【安卓】android组件扩展无法提供方法供weex调用?
根据文档已经实现了一个简单的组件扩展,属性通过@WXComponentProp注解没有问题,可以正常使用,但是使用
@JSMethod来注解的方法却无法再vue中调用,控制台log为:
ReportException : Exception: TypeError: this.$refs.lists.test is not a function. (In 'this.$refs.lists.test()
这是我在android端的test方法
@JSMethodpublic void test(){
Toast.makeText(context, "test!!", Toast.LENGTH_SHORT).show();
}
这是我在vue里的部分代码
<list-view :data="test" class="list_view" ref="lists"></list-view>使用:
this.$refs.lists.test()这里是在控件完全渲染出来之后才调用的,this.$refs.lists consolo.log了一下,是object,说明组件对象是确实拿到了的....
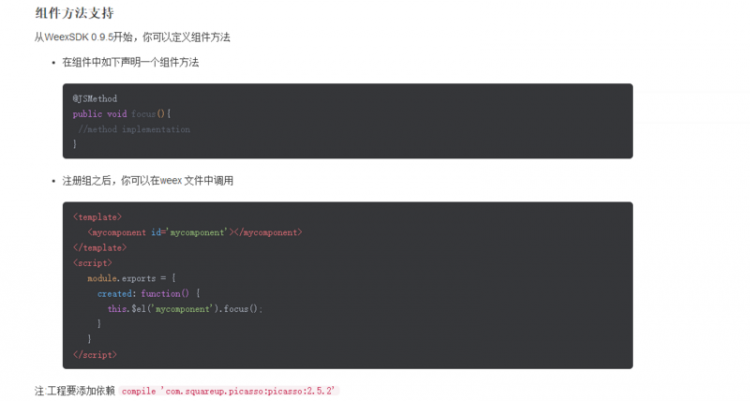
以下是官方文档:

另外偷偷吐槽下官方文档,this.$el根本来组件都拿不到,无语...
回答
用法错误,应该是this.$refs.lists[0].test(),
this.$refs.名称 是一个数组,this.$refs.名称[0]才是组件,才能访问@JSMethod公布的方法
我也碰到这个问题了,,请问你解决了吗?
说了你可能不信,在自定义的component上加上@Component(lazyload = false)注解就好了。lazyload取值可根据情况定。
以上是 【安卓】android组件扩展无法提供方法供weex调用? 的全部内容, 来源链接: utcz.com/a/98035.html