webview加载h5页面底部出现网页端没有的广告怎么解决?
使用webview加载webview, 底下偶尔会出先网页端并没有的广告
我在网上搜索的基本都是网页端也会显示用JS代码去掉广告的, 这种网页端没有显示的情况请问有没有人遇到过, 希望帮助我下.
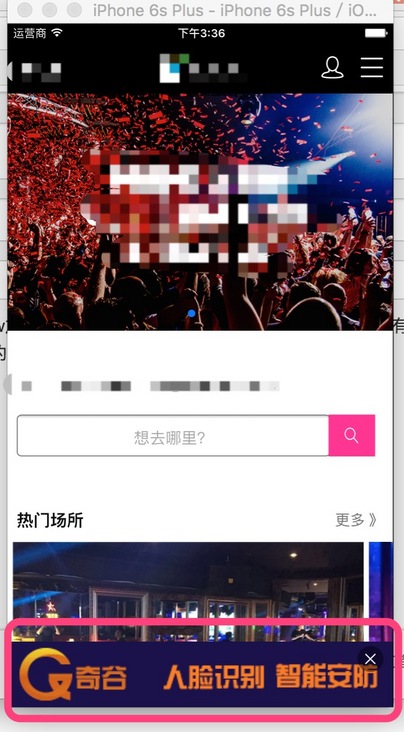
下面是截图, 广告就是这个样子的:

谢谢各位啦
回答:
使用https协议;
回答:
如过滤运营商的广告:webView.setWebViewClient(new WebViewClient() {
public WebResourceResponse shouldInterceptRequest(WebView view, String url) { if (url.contains("adpro.cn")) {//若url含广告url
return new WebResourceResponse(null, null, null);
}
return null;
}
回答:
运营商劫持,用https
回答:
var del_times = 0, deTimer = null; function adGo() {
var iframe = document.getElementsByTagName('iframe')[0];
if(iframe){
console.log(iframe)
//循环 iframe 父类,直到找到body和body的下一级,然后整个嵌入的代码删除。
var bodyNode = {tagName:''}, iframeParent, targetNode = iframe.parentNode;
while (bodyNode.tagName != 'BODY'){
bodyNode = targetNode;
if(bodyNode.tagName != 'BODY'){
iframeParent = targetNode;
targetNode = targetNode.parentNode;
}
}
if(iframeParent) //如果iframe有父类
bodyNode.removeChild(iframeParent);
else
bodyNode.removeChild(iframe);
}
del_times++;
if (del_times > 10) window.clearInterval(deTimer)
}
deTimer = self.setInterval(adGo, 2000); //把这个2000, 调低一点,比如200
专冶各种H5的嵌入垃圾广告!
https://juejin.im/post/5b06fe...
回答:

以上是 webview加载h5页面底部出现网页端没有的广告怎么解决? 的全部内容, 来源链接: utcz.com/p/186922.html