【JS】别只用 console.log() 调试 js 代码了
JavaScript中的 console 对象可用于访问浏览器调试控制台,可以用它在控制台中输出代码中变量的值。
不过大多数人都只过 console.log() 在浏览器控制台中进行输出调试。 log 只是 console 对象的一种方法,除了它还有很多非常有用的方法。
1. console.log()
这个方法主要用于将传给它的值输出到控制台。可以给 log() 传递任何类型:可以是字符串,数组,对象,布尔值等。
console.log('JavaScript');console.log(7);
console.log(true);
console.log(null);
console.log(undefined);
console.log([1, 2, 3]);
console.log({a: 1, b: 2, c: 3});
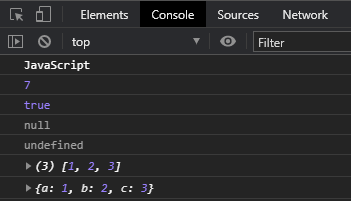
输出:

2. console.error()
这个方法在测试代码时非常有用。它用于将错误输出到浏览器控制台。错误消息默认用红色突出显示。
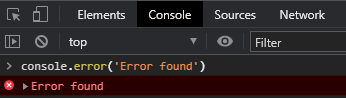
console.error('Error found');输出:

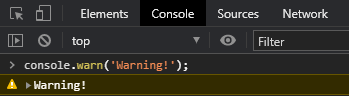
3. console.warn()
这个方法用于向控制台抛出警告。警告消息默认以黄色突出显示。
console.warn('Warning!');输出:

4. console.clear()
这个函数用来清除控制台。如果控制台中充满了消息和错误信息,可以用它清除控制台,并在控制台中显示一条消息: Console was cleared 。
console.clear()输出:

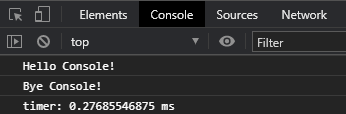
5. console.time() 与 console.timeEnd()
这两种方法要相互结合使用。每当我们想知道一个代码块或函数所花费的时间时,都可以用 time() 和 timeEnd() 方法。这两个函数都以字符串作为参数。使用时要对这两个函数用相同的字符串来测量时间。
console.time('timer'); const hello = function(){console.log('Hello Console!');
}const bye = function(){
console.log('Bye Console!');
}hello(); // calling hello();
bye(); // calling bye();console.timeEnd('timer');
输出:

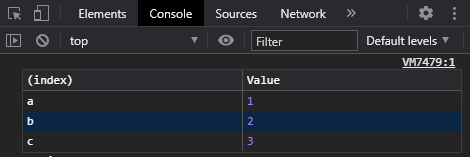
6. console.table()
这个方法可以在控制台中生成一个表格,能够提高可读性。它可以自动为数组或对象生成一个表。
console.table({a: 1, b: 2, c: 3}); 输出:

7. console.count()
可以在循环中用它来检查特定的值使用了多少次。
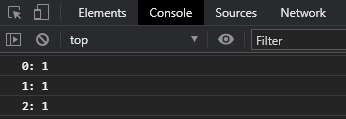
for(let i=0; i<3; i++){console.count(i);
}
输出:

8. console.group() 和 console.groupEnd()
group() 和 groupEnd() 可以让我们把内容分组到一个单独的块中。就像 time() 和 timeEnd() 一样,它们需要以相同值的标签作为参数。你还可以对组执行展开或折叠操作。
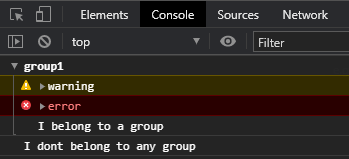
console.group('group1');console.warn('warning');
console.error('error');
console.log('I belong to a group');
console.groupEnd('group1');
console.log('I dont belong to any group');
输出:

9. 为你的日志添加样式
还可以在控制台日志添加样式,使日志看起来更漂亮。只需要把 CSS 样式作为 log() 函数的第二个参数,同时第一个参数以 %c 开始即可。
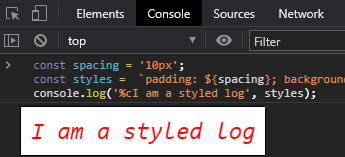
const spacing = '10px';const styles = `padding: ${spacing}; background-color: white; color: red; font-style: italic; border: 1px solid black; font-size: 2em;`;
console.log('%cI am a styled log', styles);
输出:

总结
console 对象对代码调试非常有用。但是很多人通常只用 log 函数。从现在开始应该充分利用 console 对象,以便更轻松地调试并生动地查看浏览器日志。
本文首发微信公众号:前端先锋
欢迎扫描二维码关注公众号,每天都给你推送新鲜的前端技术文章

以上是 【JS】别只用 console.log() 调试 js 代码了 的全部内容, 来源链接: utcz.com/a/91065.html