了解决antd3.x查了很多资料,确实是antd3中select组件没有对多选模式下搜索功能可禁用配置,整理出来此文档希望对正在苦恼的小伙伴提供帮助。
以上是 【JS】antd的select为多选模式下时,输入框禁用搜索功能,禁止输入内容 的全部内容, 来源链接: utcz.com/a/98646.html









