【安卓】安卓webview加载h5页面接口请求报错
混合开发,华为荣耀V8中安卓webview中接口请求报错:
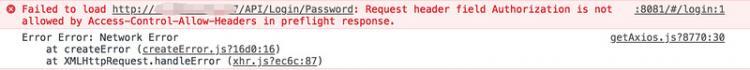
Failed to load http://XXX/API/Login/Password: Request header field Authorization is not allowed by Access-Control-Allow-Headers in preflight response.但是在chrome中访问正常,其他的安卓手机也都正常,有大佬知道是什么原因吗?
ps:跨域问题后台已经解决了,而且其他手机都能正常访问,in preflight response,我觉得这个是关键,但是不知道确切的原因是什么
回答
首先感谢楼上各位的耐心解答,这个问题解决掉了,后台开始设置的header('Access-Control-Allow-Headers:*);改成header('Access-Control-Allow-Headers:Authorization,x-requested-with,content-type);就行了,虽然我觉得*是包含所有的,但是在vivo的系统自带的webview上确实有问题,手上一台华为荣耀的v8也是有同样的问题,但是p20就能正常访问,所以具体什么原因也还是不清楚,但是还是把解决的办法写出来,希望能帮到遇到同样问题的人。
受浏览器同源策略的影响产生的跨域问题。把红色的错误提示敲进浏览器,就能得到答案。
提示你跨域了,可能是webview内核的不同安全策略导致的,这种你只能去处理跨域了。
参考:
https://www.cnblogs.com/cdemo...
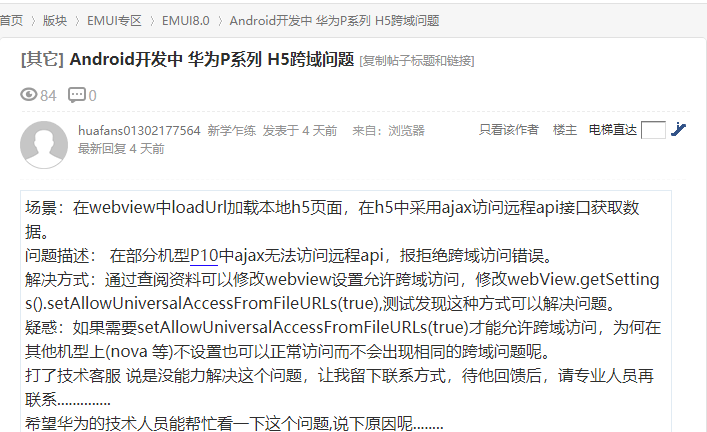
查阅了资料发现华为有部分机型是因为webview的设置问题,如果能改的话,设置一下
webview:
webView.getSettings().setAllowUniversalAccessFromFileURLs(true);

服务端不允许请求头里带上Authorization字段,服务端的cors里加一下
以上是 【安卓】安卓webview加载h5页面接口请求报错 的全部内容, 来源链接: utcz.com/a/98482.html