【JS】如何用正则表达式来删除html中td的style="" 的属性和属性值
如何用sublime中的正则替换 来只删除html中td的style="" 的属性和属性值
但是不会删除class=""和其他属性和属性值
例如:
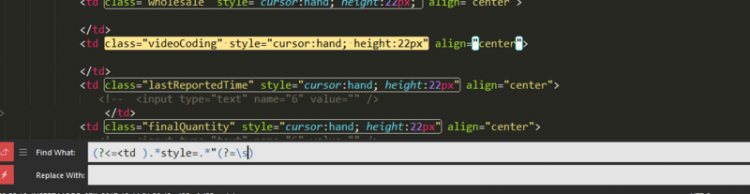
<td class="totalNetInventory">要删除style="background:yellow;"

我也只能做到这种步骤了!
其他伙伴怎么做呢?
回答
直接匹配/\s+style="[^"]*"/
理论上来说可以这样试一试:
<td(.*)style=".*?"(.*)>换成
<td$1$2>
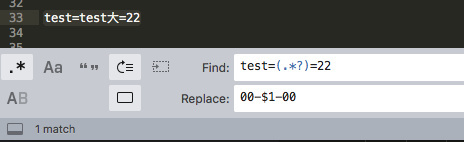
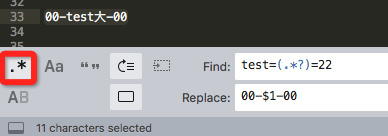
测试:记得点击哪个 .* 按钮,途中红圈,不然不是采用正则
替换结果:
var reg = /\s+style="[^"]*"/;// \s+ 指一个或多个空格
// [^"]指非"
// * 指0个或者多个字符
// 简单点这样即可。把这个正则复制过去,要替换的成空即可。
// 关于正则,这里推荐下前端网老姚的正则迷你书:
JavaScript 正则表达式迷你书》问世了!。
值得一读。
其中这篇文章正则表达式字符匹配攻略
中就有5.5匹配id(和你的需求类似)的案例。
以上是 【JS】如何用正则表达式来删除html中td的style="" 的属性和属性值 的全部内容, 来源链接: utcz.com/a/90074.html





