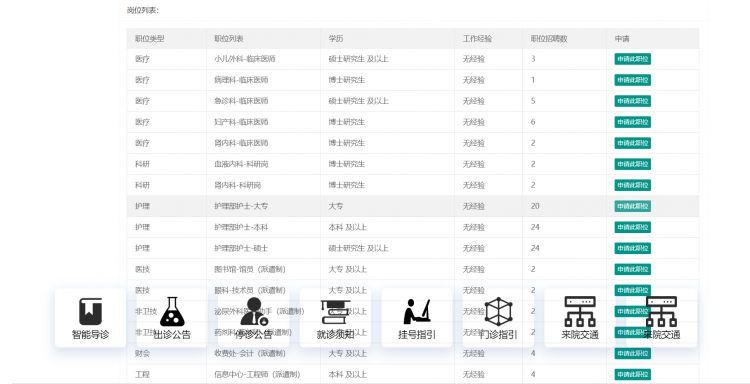
前端的大佬们,这个div重叠怎么解决啊
<!-- html代码 -->
<div class="layui-fluid">
<div class="layui-container">
<form class="layui-form">
<div class="layui-form-item layui-col-space1">
<!--<div class="recruitnotice_details" id="recruitnotice_details" name="recruitnotice_details" >-->
<div class="recruitnotice_details" id="recruitnotice_details" name="recruitnotice_details" >
</div></div>
</form>
</div>
</div>
<!-- 引入尾 -->
<div class="keshigonggaofooter">
<script type="text/javascript" src="https://q.cnblogs.com/news/js/footer.js"></script>
</div>
</div>
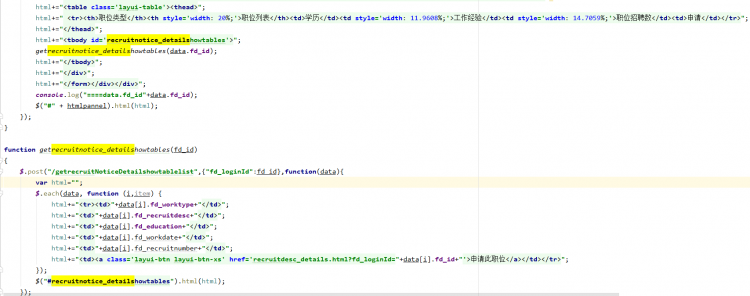
js渲染数据代码
最终效果:
回答
盒子模型了解一下https://www.cnblogs.com/pythonywy/p/11305228.html,两个div外面再套一个div
以上是 前端的大佬们,这个div重叠怎么解决啊 的全部内容, 来源链接: utcz.com/a/94215.html