【JS】React 踩坑记录
1.受控组件和非受控组件
const AskModal = props => {const { modalName, saveModal } = props;
const [text, setText] = useState(modalName || '');
useEffect(() => {
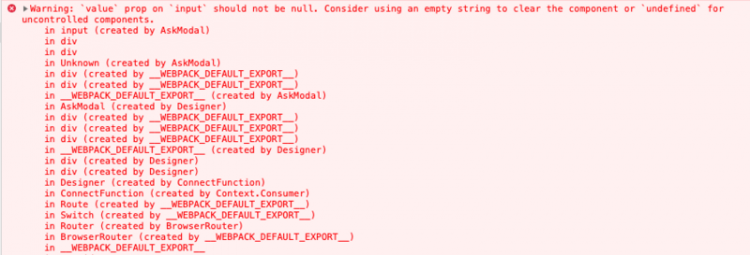
setText(modalName); // 关键点,应为setText(modalName || '')
}, [modalName]);
return (
<Panel title="保存自定义模版" width="300px" showX>
<InputField label="模版名称">
<input value={text} onChange={e => setText(e.currentTarget.value)} />
</InputField>
<div>备注:修改自定义模版后原模版将被覆盖,请确定是否保存当前模版?</div>
<div className="modal-btn">
<Button style={{ marginBottom: 16 }} onClick={() => saveModal(text)}>
保存
</Button>
</div>
</Panel>
);
};
代码如上,关键点在于父节点传入的modalName可能会是undefined,这个时候需要给text一个默认的空字符串,否则就会变成非受控,从而触发warning
以上是 【JS】React 踩坑记录 的全部内容, 来源链接: utcz.com/a/94006.html









