【JS】VueRouter——过渡动效-滚动行为(七)
1.过渡动效

看看代码:
app.vue:
<transition><router-view />
</transition>
<style>
/* enter */
.v-enter {
transform: translateX(1000px);
}
.v-enter-active {
transition: all .5s;
}
.v-enter-to {
transform: translateX(0px);
}
</style>
效果如下:
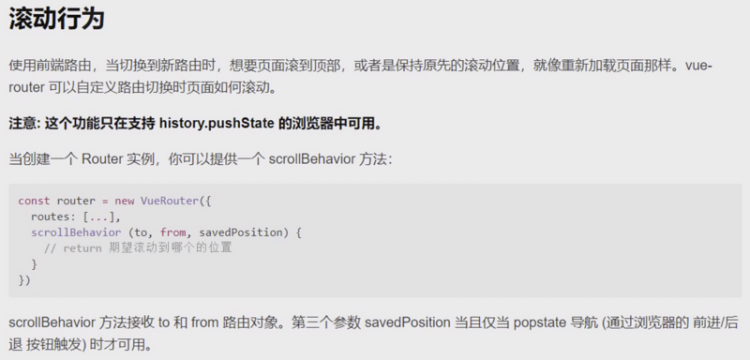
2.滚动行为

先来模拟一个场景:
细心的朋友能够发现,右侧的滚动条在跳转后仍然在原来的位置。而我们通常见到的切换路由后,滚动条默认停留在页面顶部。那么为什么会停留在原来的位置呢?因为我们使用vue创建的是一个单页面的应用,所以只有一个html文件,不管你的路由怎样变化,展示的页面始终是那一个html。
那么想要切换路由后滚动条停留在页面顶部应该怎么做呢?代码如下:
router.js:
const router = new VueRouter({mode: 'history',
routes: [...],
//x,横滚;y,纵滚
scrollBehavior () {
return {
x: 0,
y: 0,
}
},
})
看效果:
这样看起来才像多个页面的应用。
看看scrollBehavior的三个参数都是什么:
//到哪儿去,从哪儿来和保存的位置scrollBehavior (to, from, savedPosition) {
if (savedPosition) {
console.log(savedPosition)
} else {
return {
x: 0,
y: 0,
}
}
},
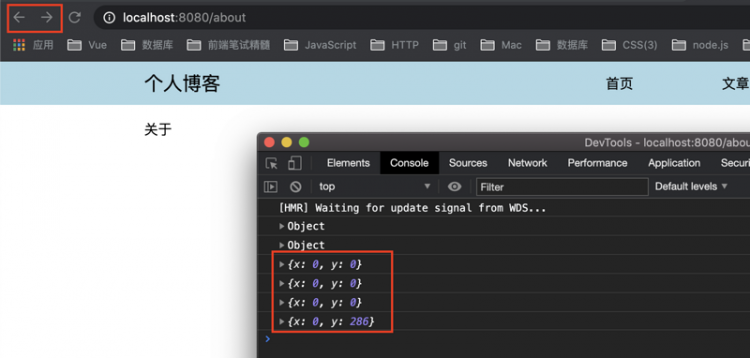
看输出:
to和from看过前几篇文章应该不陌生,而savedPosition,其实就是保存了上一次滚动条的位置。
总结
过渡动效可能会用到,但也不是什么难的知识点,掌握了transition标签就能够下笔如有神。而滚动行为,说白了就是控制滚动条的位置,为了在切换路由时的效果更像多个html文件来回切换,通常将滚动条的位置设置到顶端。而有些情况下也可能需要对某些页面做一些特殊处理,例如:我们想要在进入页面时将某一页面默认固定在某个位置,这时可以使用之前介绍的路由元信息,在meta中配置横向滚动条和纵向滚动条的位置,然后再利用scrollBehavior的to和from获取meta中的信息,然后设置滚动行为。
题外话
这一章结束后,路由的基本内容就全部梳理完了。后面的大块内容暂时还没想好,可能近一段时间内会写一些零星的内容。这段时间在工作中和自学的过程中,确实得到了不少的收获,并且在分享的过程中也让自己的技术水平更上一层楼。虽然很少有人点赞我的作品,但我仍然在坚持分享,这让我很快乐,也让我在工作中更积极,也渐渐的找到了前端开发的一些小窍门。虽然我现在做的工作还微不足道,但我也学会了如何在这样的工作中提升自己。路漫漫其修远兮,继续努力,继续在开发中找乐趣。
Keep foolish, keep hungry.
以上是 【JS】VueRouter——过渡动效-滚动行为(七) 的全部内容, 来源链接: utcz.com/a/94116.html