【JS】Saber前端框架用ESlint规范统一项目代码风格
一、前言
由于公司Saber前端框架没有进行ESlint代码规范的约束,导致在开发过程中,各种代码风格迥异,无法形成规范,造成以后维护的困难。为此,我司决定用ESlint规范统一项目风格。
二、代码风格
整体风格
javascript大体上遵循ESlint规范html、wxml大体上遵循prettyhtml规范
javascript细节调整- 结尾无分号
- 超过140个字符换行
- 使用单引号
- 无尾随逗号
- 箭头函数单个参数不加分号
- 函数声明时禁止圆括号前有空格
三、前期准备
- 参考VS Code配置自动格式化,统一代码规范
四、项目添加ESlint
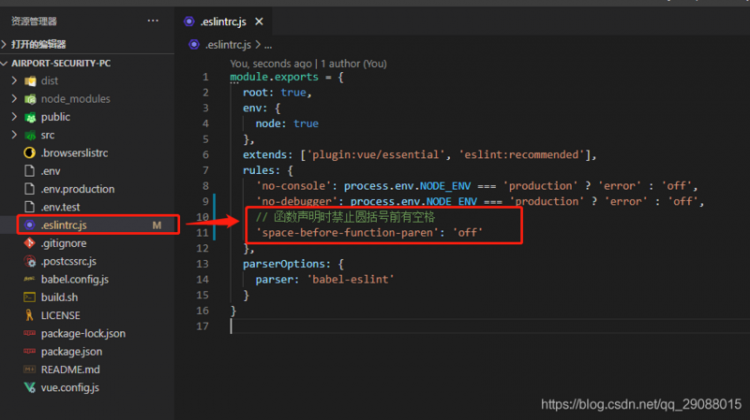
1、在项目.eslintrc.js中添加 函数声明时禁止圆括号前有空格 规则
解决Prettier格式化时与ESlint规范冲突报错。冲突原因可参考prettier 不支持函数后空格? 看社区怎么说
// 函数声明时禁止圆括号前有空格'space-before-function-paren': 'off'

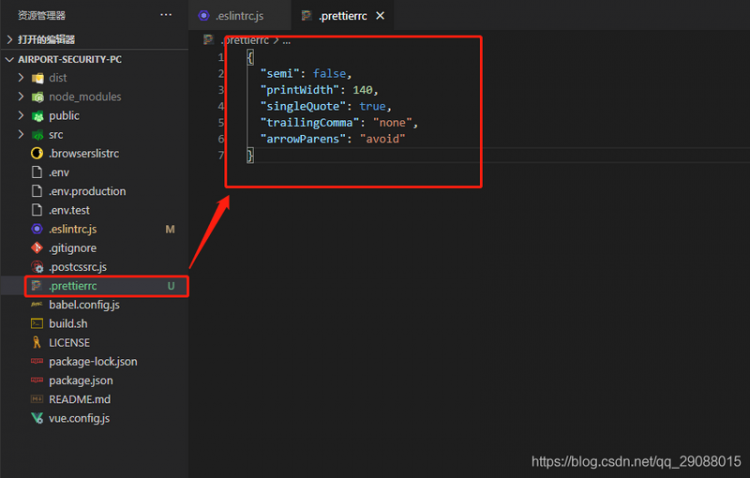
2、项目根目录添加.prettierrc,规定Prettier格式化规则
解决格式化js文件时,定义的规则没有生效。因为.editorconfig格式化高于编译器的格式化规则,导致Prettier定义的格式化没生效。没有生效原因可参考EditorConfig-优先级
{"semi": false,
"printWidth": 140,
"singleQuote": true,
"trailingComma": "none",
"arrowParens": "avoid"
}

3、项目添加ESlint
vue add @vue/eslint- 选择
Standard和Lint on Save

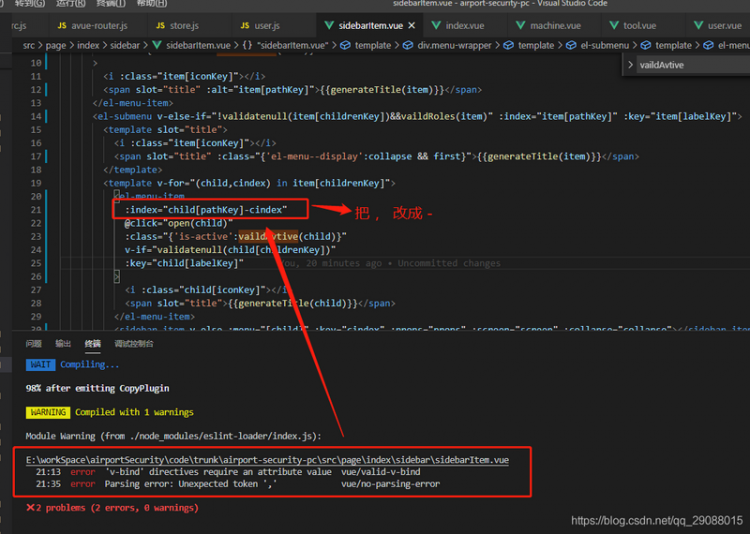
4、 修改报错信息
修改报错信息有两种,一种是忽略文件检查,隐藏报错信息;第二种是根据报错信息规则修改。以下提供两种方式二选其一即可
- 忽略文件检查,隐藏报错信息
忽略整个文件检查,一般写在文件头部/* eslint-disable */
忽略单行检查
/* eslint-disable-line */
忽略下一行检验
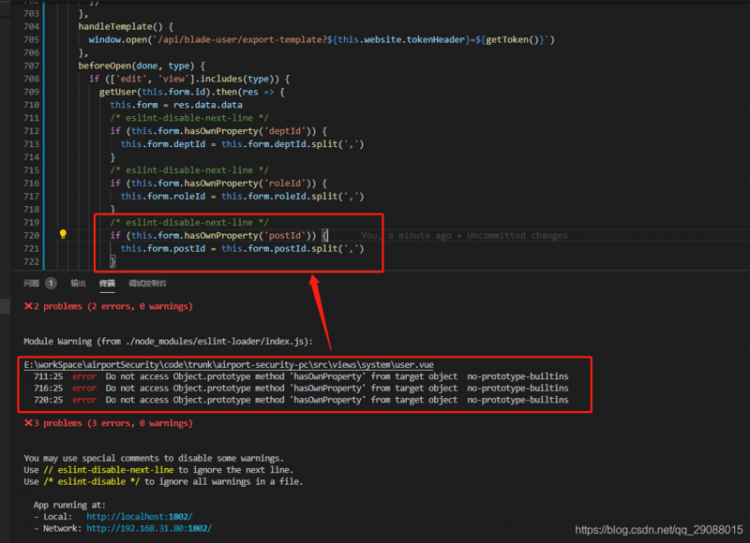
/* eslint-disable-next-line */
忽略多行检查
/* eslint-disable */
// js code
/* eslint-enable */
忽略具体错误类型
/* eslint-disable-line [错误类型] */


根据报错信息进行修改
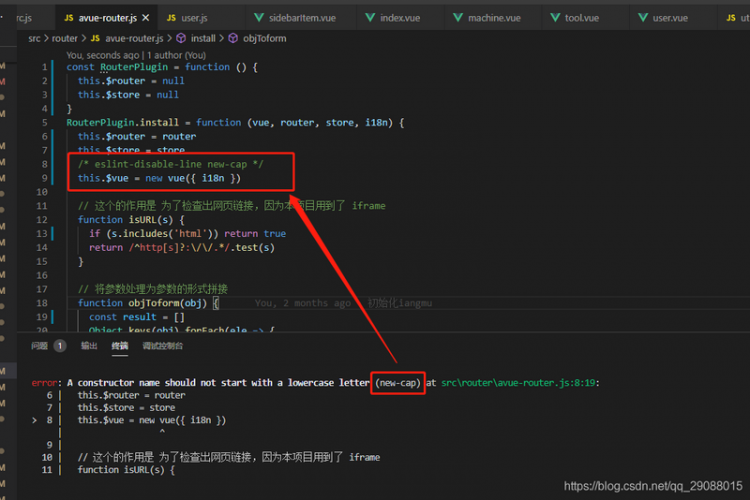
- 没有用驼峰命名
- 没有用强等
===或强不等!== - 框架代码本身有误
解决方式:为了框架能正确运行,如果是框架本身的报错信息,用忽略文件或单行文件进行修改,自己写的代码严格遵循ESlint规范。
以上是 【JS】Saber前端框架用ESlint规范统一项目代码风格 的全部内容, 来源链接: utcz.com/a/92641.html









