【JS】技术干货 | “选图预览并上传”的场景如何解?全网最全方案汇总来了

选择本地相册图片或者拍照,然后预览并且上传是移动应用中一个典型的使用场景,比如常见的身份证信息上传等。
不少客户都反馈有类似的场景,并且在使用上都或多或少的遇到一些问题,最后找到 mPaaS,希望我们能够提供一些最佳实践。在这里分享下对应场景的一些优化解决方案。
选图方案
方案1:使用 Android 原生 Webview
前端通过 input 标签,指定 type=file,通过原生 webview 的支持实现选择文件。
Android 原生 webView 并不支持选择文件上传,需要外壳自己扩展 WebChromeClient 里的 openFileChooser 或者 onShowFileChooser,然后去唤起系统选择文件弹框,选择文件会使用系统提供的组件或者其他支持的 app,返回的 uri 有的直接是文件的 url,有的是 contentprovider 的 uri,需要统一处理一下返回 uri 格式。
这种方案存在以下问题:
- 外壳定制实现的逻辑较多,还需要对系统不同文件选择器返回的地址做兼容,容易有兼容性问题;
- 选择文件实现依赖系统的文件选择器,不同手机实现不一致,无法做到统一;
方案2:使用 mPaas 的 H5 容器
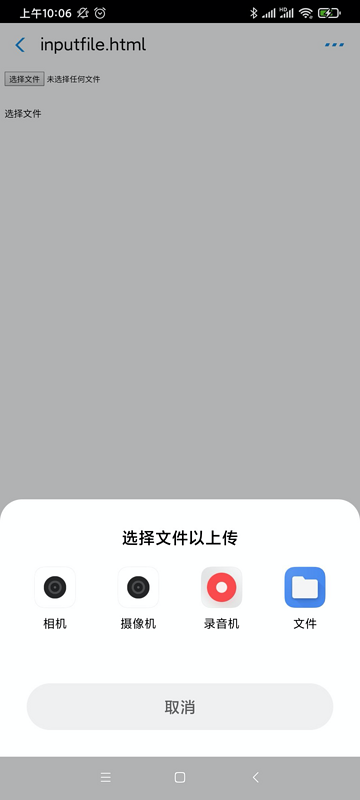
如果业务使用了 mPaas 的 H5 容器后,虽然容器内已经内置了唤起文件选择器的一系列操作,但是还是一样存在系统文件选择器不可控的风险。比如如果业务希望选择的是一张图片,但是唤起后的效果可能是下面这个样子,部分客户也是无法接受的。

方案3:实现 jsapi 唤起 Native 自定义的选图页面
这种方案就是利用 H5 容器提供的自定义 jsapi 的能力,自定义一个选图的 jsapi,然后前端去调用,去唤起 Native 自己实现的选图页面,最后结果通过 base64 的形式返回给前端做显示。这样就解决了前面提到系统选择文件不可控的问题。
但是当这个方案上线后,还是遇到了一些问题,主要因为通过 jsbridge 只能返回 json,所以图片数据是通过 base64 的形式返回的。但是因为有多选的场景,如果用户选择了多张图片后,返回的 base64 数据会特别大,导致在一些低端设备上有一些 OOM 的问题,同时大量 base64 转 JSON 的过程中,也会出现 ANR。所以也是不能上线的。
方案4:选图返回本地路径,WebView 拦截访问本地资源
为了解决前面提到的返回 base64 存在的稳定性问题,所以我们在选图的时候,是返回了一个本地的地址,然后 Native 模块拦截 WebView 的资源访问,去本地拿到对应的图片返回给 WebView 显示。
比如选图后返回给 WebView 的地址是:_https://www.mPaas.com.cn/mpaa...,www.mPaas.com.cn_ 是我们自定义的一个域名,我们拦截这个特定自定义域名,然后去本地相册去找 mpaas.jpg对应的图片拦截返回。通过这样的一个转换逻辑,解决了 base64 传递的问题。
文件上传方案
通过以上的描述,我们对比了各种选图方案实现的优缺点,最后沉淀了最佳实践。选图实现了后,下一步就是上传。对于上传也经历了类似的方案演进。
方案1:使用 RPC 接口上传
对于使用了 mPaas 的用户,第一步想到的肯定是通过 RPC 接口实现文件的上传,但是在实际验证过程中,我们发现对于一些比较大的图片上传,RPC 接口直接返回了 403 的报错:Http Transport error[413] : Request Entity Too Large]. 很明显是因为文件过大导致服务端挂掉了。
主要因为 RPC 的定位是用做业务数据通道,一般建议的大小是 200K 以内,对于直接上传大文件的数据,会有稳定性风险,甚至因为这个把整个网关打挂。

方案2:使用 OSS 方案上传
对于类似的文件上传场景,建议是直接使用 OSS 的方案进行上传,比如常见的阿里云 OSS 方案:help.aliyun.com/product/31815.html。
OSS 是专门为解决文件存储整条链路设计的一套方案,解决了文件上传的各种场景,用户可以集成对应的 Android 和 iOS 的 SDK 实现对本地文件的上传。
作者:荣阳
原文链接
本文为阿里云原创内容,未经允许不得转载
以上是 【JS】技术干货 | “选图预览并上传”的场景如何解?全网最全方案汇总来了 的全部内容, 来源链接: utcz.com/a/97469.html