【JS】适合ts项目的api接口数据适配器type-json-mapper
背景
一个前端项目稳定运行一段时间以后。
突然有一天,后台同学找到你,告诉你<font color=violet>原先的Student.name要改成Student.fullName</font>,你崩溃了,一遍遍去查代码,查找Student.name,一遍遍测试,确保修改不会有问题。
终于,你成功把Student.name都改成了Student.fullName。
然而,没过几天,某个一直正常的功能突然不能使用了,你开始调试,发现<font color=violet>原先整数类型的age突然变成字符串类型了</font>,你找到后台,后台同学来了一句<font color=blue>“前端不做检验吗?”</font>,你心态再一次崩溃了...
思考
<font color=violet>下次会改什么字段,下次哪个字段会出问题({{{瑟瑟发抖}}})</font>
``有什么办法可以一劳永逸地解决这个问题呢?
有点oop编程语言基础的,马上就会想到,这不就是加个<font color=red>adapter</font>的事吗?很多语言都内置adaapter,可是ts没有呀,那咋整?
算了,干脆自己造个轮子
解决方案
<font color=violet>自己用ts造个api适配器</font>
废话不多说,直接上成品:type-json-mapper
安装
npm install type-json-mapper --save装饰器
采用装饰器对类属性进行处理,内置两种装饰器:
<font color=violet>@mapperProperty($apiName, type)</font>
基本数据类型使用该装饰器
接收两个参数:
<font color=violet>$apiName</font>:接口字段名
<font color=violet>type</font>:(可选)字段转换类型(可选值:'string' | 'int' | 'flot' | 'boolean' | 'date' | 'time' | 'datetime')
<font color=violet>@deepMapperProperty ($apiName, Class)</font>
自定义类型/数组使用该装饰器
接收两个参数:
<font color=violet>$apiName</font>:接口字段名
<font color=violet>Class</font>:自定义类
序列化
内置两种序列化函数
<font color=red>*序列化主要解决前端请求接口时参数的字段、类型不正确的问题</font>
<font color=violet>serialize(Clazz,json,ignore)</font>
序列化json对象
接收三个参数:
<font color=violet>Clazz</font>:自定义类型
<font color=violet>json</font>:待序列化对象
<font color=violet>ignore</font>: (boolean)(可选,默认true)不返回值为undefined的字段
<font color=violet>serializeArr(Clazz,jsonArr,ignore)</font>
序列化数组
接收三个参数:
<font color=violet>Clazz</font>:自定义类型
<font color=violet>jsonArr</font>:待序列化数组
<font color=violet>ignore</font>: (boolean)(可选,默认true)不返回值为undefined的字段
反序列化
内置两种反序列化函数
<font color=violet>deserialize(Clazz,json,ignore)</font>
反序列化json对象
接收三个参数:
<font color=violet>Clazz</font>:自定义类型
<font color=violet>json</font>:待反序列化对象
<font color=violet>ignore</font>: (boolean)(可选,默认true)不返回值为undefined的字段
<font color=violet>deserializeArr(Clazz,jsonArr,ignore)</font>
反序列化数组
接收三个参数:
<font color=violet>Clazz</font>:自定义类型
<font color=violet>jsonArr</font>:待反序列化数组
<font color=violet>ignore</font>: (boolean)(可选,默认true)不返回值为undefined的字段
使用示例
首先,我们需要造几个类,给类属性加上type-json-mapper内置的装饰器,<font color=red>不要忘记在构造函数内初始化类属性</font>
import { mapperProperty,deepMapperProperty } from "type-json-mapper";class Lesson {
@mapperProperty("ClassName")
public name: string;
@mapperProperty("Teacher")
public teacher: string;
@mapperProperty("DateTime", "datetime")
public datetime: string;
constructor() {
this.name = "";
this.teacher = "";
this.datetime = "";
}
}
class Address {
public province: string;
public city: string;
@mapperProperty("full_address")
public fullAddress: string;
constructor() {
this.province = "";
this.city = "";
this.fullAddress = "";
}
}
class Student {
@mapperProperty("StudentID", "string")
public id: string;
@mapperProperty("StudentName", "string")
public name: string;
@mapperProperty("StudentAge", "int")
public age: number;
@mapperProperty("StudentSex", "int")
public sex: number;
@deepMapperProperty("Address", Address)
public address?: Address;
@deepMapperProperty("Lessons", Lesson)
public lessons?: Lesson[];
constructor() {
this.id = "";
this.name = "";
this.age = 0;
this.sex = 0;
this.address = undefined;
this.lessons = undefined;
}
}
接口返回数据:
let json = {StudentID: "123456",
StudentName: "李子明",
StudentAge: "9",
StudentSex: "1",
Address: {
province: "广东",
city: "深圳",
full_address: "xxx小学三年二班",
},
Lessons: [
{
ClassName: "中国上下五千年",
Teacher: "建国老师",
DateTime: 1609430399000,
},
],
};
开始转化
import { deserialize } from 'type-json-mapper';try {
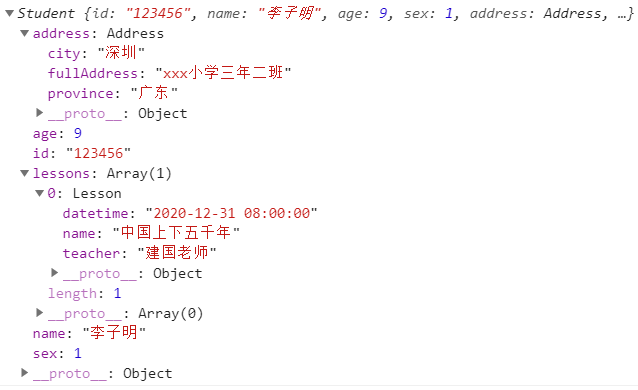
const student = deserialize(Student, json);
} catch(err) {
console.error(err);
}

以上是 【JS】适合ts项目的api接口数据适配器type-json-mapper 的全部内容, 来源链接: utcz.com/a/94209.html







