【JS】7 天开发后台系统技术小结
在确定了后台系统的详细规划和整体功能以后,花费时间更多的其实是对技术细节的打磨。本主题借鉴我开发个人网站 魚立说 的经验,整理了在开发后台系统过程可能会遇到的各种技术要点。
涉及到的代码已经整理到 https://github.com/yulis-say/... 中的 end-skills 目录,若觉得有用,请分享并 star 。
1 后台开发小结
下面对后台系统的开发技术要点依次进行概括,包括必要的说明和资源引导。
1.1 后台系统模板
搭建后台系统,为了省时省力,可以选用一些流行的后台系统模板。关于这部分,可以阅读本站整理的《流行的后台管理系统模板》一文。
考虑到技术的流行性和后台功能的完善,本站使用了基于 Vue.js 和 Element-UI 实现的 vue-admin-template 作为参考,进行了后台系统的搭建和二次开发。
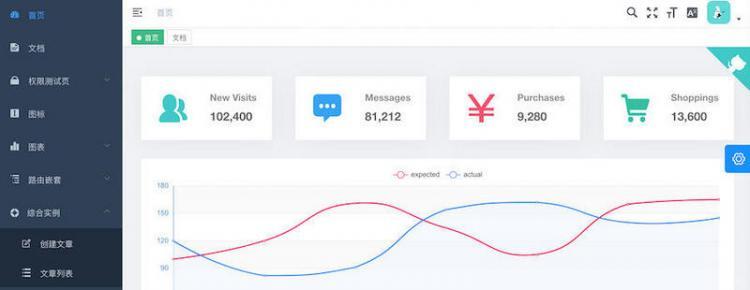
参考 vue-element-admin 后台系统模板,最终的后台系统效果将如图所示:

1.2 vue-admin-template 使用技巧
配置代理请求,解决跨域问题。做如下修改:
修改 .env.development 文件,VUE_APP_BASE_API 表示某个前缀:
VUE_APP_BASE_API = '/api'修改 vue.config.js 文件,当遇到以 VUE_APP_BASE_API 开头的请求时,就会把 target 字段加上:
devServer: {……proxy: {
[process.env.VUE_APP_BASE_API]: {target: 'http://api.com',// 你自己的域名
secure: false,// 配置 https 接口
changeOrigin: true,// 是否跨域
pathRewrite: {
['^' + process.env.VUE_APP_BASE_API]: '/api'// 替换配置中的前缀
}
}
}
}
修复 Markdown 排版样式。使用 tui.editor 作为新编辑器,请参考 https://github.com/PanJiaChen... 修复此 bug。具体修改:
- 把 package.json 文件中的 "tui-editor" 依赖替换成 "@toast-ui/editor";
- 使用参考中的 src/components/MarkdownEditor/index.vue 文件内容替代你本地的文件内容。
- 去除浏览器控制台输出的 async-validator 验证警告:
将 node_modules/async-validator 目录中的 es/util.js、lib/util.js
两个文件里的 console.warn(type, errors); 注释掉 - 在编译源码的时候,Eslint 校验失败的时候会进行一些提示:
Strings must use singlequote. 必须使用单引号,不能使用双引号。
Trailing spaces not allowed. 需要删除多余的空格。
Attribute ':sizeOpts' must be hyphenated. 属性有大写,需要使用"-"取代。
1.3 Vue.js 使用技巧
- $nextTick() 会在下次 DOM 更新循环结束之后执行延迟回调。在修改数据之后立即使用这个方法,可以获取更新后的 DOM。
- handler() 会在被侦听对象的 property 改变时被调用,不论其被嵌套多深。
- computed 用来监控自定义变量,可以在页面上进行双向数据绑定展示出结果或作其他处理,比较适合对多个变量或者对象进行处理后返回一个结果值。
- 报错:Critical dependency: the request of a dependency is an expression. 解决:将 babel-eslint 更换至稳定版本,比如由 "^10.0.3" 更换至 7.2.3。
1.4 Element-UI 使用技巧
el-upload 上传组件,可以使用 http-request 自定义上传方法。如下代码做了简略处理:
<el-upload
ref="upload"
accept=".jpg, .jpeg, .png, .gif"
:http-request="uploadFile"uploadFile(params) {
return new Promise((resolve, reject) => {const formData = new FormData()formData.append('file', file)
getImage(formData).then(response => {
this.tempUrl = response.data
resolve(true)
}).catch(() => {
reject(false)
})
})
}调整 $confirm 提示框按钮位置。$confirm 提示框的按钮默认顺序是取消、确定,修改代码进行调整:
CSS 调整
.el-btn-custom-cancel {
float: right;
margin-left: 10px;
}设置 $confirm 按钮样式
this.$confirm(
……cancelButtonClass: 'btn-custom-cancel',
……
}
报错:Uncaught (in promise) cancel. 因为 this.$msgbox 没有使用 .catch(),无法捕获到取消操作。可以这么写:
this.$msgbox({
……}).catch(error => error)
2 更多有用的网站
Vue.js :一套用于构建用户界面的渐进式 JavaScript 框架,遵循 MIT 开源协议。网址:https://cn.vuejs.org/。
Element :网站快速成型工具,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库。网址:https://element.eleme.cn。
npm :JavaScript 世界的包管理工具,并且是 Node.js 平台的默认包管理工具。通过 npm 可以安装、共享、分发代码,管理项目依赖关系。网址:https://www.npmjs.com/。
Webpack :一个静态模块打包器(module bundler),会递归地构建一个依赖关系图(dependency graph),其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个 bundle。网址:https://www.webpackjs.com。
axios :一个基于 promise 的 HTTP 库,可以用在浏览器和 Node.js 中。网址:http://www.axios-js.com/。
3 参考链接
① vue-element-admin 项目引导网站
② Markdown components can not preview html content · Issue #3308 · PanJiaChen/vue-element-admin
③ element $confirm 提示框按钮位置调整 - 简书
以上是 【JS】7 天开发后台系统技术小结 的全部内容, 来源链接: utcz.com/a/94249.html