【JS】文件上传控件bootstrap-fileinput与Python交互

注意
- fileinput版本不正确,需要大于5.0
- 前端设置的name属性值和后端接收的属性值不一致
必要的css和js文件
<script></script><link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap" title="twitter-bootstrap">twitter-bootstrap/4.1.0/css/bootstrap.min.css">
<script></script>
<script></script>
<link href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-fileinput/5.1.2/css/fileinput.min.css" rel="stylesheet"
type="text/css"/>
<script
type="text/javascript"></script>
bootstrap-fileinput html
<input type="file" name="img" id="img" value="" multiple="multiple" data-show-preview="true"/>bootstrap-fileinput js
$("#img").fileinput({language: 'en',//设置语言
uploadUrl: "https://ky8.top/upload_images",//图片上传的url,我这里对应的是后台struts配置好的的action方法
showCaption: true,//显示标题
showRemove: true, //显示移除按钮
uploadAsync: true,//默认异步上传
showPreview: true,//是否显示预览
textEncoding: "UTF-8",//文本编码
browseLabel: "Select Image",
autoReplaceBoolean: false,//选择图片时不清空原图片
});
$("#img").on('fileuploaded', function (event, data, previewId, index) {//异步上传成功结果处理
{#var img = JSON.parse(data.response);//接收后台传过来的json数据#}
var code = data['response']['code'];
if (code === 0) {
document.getElementById('osimg').src = data['response']['result'];
document.getElementById('oshref').href = data['response']['result'];
document.getElementById('mk').innerText = '!['+ data['response']['name'] +'](' + data['response']['result'] + ')';
}
});
$("#img").on('fileerror', function (event, data, msg) {//异步上传失败结果处理
alert("uploadError");
});
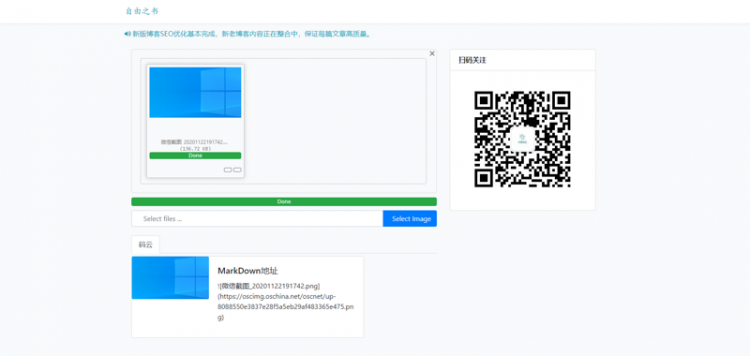
成功界面

相关源码
- 关注公众号:《Python数据结构》,回复 008 即可
参考文档
- bootstrap-fileinput option选项说明

以上是 【JS】文件上传控件bootstrap-fileinput与Python交互 的全部内容, 来源链接: utcz.com/a/94818.html








