nth-child(),在style样式中写多个nth-child(),只有样式中第一个nth-child()样式生效,求教
<!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
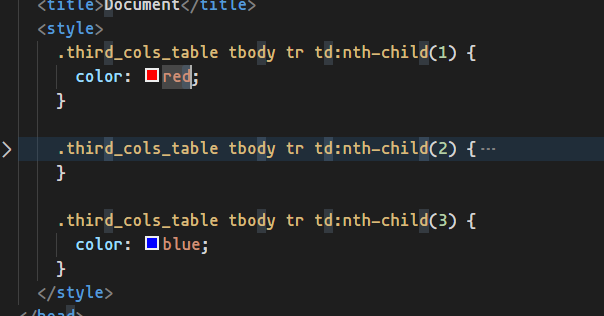
.third_cols_table tbody tr td:nth-child(1) {
color: red;
};
.third_cols_table tbody tr td:nth-child(2) {
color: aqua;
};
.third_cols_table tbody tr td:nth-child(3) {
color: blue;
};
</style>
</head>
<body>
<div>
<table class="third_cols_table">
<tr>
<td>名称</td>
<td>数量</td>
<td>单价</td>
</tr>
</table>
</div>
</body>
</html>
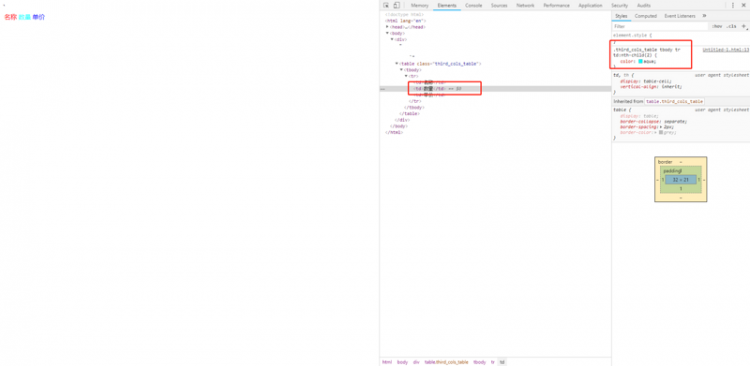
就第一个td 变红,其他td没反应,我真的没明白到底为啥??????
回答
有可能是因为你在花括号后面加了分号
.third_cols_table tbody tr td:nth-child(1) { color: red;
}
.third_cols_table tbody tr td:nth-child(2) {
color: aqua;
}
.third_cols_table tbody tr td:nth-child(3) {
color: blue;
}
去除分号确实生效啊

以上是 nth-child(),在style样式中写多个nth-child(),只有样式中第一个nth-child()样式生效,求教 的全部内容, 来源链接: utcz.com/a/97723.html





