【JS】ElementUI table 组件展开 expand,动态更新数据时,视图没有自动更新
在更新数据后,调用一下this.$refs.table.toggleRowExpansion()就好了
/////// 这不是“正确”的解决方法,只是我做了很多尝试之后试出来的一个 hack,很凑巧地能解决问题……
////// 看源码,调用 toggleRowExpansion 方法,源码里会调用this.scheduleLayout(); 再调用 this.table.debouncedUpdateLayout(); 然后视图就更新了……
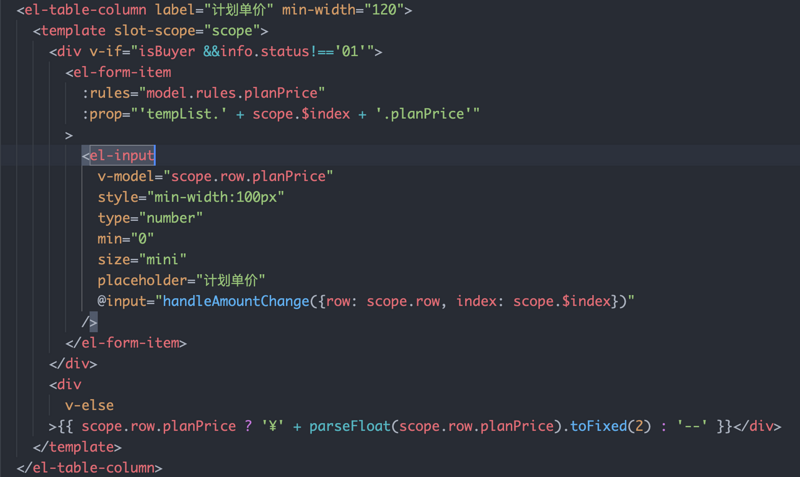
这样的页面:
代码:
<el-table ref="table"// 省略其他代码
></el-table>
async getSubTable(row) {let params = {
id: row.id,
page: row.page
}
let res = await task.getSubTable(params)
row.detail = res.rows
row.total = res.total
this.$refs.table.toggleRowExpansion()
},
以上是 【JS】ElementUI table 组件展开 expand,动态更新数据时,视图没有自动更新 的全部内容, 来源链接: utcz.com/a/95677.html