【JS】【通用组件】支持插入自定义表情的评论组件
可插入表情的评论框git地址:,通用版本 Vue版本
技术细节请看:思否地址,
由于技术点基本一致,不同之处在于该版本支持多套表情,所以就不过多的记录技术点,主要讲下用法,想看技术点的麻烦移步上面掘金地址。
最近是由于有一个是后端同学在维护的基于layui项目需要用到评论组件,之前写的评论组件是基于Vue的他们用不了,总不能用vue帮他们重构吧,但也不至于只要一个评论组件就去引入整个富文本的组件吧,所以特意给他们写了一个通用版的评论组件。
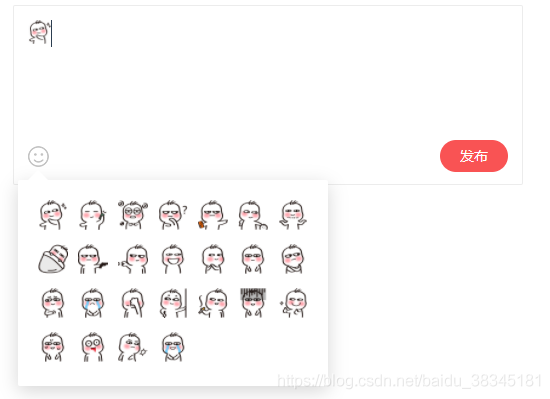
效果展示

demo地址
组件说明
- 字数的限制都是基于字符长度进行判断
- 不兼容IE低版本
- 评论中会带有标签,例如回车会转为div标签,表情包是利用img标签插入,空格为 
- 表情会被解析为4个字符,空格与回车虽然会被转换,但是解析的时候回车会被转换成2个字符,空格转换成1个
- 若要起始状态为隐藏,请设置完initStatus为false后 在el节点上设置display:none,不然将会有闪烁现象
- 尽量不要一次性显示多个评论框,最好每次一个
- 样式可以自行覆盖,节点也可自行添加,但是基本模板节点必须有,不然会找不到节点导致报错
- 最多支持5套表情包,且需按照模板来,模板请看下方
实例参数说明
- el: 某个元素下 (必须,且为id)
- emoticon: 表情包列表 (必须,暂时只支持数组形式)
- limtText: 评论字节长度限制,传入0为不限制 (注意是字节长度!!!默认为0,换行为2个字节,空格为1个字节,表情为4个字节)
- iconWidth:插入的表情宽度,默认是30px
- iconHeight:插入的表情高度,默认是30px
- initStatus:起始状态 true显示 false 隐藏
- info: 携带信息(可用于id传递)
- changeEvent: 监听输入方法,有一个参数为 当前输入内容
- submitEvent:提交方法,有4个参数 1) 是否出错 2)错误信息 3)输入内容 4) 携带信息 对应info
实例方法
- show: 显示该评论框
- hide: 隐藏该评论框
使用方法
把js与css文件下载下来后,引入相应的js与css 下载地址
<link rel="stylesheet" href="https://segmentfault.com/a/cmt.css"><script></script>
引入基础的html模版(最外层id可随意指定,里面html结构需如下)
<div id="cmt_wapper" ><div class="cmt_box">
<p class="content_edit"></p>
<div class="handle_list">
<img class="em_icon" />
<div class="btn_submit">发布</div>
</div>
</div>
</div>
创建评论组件(每个评论组件需实例化一次,实例化时需传递一个对象作为参数,对象属性请看上方参数说明)
<script >new PgcCmt({
el: 'cmt_wapper',
initStatus: false,
emoticon: imgList,
changeEvent: (text) => {
console.log('输出text', text)
},
submitEvent: (err, msg, text, info) => {
console.log('提交', err, msg, text, info)
if(err){
alert('提交失败,请打开F12控制台查看')
}else{
alert('提交成功,请打开F12控制台查看')
}
}
})
</script>
表情列表格式
// 一个对象为一套表情,最多5套const imgList = [
{
icon: '//www1.pconline.com.cn/20200929/pgc/cmt/icon.png', // tab的icon
width: 30, // tab icon的宽度
height: 30, // tab icon的高度
list: [
"//gold-cdn.xitu.io/asset/twemoji/2.6.0/svg/1f603.svg"
]
}
]
有改进建议,欢迎指正交流~
以上是 【JS】【通用组件】支持插入自定义表情的评论组件 的全部内容, 来源链接: utcz.com/a/92795.html