【JS】使用rollup构建ECharts遇到的问题
最近在用rollup打包构建echarts文件的时候出现了很多问题,终于最后跑通出现了折线图,在此记录一下,后面再次遇到问题便于回顾。
1、准备工作:创建自己的工程和安装echarts
使用命令行创建自己的工程
mkdir myLinecd myLine
在 myLine 目录下使用命令行,初始化工程的 npm 环境并安装 echarts(这里前提是您已经安装了 npm)
npm initnpm install echarts --save
2、在 myLine 目录下使用 npm 安装 rollup:
npm install rollup --save-devnpm install rollup-plugin-node-resolve --save-dev
npm install rollup-plugin-uglify --save-dev
npm install rollup-plugin-commonjs --save-dev
npm install rollup-plugin-replace --save-dev
3、接下来创建项目 JS 文件 myLine/line.js 来绘制图表,内容为
// line.js// 引入 echarts 主模块,官方文档引入如下第一行,但是会有问题,因此修改为现如今这种路径
// import * as echarts from 'echarts/slib/echarts';
import * as echarts from 'echarts';
// 引入折线图。
import 'echarts/src/chart/line';
// 引入提示框组件、标题组件、工具箱组件。
import 'echarts/src/component/tooltip';
import 'echarts/src/component/title';
import 'echarts/src/component/toolbox';
// 基于准备好的dom,初始化 echarts 实例并绘制图表。
echarts.init(document.getElementById('main')).setOption({
title: {text: 'Line Chart'},
tooltip: {},
toolbox: {
feature: {
dataView: {},
saveAsImage: {
pixelRatio: 2
},
restore: {}
}
},
xAxis: {},
yAxis: {},
series: [{
type: 'line',
smooth: true,
data: [[12, 5], [24, 20], [36, 36], [48, 10], [60, 10], [72, 20]]
}]
});
4、对于不支持 ES Module 的浏览器而言,刚才创建的 myLine/line.js 还不能直接被网页引用并在浏览器中运行,需要进行构建。使用 rollup 构建前,需要创建它的配置文件 myLine/rollup.config.js,内容如下:
这里将import uglify from 'rollup-plugin-uglify'改为import {uglify} from 'rollup-plugin-uglify'
除此之外还引入了rollup-plugin-replace插件
// rollup.config.js// 这个插件用于在 `node_module` 文件夹(即 npm 用于管理模块的文件夹)中寻找模块。比如,代码中有
// `import 'echarts/lib/chart/line';` 时,这个插件能够寻找到
// `node_module/echarts/lib/chart/line.js` 这个模块文件。
import nodeResolve from 'rollup-plugin-node-resolve';
// 用于压缩构建出的代码。
// import uglify from 'rollup-plugin-uglify';这是官网的写法会报错
import {uglify} from 'rollup-plugin-uglify';
// 用于多语言支持(如果不需要可忽略此 plugin)。
// import ecLangPlugin from 'echarts/build/rollup-plugin-ec-lang';
import commonjs from 'rollup-plugin-commonjs';
import replace from 'rollup-plugin-replace';
export default {
// name: 'myProject',
// 入口代码文件,就是刚才所创建的文件。
input: './line.js',
plugins: [
nodeResolve(),
// ecLangPlugin({lang: 'en'}),
// 消除代码中的 __DEV__ 代码段,从而不在控制台打印错误提示信息。
uglify(),
commonjs(),
replace({
'process.env.NODE_ENV': JSON.stringify('env')
})
],
output: {
// 以 UMD 格式输出,从而能在各种浏览器中加载使用。
format: 'umd',
// 输出 source map 便于调试。
sourcemap: true,
// 输出文件的路径。
file: 'lib/line.min.js'
}<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>line chart</title>
</head>
<body>
<!-- 为 echarts 准备一个具备大小(宽高)的Dom。 -->
<div id="main"></div>
<!-- 引入刚才构建好的文件。 -->
<script></script>
</body>
</html>
5、然后在 myLine 目录下使用命令行,构建工程代码 myLine/line.js:
使用.\node_modules.bin\rollup -c命令构建line.js。在Windows环境下,路径符号需要用反斜杠。
6、构建生成的 myLine/lib/line.min.js 文件包括了工程代码和 echarts 代码,并且仅仅包括我们所需要的图和组件,并且可以在浏览器中使用。我们可以用一个示例页面来测试一下,创建文件 myLine/line.html,内容如下:
<!DOCTYPE html><html>
<head>
<meta charset="utf-8">
<title>line chart</title>
</head>
<body>
<!-- 为 echarts 准备一个具备大小(宽高)的Dom。 -->
<div id="main"></div>
<!-- 引入刚才构建好的文件。 -->
<script></script>
</body>
</html>
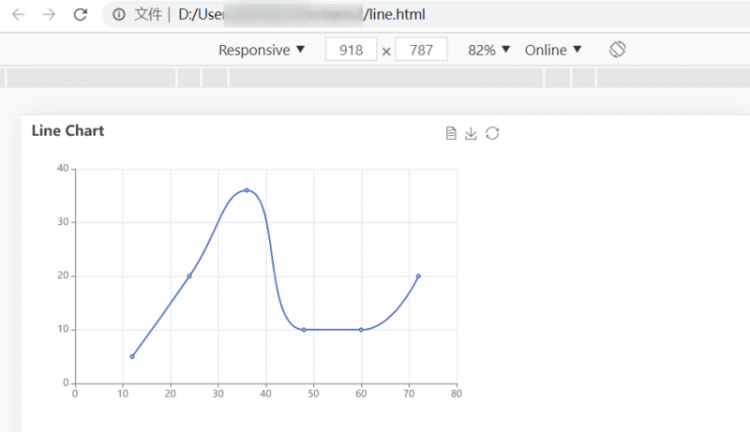
7、在浏览器里打开 myLine/line.html 则会得到如下效果:

以上是 【JS】使用rollup构建ECharts遇到的问题 的全部内容, 来源链接: utcz.com/a/92429.html









