【JS】vue+element动态表头的写法(一)
动态表头的写法有很多种,前端要根据后端返回的数据格式来进行调整。今天给大家展示一种只有值,没有属性的写法
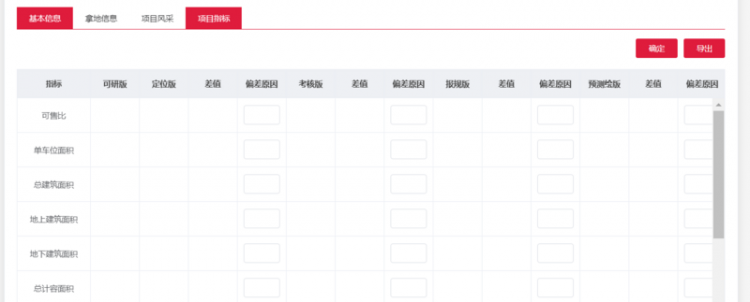
<el-table max-height="600" border :data="bodyData"><el-table-column v-for="(item,index) in Header" :label="item" :key="index" show-overflow-tooltip align="center"
:min-width="index === 0 ? '120' : ''" :fixed="index === 0" v-if="Header.length && Header.length>0">
<template slot-scope="scope">
<el-input v-if="bodyData[scope.$index].Row[index] && JSON.stringify(bodyData[scope.$index].Row[index]).indexOf('{')>-1"
v-model="bodyData[scope.$index].Row[index].Reason" @blur="saveData(bodyData[scope.$index].Row[index])"></el-input>
<span v-else>{{bodyData[scope.$index].Row[index]}}</span>
</template>
</el-table-column>
</el-table>
export default {props: ['projectId'],
data(){
return {
Header: [],
bodyData:[],
}
},
methods:{
saveData(val){
val.projectId=this.projectId;
this.$put(`/api/plat/projects/indicDiffReason`,val, function (res) {
Vue.successMsg("保存成功!");
})
},
getTableData () {
this.bodyData = []
this.Header=res.Table.Header
this.bodyData=res.Table.Rows.map(item=>{
item.Row=item.Row.map(ele=>{
if(ele && ele.indexOf('{')>-1){
ele=JSON.parse(ele)
}
return ele
})
return item
})
},
},
}
var res={"Data": {
"Table": {
"Header": [
"指标",
"可研版",
"定位版",
"差值",
"偏差原因",
"考核版",
"差值",
"偏差原因",
"报规版",
"差值",
"偏差原因",
"预测绘版",
"差值",
"偏差原因",
"实测绘版",
"差值",
"偏差原因"
],
"Rows": [
{
"Row": [
"建筑基底面积",
null,
null,
null,
"{\"IndicatorId\":\"BUILDING_AREA\",\"Reason\":null,\"Phase\":\"2\"}",
null,
null,
"{\"IndicatorId\":\"BUILDING_AREA\",\"Reason\":null,\"Phase\":\"3\"}",
null,
null,
"{\"IndicatorId\":\"BUILDING_AREA\",\"Reason\":null,\"Phase\":\"4\"}",
null,
null,
"{\"IndicatorId\":\"BUILDING_AREA\",\"Reason\":null,\"Phase\":\"5\"}",
null,
null,
"{\"IndicatorId\":\"BUILDING_AREA\",\"Reason\":null,\"Phase\":\"6\"}"
]
},
{
"Row": [
"建筑密度",
null,
null,
null,
"{\"IndicatorId\":\"CON_DENSITY\",\"Reason\":null,\"Phase\":\"2\"}",
null,
null,
"{\"IndicatorId\":\"CON_DENSITY\",\"Reason\":null,\"Phase\":\"3\"}",
null,
null,
"{\"IndicatorId\":\"CON_DENSITY\",\"Reason\":null,\"Phase\":\"4\"}",
null,
null,
"{\"IndicatorId\":\"CON_DENSITY\",\"Reason\":null,\"Phase\":\"5\"}",
null,
null,
"{\"IndicatorId\":\"CON_DENSITY\",\"Reason\":null,\"Phase\":\"6\"}"
]
}
]
}
},
"Code": 0,
"Message": "获取数据成功"
}
以上是 【JS】vue+element动态表头的写法(一) 的全部内容, 来源链接: utcz.com/a/89067.html









