【Java】vue使用axios调用API问题
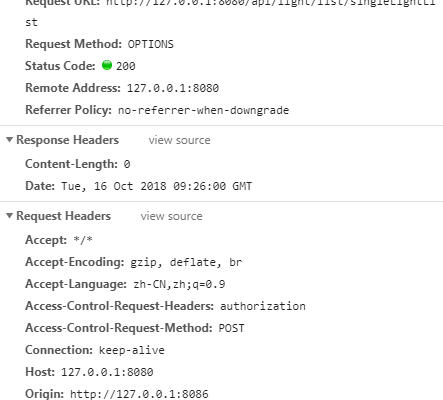
前端vue通过axios调用java接口,用的是springboot+jwt,用post请求的时候,headers里带了个token,请求的时候会变成options,然后报401。网上找了一下说这是预检请求,在服务端判断options后回传成功,但还是报了个跨域的错,没有自动发post请求,这是什么原因?
没有自定义headers的请求是正常的。

回答
跨域请求会先发option请求
所以后端必须能够处理option请求.
其次是,服务器也必须带有跨域的header才行.
搜索一下跨域的处理方案就好了.
axios(url,toUrl(params)).then.....function toUrl(obj) {
if (obj && obj instanceof Object) {
var arr = [];
for (var i in obj) {
if (obj.hasOwnProperty(i)) {
if (Array.isArray(obj[i])) {
obj[i].forEach(function(v) {
arr.push(escape(i) + '=' + escape(v));
});
} else {
if (typeof obj[i] == 'function') obj[i] = obj[i]();
if (obj[i] == null || obj[i] == undefined) obj[i] = '';
arr.push(escape(i) + '=' + escape(obj[i]));
}
}
}
return arr.join('&').replace(/%20/g, '+');
} else {
return obj;
}
};
跨域问题是由于浏览器的同源策略造成,这是一个安全措施,默认情况下服务器资源不允许在非同域页面展示,所以让后端允许资源跨域即可。
该问题也可通过使用代理解决,Vue开发模式下自动有代理服务,配置一下即可。
有一个东西叫做预请求
以上是 【Java】vue使用axios调用API问题 的全部内容, 来源链接: utcz.com/a/89316.html









