JS如何生成动态列表
本文实例为大家分享了JS如何生成动态列表的具体代码,供大家参考,具体内容如下

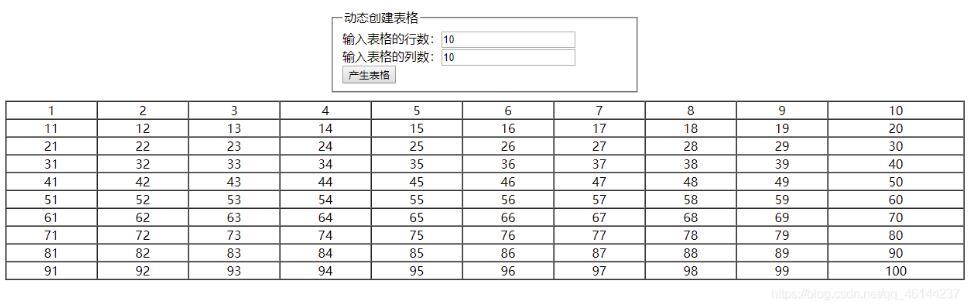
思路: JS中写函数----HTML中利用表单元素获取用户输入的行和列的值,调用JS中的函数。
主要用到的知识有:JS就不说了,表单元素,以及其属性value,和表格…
代码:
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>创建动态表格</title>
<style>
#form1{
padding:10px; width:400px; margin:0 auto;
}
</style>
<script type = "text/javascript">
function createTable() {
var r1 = document.getElementById( "row" ).value;
var c1 = document.getElementById( "col" ).value;
var n = 1; //单元格中的文字
var str = "<table width = '100%' border = '1' cellspacing = '0' cellpadding = '0' ><tbody>";
for(i = 0; i<r1; i++) {
str = str+"<tr align = 'center'>"
for(j = 0; j<c1; j++) str = str+"<td>"+(n++)+"</td>"
str = str+"</tr>"
}
var d1 = document.getElementById( "d1" );
d1.innerHTML = str+"</tbody></table>";
}
</script>
</head>
<body>
<form id = "form1" name = "form1" method = "post" action = "">
<fieldset>
<legend>动态创建表格</legend>
输入表格的行数:<input type = "text" id = "row" placeholder = "请输入表格的行数" required autofocus /><br/>
输入表格的列数:<input type = "text" id = "col" placeholder = "请输入表格的列数" /><br/>
<input type = "button" id = "ok" value = "产生表格" onclick = "createTable()"/>
</fieldset>
</form>
<div id = "d1"></div>
</body>
</html>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 JS如何生成动态列表 的全部内容, 来源链接: utcz.com/p/218044.html