【JS】从零开始,用elementui躺坑vue - 初始化项目
项目简介
小编发布本博客的目的是使用PanJiaChen大佬的vue-element-admin、elunez大佬后有感而发,根据这两位大佬的前端模版编写文档。本次博客预计发布周期预计为3个月,发布数量预计在30~50篇。希望各位看客多多收藏,点赞,评论。特此说明
技术栈
本项目采用Vue + ElementUI + axios + Vue-Router + Vuex。关于技术选型,我会在下一篇中单独做说明。
1. 安装Node
下载地址:https://nodejs.org/en/download/
注意:
下载LTS版本。即Long Term Suppot: 长期支持版本
安装并配置成功:
node -v
npm -v

2. 安装webpack
webpack官网文档: https://www.webpackjs.com
npm install --save-dev webpack
注意:
不推荐全局安装 webpack。这会将你项目中的 webpack 锁定到指定版本,并且在使用不同的 webpack 版本的项目中,可能会导致构建失败。
安装并配置成功:
webpack -v

3. 安装vue-cli
npm install -g @vue/cli
安装并配置成功:
vue -V

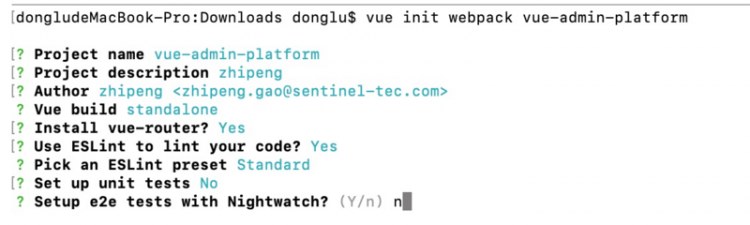
4. 初始化项目
vue init webpack <项目名称>

5. 启动项目
cd vue-admin-platform
npm run dev
6. 查看项目目录
├── build // 构建相关
├── config // 配置相关
├── node_modules // npm模块
├── src // 源代码。这是我们重点关注的内容
├── static // 第三方不打包资源
├── .babelrc // babel-loader 配置
├── eslintrc.js // eslint 配置项
├── .gitignore // git 忽略项
├── index.html // html模板
└── package.json // package.json
└── README.md // 文档说明
7. 新增项目目录如下:
├── build // 构建相关
├── config // 配置相关
├── src // 源代码
│ ├── api // 所有请求
│ ├── assets // 主题 字体等静态资源
│ │ ├── img // 静态图片
│ │ ├── css // css文件
│ ├── components // 全局公用组件
│ ├── directive // 全局指令
│ ├── filtres // 全局 filter
│ ├── icons // 项目所有 svg icons
│ ├── lang // 国际化 language
│ ├── mock // 项目mock 模拟数据
│ ├── router // 路由
│ ├── store // 全局 store管理
│ ├── styles // 全局样式
│ ├── utils // 全局公用方法
│ ├── vendor // 公用vendor
│ ├── views // view
│ ├── App.vue // 入口页面
│ ├── main.js // 入口 加载组件 初始化等
│ ├── settings.js // 项目基本设置
│ ├── permission.js // 权限管理
├── static // 第三方不打包资源
├── .babelrc // babel-loader 配置
├── eslintrc.js // eslint 配置项
├── .gitignore // git 忽略项
├── favicon.ico // favicon图标
├── index.html // html模板
└── package.json // package.json
└── README.md // 文档说明
参考资料
- vue.js
- webpack
以上是 【JS】从零开始,用elementui躺坑vue - 初始化项目 的全部内容, 来源链接: utcz.com/a/93891.html









