【JS】vue+element动态表头的写法(三)
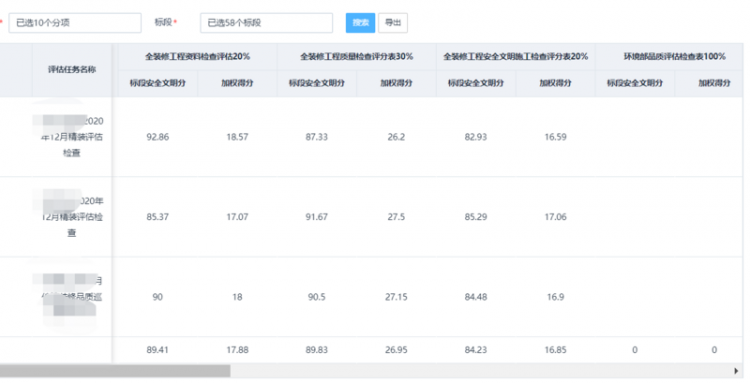
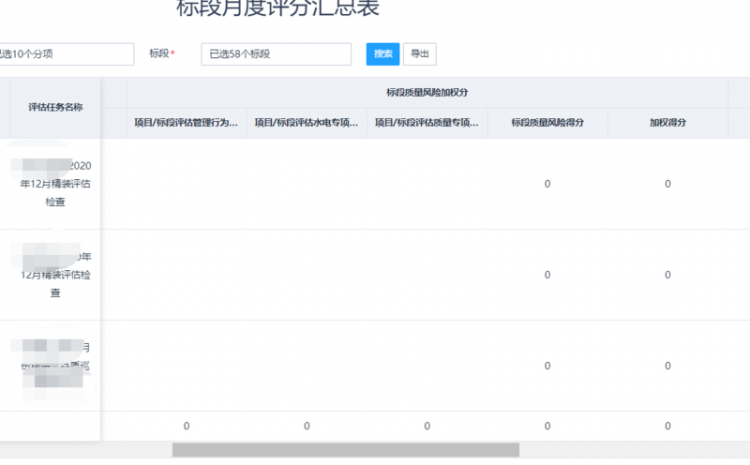
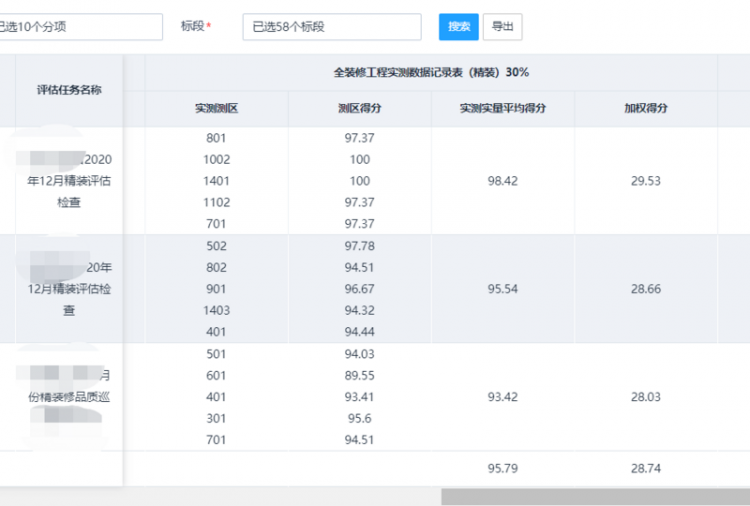
这个动态表头是比较复杂的,因为他的不固定的列的表头还是多级表头,这样的话,数据的层级就会比较多,处理起来比较复杂。当时请教了在公司呆了12年的前端大佬才把这个动态表头处理好,下面还是看一下这个动态表头难在哪里吧


<el-table :data="tableListData" border height class="table-fixed"><el-table-column prop="SectionName" label="标段名称" fixed :key=Math.random() width="120"
:render-header="labelHead">
</el-table-column>
<el-table-column prop="SectionScore" label="标段综合得分" fixed :key=Math.random() width="120"
:render-header="labelHead">
</el-table-column>
<el-table-column v-for="column in lstAssessColumns" :key="Math.random()" :label="column.columnName"
:render-header="labelHead">
<el-table-column v-for="child in column.children" :key="Math.random()" :label="child.columnName"
:render-header="labelHead" :prop="child.columnId" :render-header="labelHead" width="120">
</el-table-column>
</el-table-column>
<el-table-column v-for="column in lstAssessQualityColumns" :key="Math.random()"
:render-header="labelHead" :label="column.columnName">
<el-table-column v-for="child in column.children" :key="Math.random()" :label="child.columnName"
:prop="child.columnId" :render-header="labelHead" width="160">
</el-table-column>
</el-table-column>
<el-table-column v-for="column in lstMesureColumns" :key="Math.random()" :label="column.columnName"
:render-header="labelHead">
<el-table-column v-for="child in column.children" :key="Math.random()" :label="child.columnName"
:prop="child.columnId" :render-header="labelHead" width="160">
<template scope="scope">
<div v-if="Object.prototype.toString.call(scope.row[child.columnId]) === '[object Array]'">
<div v-for="d in scope.row[child.columnId]">{{d}}</div>
</div>
<div v-else>
{{scope.row[child.columnId]}}
</div>
</template>
</el-table-column>
</el-table-column>
</el-table>
var rows=[{
"TaskId": "bb889c39-ede9-40f2-a52c-2763de810f6b",
"TaskName": "12月份精装修品质巡查三标唐彩",
"SectionId": "ee571575-db53-4b09-b96b-81abfd871fba",
"SectionName": "精装修标段-唐彩装饰",
"SectionScore": 92.21,
"UploadTime": "2020-12-23T08:26:30.06",
"strUploadTime": "2020-12-23",
"Rank": 1,
"Ranking": 1,
"ContractorSupplierLeader": "韩仕才",
"SupervisorSupplierLeader": "王昆",
"BuildingName": "8#,15#",
"BuildingArea": 59180.53,
"lstAssessTable": [
{
"TableId": "8323f449-3903-438b-a1ab-3f2eff15dafa",
"TableName": "全装修工程资料检查评估",
"RowNo": null,
"TableScore": 94.74,
"Weight": 20,
"WeightScore": 18.95,
"MajorType": null,
"Attribute": null
},
{
"TableId": "c63c9e47-4a13-4391-bd15-3978efc19344",
"TableName": "全装修工程安全文明施工检查评分表",
"RowNo": null,
"TableScore": 86.11,
"Weight": 20,
"WeightScore": 17.22,
"MajorType": null,
"Attribute": null
},
{
"TableId": "5d369cb0-a028-4174-9945-d17c59df2e28",
"TableName": "全装修工程质量检查评分表",
"RowNo": null,
"TableScore": 91.32,
"Weight": 30,
"WeightScore": 27.4,
"MajorType": null,
"Attribute": null
}
],
"lstAssessTableQuality": [],
"lstMesureTable": [
{
"TableId": "0a2b1535-1e17-4090-bc95-557101c56e3a",
"TableName": "全装修工程实测数据记录表(精装)",
"RowNo": null,
"MesureTableScore": 95.48,
"Weight": 30,
"WeightScore": 28.64,
"LstMesureRange": [
{
"BuildingName": "15#",
"YIndex": 36,
"HouseNo": "3601",
"SumPassCount": 87,
"SumMesureCount": 88,
"MesureRangeScore": 98.86
},
{
"BuildingName": "8#",
"YIndex": 37,
"HouseNo": "3701",
"SumPassCount": 154,
"SumMesureCount": 163,
"MesureRangeScore": 94.48
},
{
"BuildingName": "15#",
"YIndex": 37,
"HouseNo": "3702",
"SumPassCount": 86,
"SumMesureCount": 88,
"MesureRangeScore": 97.73
},
{
"BuildingName": "8#",
"YIndex": 36,
"HouseNo": "3601",
"SumPassCount": 81,
"SumMesureCount": 88,
"MesureRangeScore": 92.05
}
]
}
],
"QualityScore": 0,
"QualitySumWeight": 0,
"QualityWeightScore": 0
},
{
"TaskId": "dc907d74-c91d-417b-9995-c3e1108b4237",
"TaskName": "精装修品质巡查四标和胜",
"SectionId": "74efe0bd-1944-4976-9f7f-411665aafef5",
"SectionName": "精装修标段-和胜装饰",
"SectionScore": 91.26,
"UploadTime": "2020-12-23T08:29:32.52",
"strUploadTime": "2020-12-23",
"Rank": 2,
"Ranking": 2,
"ContractorSupplierLeader": "郭治国",
"SupervisorSupplierLeader": "王昆",
"BuildingName": "19#,18#",
"BuildingArea": 67122.61,
"lstAssessTable": [
{
"TableId": "5d369cb0-a028-4174-9945-d17c59df2e28",
"TableName": "全装修工程质量检查评分表",
"RowNo": null,
"TableScore": 89.06,
"Weight": 30,
"WeightScore": 26.72,
"MajorType": null,
"Attribute": null
},
{
"TableId": "8323f449-3903-438b-a1ab-3f2eff15dafa",
"TableName": "全装修工程资料检查评估",
"RowNo": null,
"TableScore": 92.86,
"Weight": 20,
"WeightScore": 18.57,
"MajorType": null,
"Attribute": null
},
{
"TableId": "c63c9e47-4a13-4391-bd15-3978efc19344",
"TableName": "全装修工程安全文明施工检查评分表",
"RowNo": null,
"TableScore": 84.78,
"Weight": 20,
"WeightScore": 16.96,
"MajorType": null,
"Attribute": null
}
],
"lstAssessTableQuality": [],
"lstMesureTable": [
{
"TableId": "0a2b1535-1e17-4090-bc95-557101c56e3a",
"TableName": "全装修工程实测数据记录表(精装)",
"RowNo": null,
"MesureTableScore": 96.71,
"Weight": 30,
"WeightScore": 29.01,
"LstMesureRange": [
{
"BuildingName": "18#",
"YIndex": 12,
"HouseNo": "1201",
"SumPassCount": 75,
"SumMesureCount": 77,
"MesureRangeScore": 97.4
},
{
"BuildingName": "19#",
"YIndex": 13,
"HouseNo": "1302",
"SumPassCount": 54,
"SumMesureCount": 56,
"MesureRangeScore": 96.43
},
{
"BuildingName": "18#",
"YIndex": 10,
"HouseNo": "1002",
"SumPassCount": 67,
"SumMesureCount": 70,
"MesureRangeScore": 95.71
},
{
"BuildingName": "19#",
"YIndex": 10,
"HouseNo": "1002",
"SumPassCount": 62,
"SumMesureCount": 64,
"MesureRangeScore": 96.88
},
{
"BuildingName": "18#",
"YIndex": 8,
"HouseNo": "801",
"SumPassCount": 68,
"SumMesureCount": 70,
"MesureRangeScore": 97.14
}
]
}
],
"QualityScore": 0,
"QualitySumWeight": 0,
"QualityWeightScore": 0
},
{
"TaskId": "13f62f14-dbf0-4330-9fe4-bfded7eaa16a",
"TaskName": "2020年12月精装评估检查",
"SectionId": "de10a60b-6ce8-46dc-836c-20e7dbafadce",
"SectionName": "印二标段",
"SectionScore": 90.89,
"UploadTime": "2020-12-25T07:55:25.443",
"strUploadTime": "2020-12-25",
"Rank": 3,
"Ranking": 3,
"ContractorSupplierLeader": "",
"SupervisorSupplierLeader": "王昆",
"BuildingName": "5#",
"BuildingArea": 25481.15,
"lstAssessTable": [
{
"TableId": "8323f449-3903-438b-a1ab-3f2eff15dafa",
"TableName": "全装修工程资料检查评估",
"RowNo": null,
"TableScore": 92.86,
"Weight": 20,
"WeightScore": 18.57,
"MajorType": null,
"Attribute": null
},
{
"TableId": "5d369cb0-a028-4174-9945-d17c59df2e28",
"TableName": "全装修工程质量检查评分表",
"RowNo": null,
"TableScore": 87.33,
"Weight": 30,
"WeightScore": 26.2,
"MajorType": null,
"Attribute": null
},
{
"TableId": "c63c9e47-4a13-4391-bd15-3978efc19344",
"TableName": "全装修工程安全文明施工检查评分表",
"RowNo": null,
"TableScore": 82.93,
"Weight": 20,
"WeightScore": 16.59,
"MajorType": null,
"Attribute": null
}
],
"lstAssessTableQuality": [],
"lstMesureTable": [
{
"TableId": "0a2b1535-1e17-4090-bc95-557101c56e3a",
"TableName": "全装修工程实测数据记录表(精装)",
"RowNo": null,
"MesureTableScore": 98.42,
"Weight": 30,
"WeightScore": 29.53,
"LstMesureRange": [
{
"BuildingName": "5#",
"YIndex": 8,
"HouseNo": "801",
"SumPassCount": 37,
"SumMesureCount": 38,
"MesureRangeScore": 97.37
},
{
"BuildingName": "5#",
"YIndex": 10,
"HouseNo": "1002",
"SumPassCount": 38,
"SumMesureCount": 38,
"MesureRangeScore": 100
},
{
"BuildingName": "5#",
"YIndex": 14,
"HouseNo": "1401",
"SumPassCount": 38,
"SumMesureCount": 38,
"MesureRangeScore": 100
},
{
"BuildingName": "5#",
"YIndex": 11,
"HouseNo": "1102",
"SumPassCount": 37,
"SumMesureCount": 38,
"MesureRangeScore": 97.37
},
{
"BuildingName": "5#",
"YIndex": 7,
"HouseNo": "701",
"SumPassCount": 37,
"SumMesureCount": 38,
"MesureRangeScore": 97.37
}
]
}
],
"QualityScore": 0,
"QualitySumWeight": 0,
"QualityWeightScore": 0
}
]
if (rows && rows.length > 0) {var lstAssessColumnsDD = {}
_this.lstAssessColumns = []
var lstAssessQualityDD = {}
_this.lstAssessQualityColumns = [{
columnName: '标段质量风险加权分',
columnId: 'lstAssessTableQuality',
children: []
}]
var lstMesureColumnsDD = {}
_this.lstMesureColumns = []
rows.forEach(function (row) {
var lstAssessTable = row.lstAssessTable
if (lstAssessTable) {
lstAssessTable.forEach(function (item) {
//去重处理
if (!lstAssessColumnsDD[item.TableId]) {
lstAssessColumnsDD[item.TableId] = true
//处理多级表头,并把行转成列
_this.lstAssessColumns.push({
columnName: item.TableName + `(${item.Weight}%)`,
columnId: item.TableId,
children: [
{
columnId: item.TableId + '_TableScore',
columnName: '标段安全文明分'
},
{
columnId: item.TableId + '_WeightScore',
columnName: '加权得分'
}
]
})
}
_this.$set(row, item.TableId + '_TableScore', item.TableScore)
_this.$set(row, item.TableId + '_WeightScore', item.WeightScore)
})
}
var lstAssessQuality = row.lstAssessTableQuality
if (lstAssessQuality) {
lstAssessQuality.forEach(function (item) {
if (!lstAssessQualityDD[item.TableId]) {
lstAssessQualityDD[item.TableId] = true
_this.lstAssessQualityColumns[0].children.push({
columnId: item.TableId + '_TableScore',
columnName: item.TableName + `(${item.Weight}%)`
})
}
_this.$set(row, item.TableId + '_TableScore', item.TableScore)
})
}
var lstMesureTable = row.lstMesureTable
if (lstMesureTable) {
lstMesureTable.forEach(function (item) {
if (!lstMesureColumnsDD[item.TableId]) {
lstMesureColumnsDD[item.TableId] = true
_this.lstMesureColumns.push({
columnName: item.TableName + `(${item.Weight}%)`,
columnId: item.TableId,
children: [{
columnId: item.TableId + '_HouseNo',
columnName: '实测测区'
},
{
columnId: item.TableId + '_MesureRangeScore',
columnName: '测区得分'
},
{
columnId: item.TableId + '_MesureTableScore',
columnName: '实测实量平均得分'
},
{
columnId: item.TableId + '_WeightScore',
columnName: '加权得分'
}
]
})
}
_this.$set(row, item.TableId + '_HouseNo', item.LstMesureRange && item.LstMesureRange.map(function (d) {
return d.HouseNo
}) || [])
_this.$set(row, item.TableId + '_MesureRangeScore', item.LstMesureRange && item.LstMesureRange.map(function (d) {
return d.MesureRangeScore
}) || [])
_this.$set(row, item.TableId + '_MesureTableScore', item.MesureTableScore)
_this.$set(row, item.TableId + '_WeightScore', item.WeightScore)
})
}
})
_this.lstAssessQualityColumns[0].children.push({
columnId: 'QualityScore',
columnName: '标段质量风险得分'
})
_this.lstAssessQualityColumns[0].children.push({
columnId: 'QualityWeightScore',
columnName: '加权得分'
})
}
以上是 【JS】vue+element动态表头的写法(三) 的全部内容, 来源链接: utcz.com/a/94036.html









