【JS】开发React组件 发布npm包 (使用TSDX)
开发React组件 发布npm包 (使用TSDX)
运行该命令,会新建组件开发的文件夹。(mylib就是项目名)
cnpm i [email protected] -g然后在执行
npx tsdx create mylib中途我们会被要求选择一个模版:
| 模版 | 描述 |
|---|---|
| basic | 用于一个TypeScript包,可以开发任何东西,灵活度高 |
| react | 用于开发React组件的包,内置了@types,而且有一个基于Parcel的调试模块,帮助快速开发 |
| react-with-storybook | 与react模版相同,但是多内置了storybook |
我们选择第二个,react模版。
在mylib文件夹下,src文件夹是让你写源码的,example是让你开发调试用的文件夹,里面也是源码(使用你npm包的源码),dist是你编译后的输出目录,在npm pub时就会把dist上传到npm上
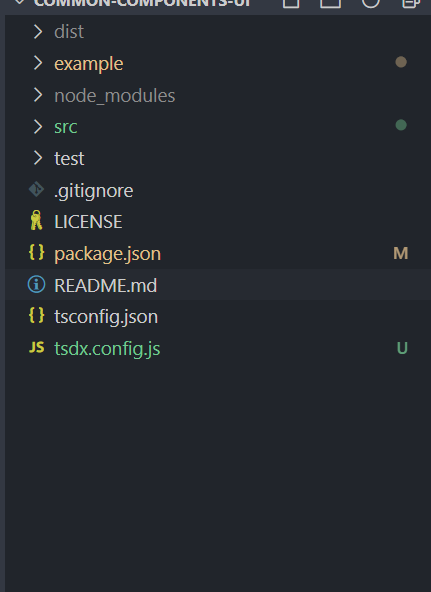
cnpm i @size-limit/preset-small-lib @types/react @types/react-dom husky react react-dom size-limit tsdx tslib typescript --save-dev安装完成后 目录结构是

这是想要启动它 需要打开2个shell(一个用于实时编译到dist,另一个用于example的调试)
用于实时编译的shell:
npm start # or yarn start用于实时调试的shell:
cd examplecnpm i # yarn install
npm start # yarn start
前者会实时监测代码变更,编译最新的版本到dist中,后者会监测dist变更,将example中的内容启动,默认在 http://localhost:1234/ 运行example项目。
现在你可以去试着写一些内容,看看有没有生效😄
改动一些内容
在src/index.tsx中,默认有如下内容:
import * as React from 'react';// Delete me
export const Thing = () => {
return <div>啊哈哈哈哈</div>;
};
注意,src/index.tsx中export的内容,就是我们的npm包要导出的内容。例如上面代码,导出了Thing,如果npm包名字是my-demo,将来发布后,需要这样引入:
import { Thing } from 'my-demo';接下来,看看example/index.tsx的内容:
import 'react-app-polyfill/ie11';import * as React from 'react';
import * as ReactDOM from 'react-dom';
import { Thing } from '../.';
const App = () => {
return (
<div>
<Thing />
</div>
);
};
ReactDOM.render(<App />, document.getElementById('root'));
本地测试时,我们肯定不能先发布再去测试,TSDX的做法比较好,它是这么做的:
import { Thing } from '../.'; // 就是example/index.tsx的第4行意思是去example文件夹的上一层来导入,它会发现上层文件夹的package.json,根据里面的module或main来import到相应的内容(这些都不需要我们关心,因为它已经定义好了"module": "dist/mylib.esm.js",和"main": "dist/index.js")。
所以,在example/index.tsx中,我们写一些使用我们npm包的案例,不仅方便开发时的测试,也可以作为我们npm包的“最佳实践”,一举两得。
此外,可以关注一下example/index.html,使用example测试时,TSDX实际上是基于parcel的,会基于index.html生成网页,展示example/index.tsx中的案例。如果你需要修改html中的内容,你可以直接修改,也是非常方便的!下面是example/index.html默认的代码:
<!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Playground</title>
</head>
<body>
<div id="root"></div>
<script></script>
</body>
</html>
接下来就可以发布啦
# 发布前要先在根目录下编译npm build # yarn build
# 正式发布
npm publish
以上是 【JS】开发React组件 发布npm包 (使用TSDX) 的全部内容, 来源链接: utcz.com/a/97216.html