【JS】如何使用 G2Plot 实现超强二维码能力?
二维码是什么,草料二维码是什么,我就不细说了,应该进来这篇文章的同学都知道的。这里我就直入正题,介绍怎么实现超强自定义能力的二维码能力怎么来实现?
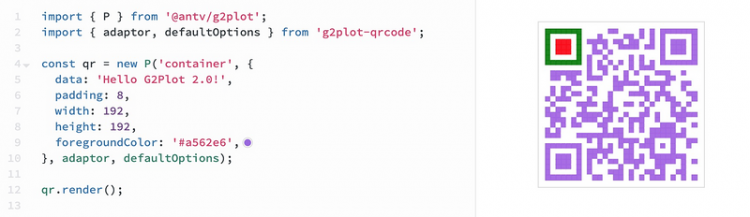
先来个最简单的效果预览:
最终产出了一个 G2Plot 的扩展包 G2Plot-QRCode,欢迎试用和 star。
原理
G2Plot 是一个可视化通用图表库,所以这里的原理是以一个图表的思路去看二维码是什么?几个点:
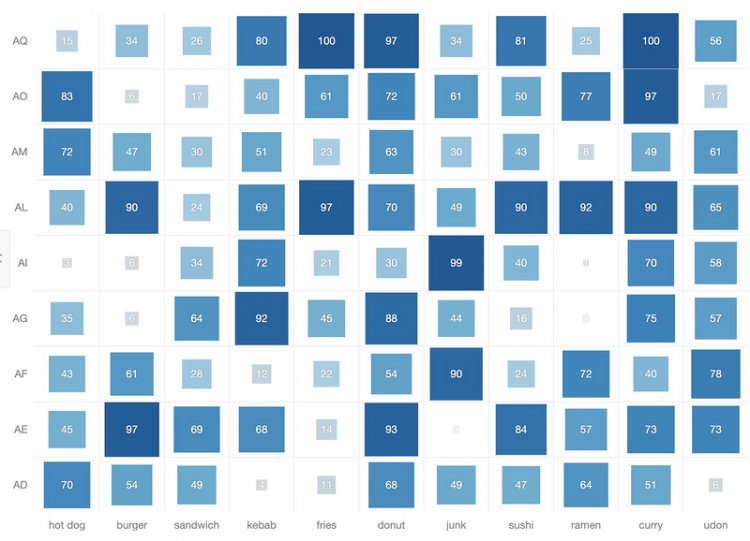
- 二维码本质其实是一个简化的色块图

色块图可以看出数据在 x y 位置上的热力情况。
二维码在色块图的基础上,需要处理:
- x轴,y轴全部隐藏
- 色块大小直接填充单元格
- 色块的颜色根据位置 i j 来填充
- 二维码数据是一个数组,其中包含有 i j 索引位置
通过 i j 索引来唯一确定一个单元格,然后单元格具体是什么颜色,需要看二维码的原理结构。
这里我们需要处理的是三个:
- 前景还是背景,一般情况下前景是黑色、背景是白色。
- 是否是 detection position 元素?
- 是三个 detection position 哪一个?
- 中心图标对于 G2Plot 来说其实是一个中心的辅助元素(annotation)
这个就更容易了, G2 的 annotation 可以直接绘制一个 image 类型的 annotation。
实现
了解一下 G2Plot 扩展包的开发方式
- 生成二维码的 pixel 数据
二维码的协议解析和生成模块非常多,我们就不重复造轮子了,直接使用社区的东西。
import qrcode from 'qrcode-generator';const qr = qrcode(typeNumber, correctLevel);
qr.addData(data);
qr.make();
这个就可以获取一个二维数组,数组的每一个元素,只有一个信息,isDark。其实就是标记前景还是背景单元格。
- 二维码的 pixel 数据识别 detection
基于上述的数据,以及二维码的编码协议,我们可以去实现别出 detection,以及 detection 的左上、右上、左下方位。
原理是 detection 的大小是固定的 7 * 7 的矩阵,然后位置在左上、右上、左下,结合二维码的 pixel count 即可进行解析,这里不贴源码了,具体可以看这里。
最后产出的数据结构为:
export type PixelData = {i: number;
j: number;
isBackground: boolean;
isForeground: boolean;
detection: 'inner' | 'middle' | 'outer';
detectionPosition: 'tl' | 'tr' | 'bl';
};
- 基于 G2Plot 扩展机制生成色块图
整理使用 G2 图形语法绘制图表。
chart.polygon()
.position('i*j')
.color('isForeground', (v: boolean) => {
return v ? foregroundColor : backgroundColor;
})
.style(
'i*j*isForeground*isBackground*detection*detectionPosition',
(i, j, isForeground, isBackground, detection, detectionPosition) => {
return typeof pixelStyle === 'function'
? pixelStyle({ i, j, isForeground, isBackground, detection, detectionPosition })
: {};
},
);
这里处理了几个事情:
- 绘制矩形色块图
- 映射前景背景颜色
- 实现根据 i j 像素级别的样式设置
- icon 实现
icon 其实就是在图表画布的最中间,绘制一个 image,并且可以指定宽高,image 地址。
chart.annotation().shape({render: (container) => {
container.addShape('image', {
attrs: {
// 中心位置
x: (width - imageWdith) / 2,
y: (height - imageHeight) / 2,
// 宽高
width: imageWdith,
height: imageHeight,
// 图片地址
img: image,
},
});
},
});
使用
import { G2Plot } from '@antv/g2plot';import { adaptor, defaultOptions } from 'g2plot-qrcode';
const qr = new G2Plot('container', {
// 二维码文本
data: 'Hello, g2plot qrcode!',
// 间距
padding: 8,
// 宽高
width: 120,
height: 120,
// 背景前景颜色
backgroundColor: 'white',
foregroundColor: 'black',
typeNumber: 0,
correctLevel: 'H', // L M H Q
// 样式自定义
pixelStyle: (pixelData) => ({}),
}, adaptor, defaultOptions);
qr.render();
后续规划
二维码库那么多,基于 G2Plot 做二维码带来的好处在于:
- 每个单元格的色块样式,可以多种多样,随意自定义
- 二维码的出场、更新动画可以非常炫酷
- 二维码不再是静态的图片,而是可以进行动态交互的
以上也是后续的规划内容,欢迎有兴趣的同学来搞。全部代码在这里,它依赖的 G2Plot 也欢迎 star 和使用。
以上是 【JS】如何使用 G2Plot 实现超强二维码能力? 的全部内容, 来源链接: utcz.com/a/91827.html