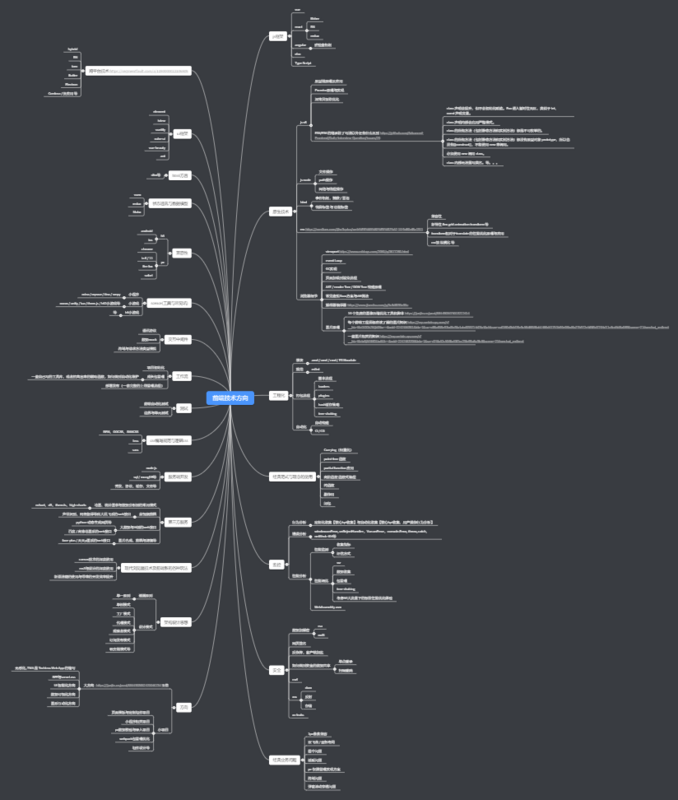
【JS】前端知识图谱
原创不易,如需转载请【联系作者】或【署名作者并注明文章出处】
js框架
vue
- 双向绑定
- diff算法
- vDom
react
- fibber
- RN
- redux
angular
- 脏检查机制
Type Script
- 装饰器
- 强类型
原生技术
js v8
- 原型链原理及应用
- Promise原理与实现
- 深拷贝极致优化
ES5/ES6 的继承除了写法以外还有什么区别 https://github.com/Advanced-Frontend/Daily-Interview-Question/issues/20
- class 声明会提升,但不会初始化赋值。Foo 进入暂时性死区,类似于 let、const 声明变量。
- class 声明内部会启用严格模式。
- class 的所有方法(包括静态方法和实例方法)都是不可枚举的。
- class 的所有方法(包括静态方法和实例方法)都没有原型对象 prototype,所以也没有[[construct]],不能使用 new 来调用。
- 必须使用 new 调用 class。
- class 内部无法重写类名。等。。。
js node
- 文件操作
- path操作
- 网络与线程操作
html
- 事件机制,捕获 / 冒泡
- 特异标签 与 功能标签
css https://medium.com/@w3cplus/web%E6%8A%80%E5%B7%A7-10-9d60ef8a1311
- 兼容性
- 新特性 flex grid animation transform 等
- transform相对于translate 的性能优化原理与应用
- css锁 纵横比 等
浏览器细节
- viewport https://www.cnblogs.com/2050/p/3877280.html
- event Loop
- GC实现
- 页面加载到渲染流程
- AST / render Tree / DOM Tree 构建原理
- 常见虚拟Dom方案与diff算法
- 解释器编译器 https://www.jianshu.com/p/5c8df095e35c
图片原理
- 10 个免费的图像压缩优化工具和脚本 https://juejin.cn/post/6844903475013222414
- 每个前端工程师都应该了解的图片知识 https://mp.weixin.qq.com/s?__biz=MzI1ODk2Mjk0Nw==&mid=2247484351&idx=1&sn=e88a658e93cd5e3fa4abd035714d2fa4&chksm=ea0160d3dd76e9c56df658fab1466d41751b90e05bd6a27b972ebf5f5d7204d11c6cd4d8a089&scene=21#wechat_redirect
- 一些图片相关的知识 https://mp.weixin.qq.com/s?__biz=MzIxNjM5MDUwMA==&mid=2247483705&idx=1&sn=d74fa52c506fa40f7cc23fe99a8a3fc8&scene=21#wechat_redirect
工程化
模块
- amd / umd / cmd / ES Moudule
规范
- eslint
打包流程
- 基本流程
- loaders
- plugins
- hash缓存策略
- tree-shaking
自动化
- 自动构建
- CI / CD
经典范式与理念的使用
- Currying(柯里化)
- point-free 函数
- partial function 应用
- 高阶函数 函数式编程
- 纯函数
- 副作用
- 闭包
监控
行为分析
- 定制化收集【核心kpi收集】与自动化收集【核心kpi收集、用户操作行为分析】
错误分析
- window.onError, unRejectHandler,Vue.onError,console.Error, throw, catch, netWrok-404等
性能分析
性能监测
- 收集指标
- 评估方式
性能调优
- ssr
- 数据收集
- 包管理
- tree-shaking
- 考虑5G大流量下的极致性能优化体验
- WebAssembly asm
安全
数据加解密
- rsa
- md5
- 网页签名
- 反作弊,客户端加盐
如何做到安全的数据共享
- 单点登录
- 扫码登陆
- csrf
xss
- dom
- 反射
- 存储
- xs-leaks
经典业务问题
- 1px像素兼容
- 双飞燕 / 圣杯布局
- 居中问题
- 适配问题
- pc-权限管理实现方案
- 跨域问题
- 弹窗滚动穿透问题
跨平台技术 https://segmentfault.com/a/1190000022106809
- hybrid
- RN
- taro
- flutter
- Electron
- Cordova / 快应用 等
ui框架
- element
- iview
- vuetify
- cube-ui
- vue-beauty
- ant
html方言
- slim等
状态通讯与数据模型
- vuex
- redux
- Mobx
兼容性
h5
- android
- ios
pc
- chrome
- ie 8 / 11
- fire fox
- safari
scence(工具与常见坑)
小程序
- mina / mpvue / tina / wepy
小游戏
- cocos / unity / lua / three.js / h52小游戏等
h5小游戏
- 等
交互中间件
- 通讯协议
- 数据mock
- 跨域与请求方法类型模拟
工作流
- 项目初始化
成长包管理
- 一些自己写的工具库,或者抽离出来的辅助函数,如何做到自动化维护
- 部署发布(一套完整的上线管理流程)
测试
- 前端自动化测试
- 边界与单元测试
css编写规范与逻辑css
- BEM、OOCSS、SMACSS
- less
- sass
服务端开发
- node js
- sql / mongDB等
- 并发、协议、缓存、文件等
第三方服务
地图、统计图表与数据分析侧的常用模式
- echart、d3、threeJs、high-charts
音视频剪辑
- 声纹识别、同传翻译等科大讯飞系的web接口
大数据与AI侧的web接口
- python-动态生成网页等
- 百度 / 高德地图系的web接口
图片合成、剪辑与滤镜等
- face-plus / 天天p图系的web接口
现代浏览器技术及前端系的各种玩法
- canvas技术的深度使用
- css3与设计的深度使用
- 新语法糖的使用与带来的开发效率提升
架构设计思想
遵循原则
- 单一原则
设计模式
- 单例模式
- 工厂模式
- 代理模式
- 观察者模式
- 订阅发布模式
- 职责链模式等
大方向--https://juejin.cn/post/6844903652470046734玉伯
- 无感化, TWA 是 Techless Web App 的缩写
- BFF与serveLess
- UI 智能化方向
- 数据可视化方向
- 图形互动化方向
原创不易,如需转载请【联系作者】或【署名作者并注明文章出处】以上是 【JS】前端知识图谱 的全部内容, 来源链接: utcz.com/a/91551.html







