【JS】在飞书上开发第一个小程序-HelloWorld
原创首发于飞书文档由此访问:
开发环境的搭建
1、系统是MacOS,安装Node.js,安装的同时也会安装好npm 下载地址 常用命令如下:
# 查看Node.js版本node -v
# 查看npm版本
npm -v
# 查看node安装目录
which node
# 更新已安装的npm库
npm update -g
# 全局安装n命令,用n命令升级Node.js
npm install -g n
# 升级到最新稳定版
n stable
# 升级到最新版
n latest
# 升级到指定版
n v14.15.3
# 切换使用版本
n 14.15.3 (ENTER)
2、安装命令行工具
curl -L https://sf1-scmcdn-tos.pstatp.com/obj/larkdeveloper/opdev/scripts/install_1.7.0.sh | sh 3、安装完成后,执行以下命令校验是否安装成功
# 是否安装成功opdev help
# 检查安装的版本
opdev --version
# 查看单个命令帮助信息,如上传命令
opdev upload --help
4、上传、预等操作需要先登录飞书账号,输入以下命令会打开默认浏览器进行登录。
这个地方比较坑,不知道是工具兼容的问题还是什么,尝试多次失败后关闭终端重新打开才ok。
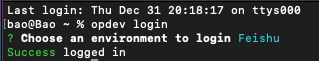
# 登录opdev login
# 选择要登录的环境,在这里我们选择“Feishu”
5、登陆成功,返回终端,显示以下信息,说明登录成功。


创建第一个小程序
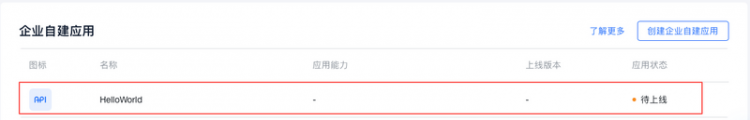
1、进入飞书开发者后台,创建一个企业自建应用
2、在企业自建应用列表中点击刚才创建的HelloWorld应用进入应用详情页
3、在应用详情页中,点击左侧“凭证与基础信息”标签,查看右侧“应用凭证”下的App ID(App ID 是应用的唯一标识)并复制。

4、从内置模板中生成一个“HelloWord”的小程序Demo
# 查看内置模版列表opdev template
# 返回结果,自带5个Demo
# Available templates:
# - hello-world Gadget base template
# - gadget-demo Gadget api/component demo
# - widget-demo-approve Widget demo for Approve app
# - widget-demo-report Widget Demo for Report app
# - block-demo Block base template
# 用内置模版创建小程序Demo, [project-path]为Demo目录
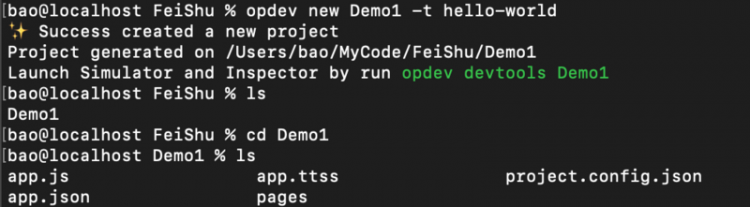
opdev new [project-path] -t hello-world

5、编辑“project.config.json”中的第9行,将刚才复制的App ID填入,保存退出。
{"setting": {
"urlCheck": true,
"es6": true,
"postcss": true,
"minified": true,
"newFeature": true
},
"appid": "XXXXXXXXXXXXXX",
"projectname": "Hello World"
}
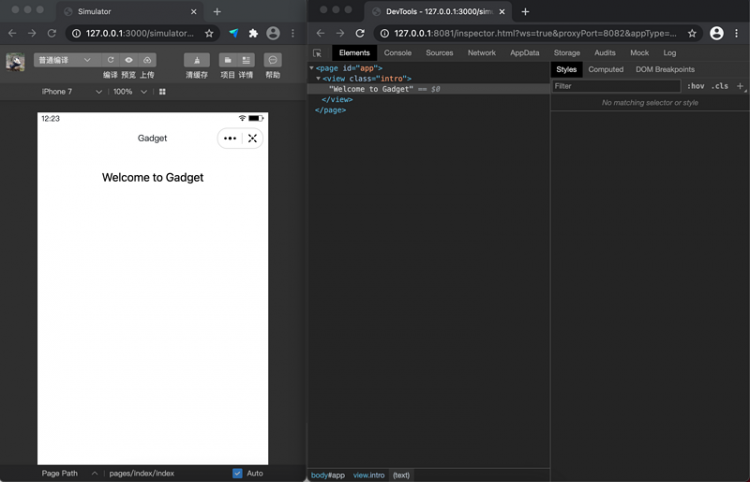
6、回到命令行,执行“opdev devtools Demo1 ”命令,会打开左右两个 Chrome 浏览器窗口(左边是模拟器,右边是调试器)。
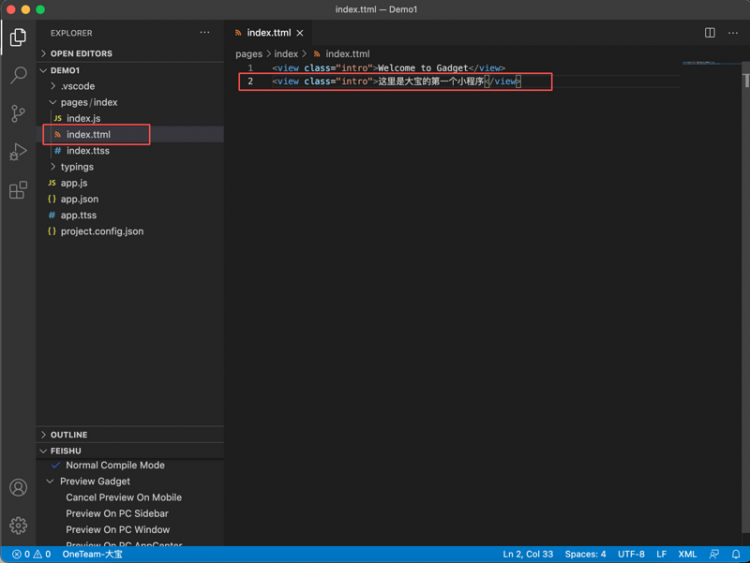
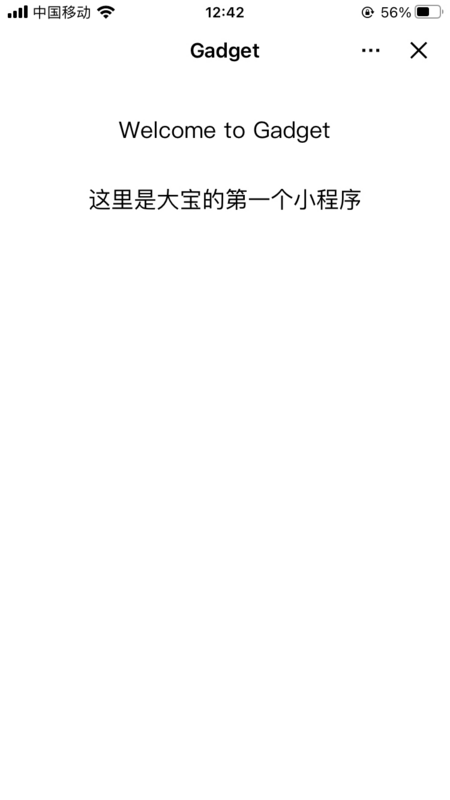
7、回到代码编辑器,打开 /pages/index/index.ttml,修改其中的内容并保存。
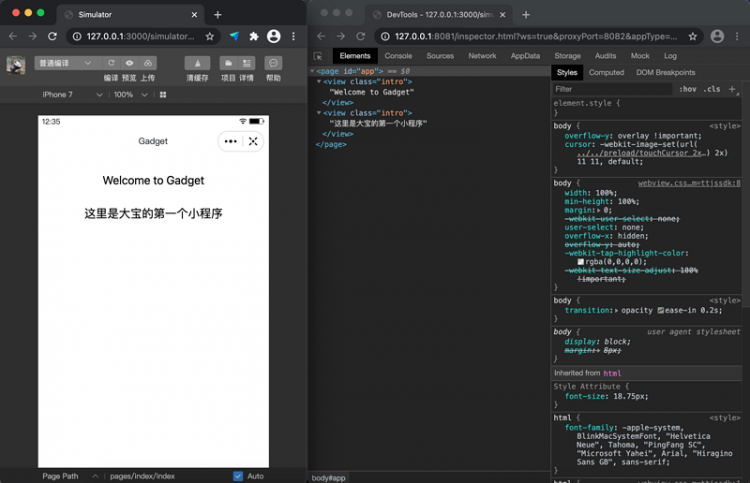
8、再次预览,如果看到下面的结果,那就证明本地预览和调试的方法你已经掌握了。
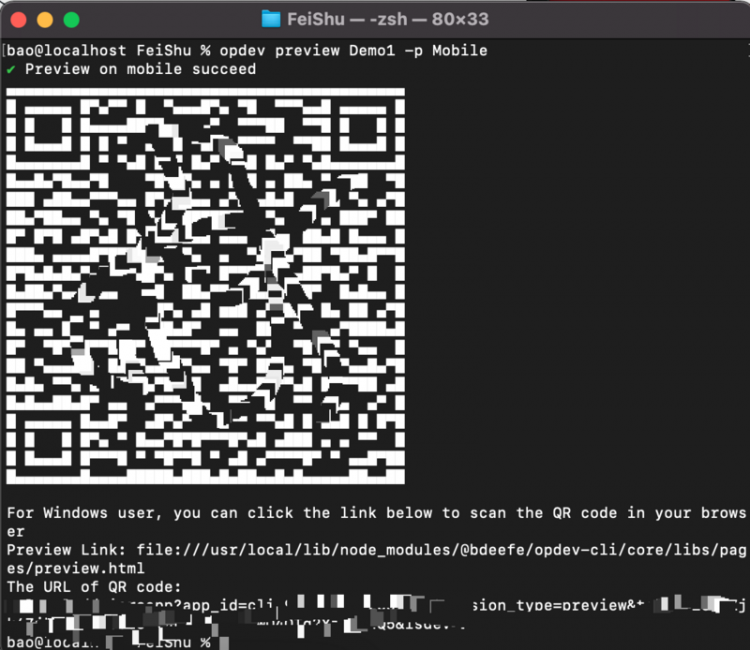
9、因为本地是基于Chrome的模拟预览,还可以通过真机预览来查看小程序的真实效果
opdev preview Demo1 -p Mobile 正常应该返回一个二维码,通过飞书客户端扫码即可实现预览

原因是当前登录用户没有node_modules目录的权限,因为当时安装node是用的root账户。
解决方法:
# 其中XXXX替换成你当前的用户sudo chown -R XXXX /usr/local/lib/node_modules
上传和发布小程序
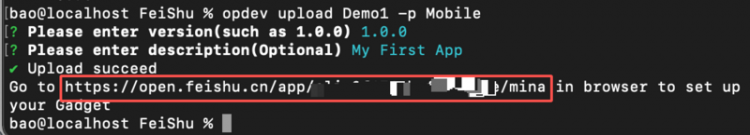
1、进入命令行,执行以下命令,-p Mobile 标识上传移动端小程序版本,输入版本号和描述
复制下图红色框出现的网址在浏览器中打开
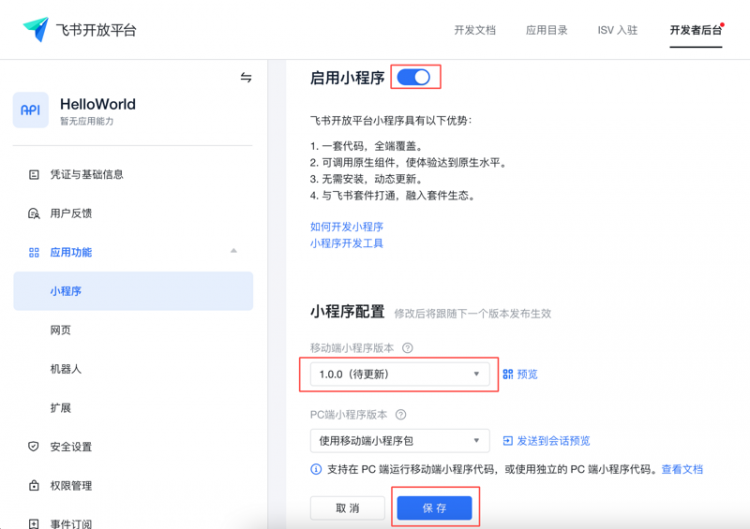
2、打开 启用小程序 开关、选择最新小程序的版本、点击保存按钮,确认保存成功。
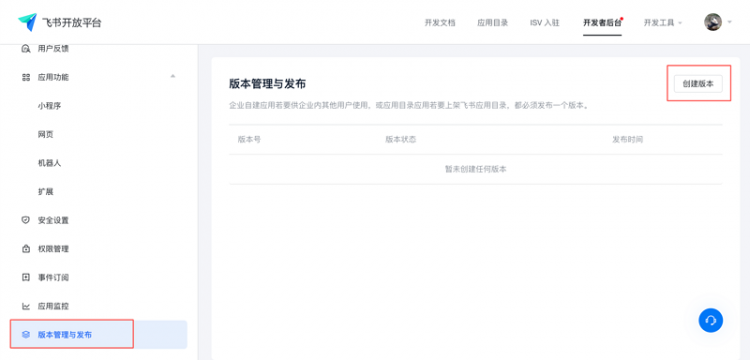
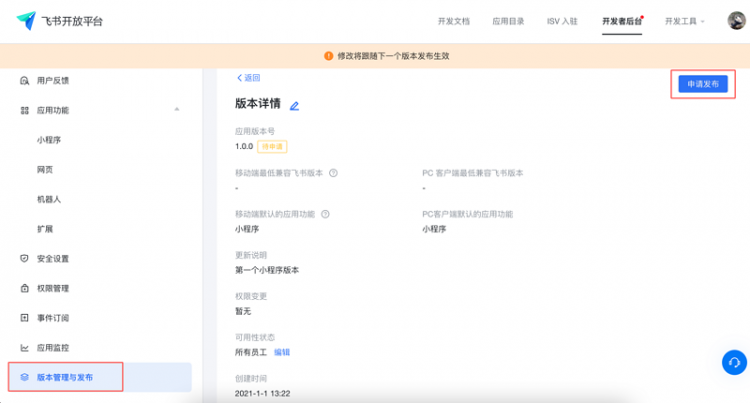
3、发布应用,在此之前,需要确保小程序的图标已经设置好。点击左侧 版本管理与发布 进入版本管理与发布页面,点击 创建版本 按钮,进入创建版本详情页。
4、填写完信息后,选择“申请发布”
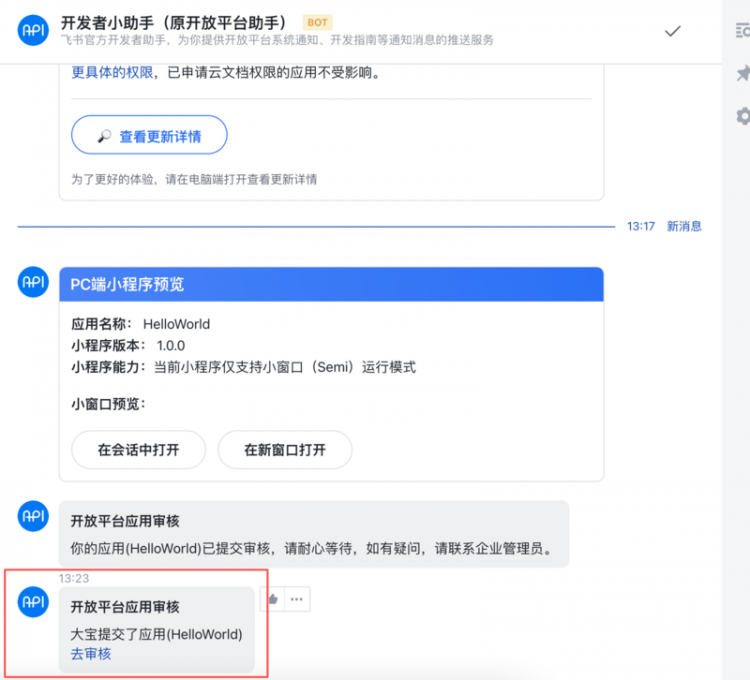
5、在飞书客户端会给企业管理员发信息审核,发送信息的是“开发者小助手(原开放平台助手)”
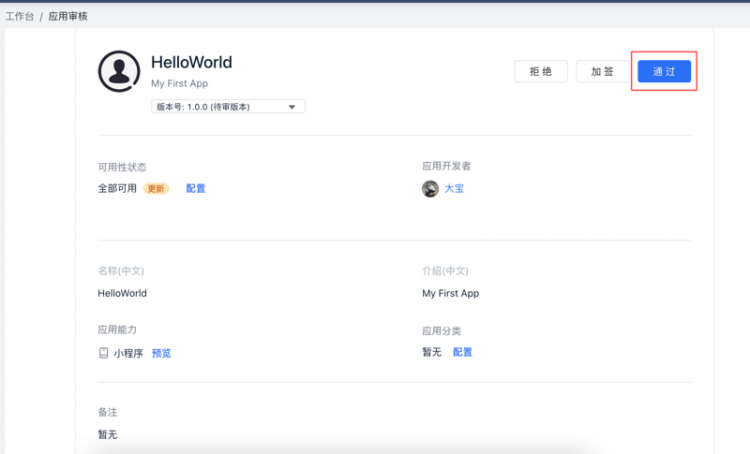
6、点击“去审核”后进入“飞书管理后台”-“应用审核”-在右侧点击“审核”按钮
7、点击“通过”按钮完成应用审核
8、完成审核后,可以在“版本管理与发布”中看到版本状态为“已上架”
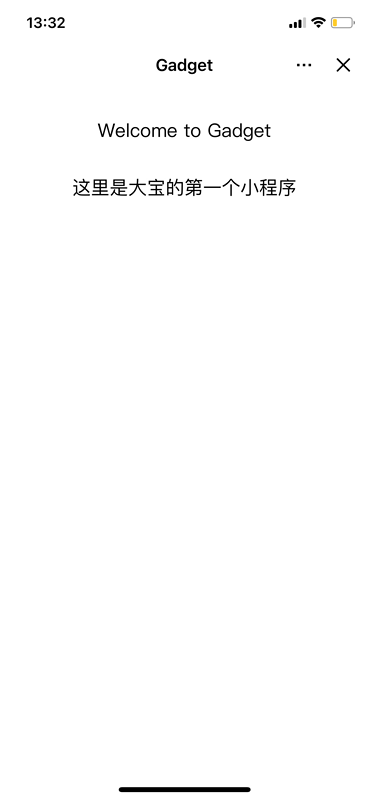
9、打开飞书客户端,进入工作台,可以看到刚才发布的“HelloWorld”小程序,点击可以打开应用。

10、好了,搞定,第一个飞书小程序,过程中还是遇到一些问题的,但结果还是好的。
以上是 【JS】在飞书上开发第一个小程序-HelloWorld 的全部内容, 来源链接: utcz.com/a/92767.html