【安卓】Flutter 底部向上动画弹出菜单
在移动应用开发中,我们经常会遇到弹出菜单的开发需求,对于下拉菜单可以参考Flutter 自定义下拉菜单,而如果是向上的弹出菜单或者更加负责的扇形菜单,则需要开发者进行自定义开发。

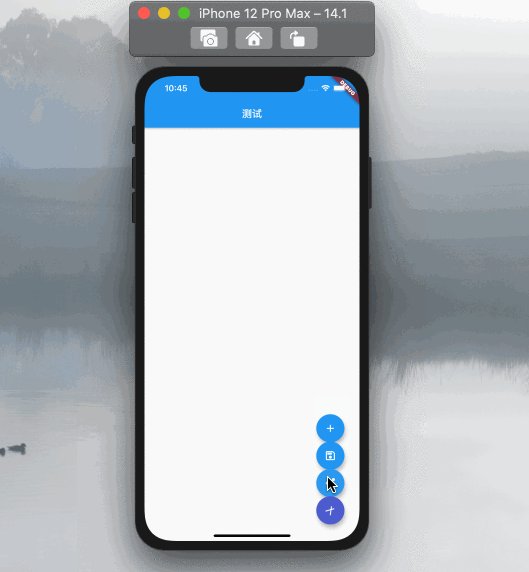
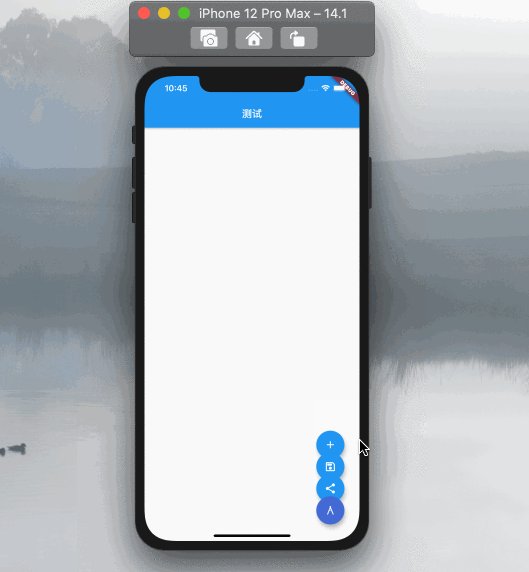
上面是自定义向上弹出菜单的示例,如果要实现上面的效果,需要开发者对动画(AnimationController、Animation)和Flow组件能够很熟练的进行使用。,为了方便大家快速的进行开发,现在我们将它封装城一个组件,使用前需要添加如下插件依赖代码。
shake_animation_widget: ^2.1.2然后,再添加如下测试代码。
class HomePage extends StatefulWidget {@override
_TestPageState createState() => _TestPageState();
}
class _TestPageState extends State<HomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("测试"),
),
body: Container(
//填充
constraints: BoxConstraints.expand(),
//层叠布局
child: Stack(
children: [
Positioned(
right: 33,
bottom: 33,
//悬浮按钮
child: RoteFloatingButton(
//菜单图标组
iconList: [
Icon(Icons.add),
Icon(Icons.message),
Icon(Icons.aspect_ratio),
],
//点击事件回调
clickCallback: (int index){
},
),
),
],
),
),
);
}
除了上面这种线性的菜单外,扇形菜单或者圆形菜单也是比较常用的,例如下面是扇形菜单的示例代码。
void main() {runApp(RootPage());
}
class RootPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: HomePage(),
);
}
}
class HomePage extends StatefulWidget {
@override
_TestPageState createState() => _TestPageState();
}
class _TestPageState extends State<HomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("底部弹出菜单"),
),
body: Container(
// constraints: BoxConstraints.expand(),
child: Stack(
children: [
buildContainer(),
],
),
),
);
}
Container buildContainer() {
return Container(
child: BottomRoundFlowMenu(
iconList: [
Icon(
Icons.add_circle_outline,
color: Colors.white,
),
Icon(Icons.directions_car, color: Colors.white),
Icon(Icons.camera, color: Colors.white),
Icon(Icons.local_shipping, color: Colors.white),
],
iconBackgroundColorList: [
Colors.deepOrangeAccent,
Colors.deepPurple,
Colors.blueGrey,
Colors.blueAccent,
],
//点击事件回调
clickCallBack: (int index) {},
),
);
}
}
可以发现,配合动画组件和Flow组件,我们可以开发出很多复杂的效果。
参考:Flow弹出菜单
以上是 【安卓】Flutter 底部向上动画弹出菜单 的全部内容, 来源链接: utcz.com/a/97893.html









