【Java】Vue axios post请求成功后 response 数据无法获取
使用axios发送post请求后台接口
this.$ajax.post('/user/login',{username: user,
password: pass
})
.then(function (response) {
console.log(response)
console.log(response.data)
})
.catch(function (error) {
console.log(error);
});
axios过滤器设置如下:
const service = axios.create({baseURL: process.env.BASE_API,
timeout: 15000
})
service.interceptors.request.use(config => {
if (getToken) {
config.headers['Authorization'] = getToken()
}
return config
}, error => {
console.log(error)
Promise.reject(error)
})
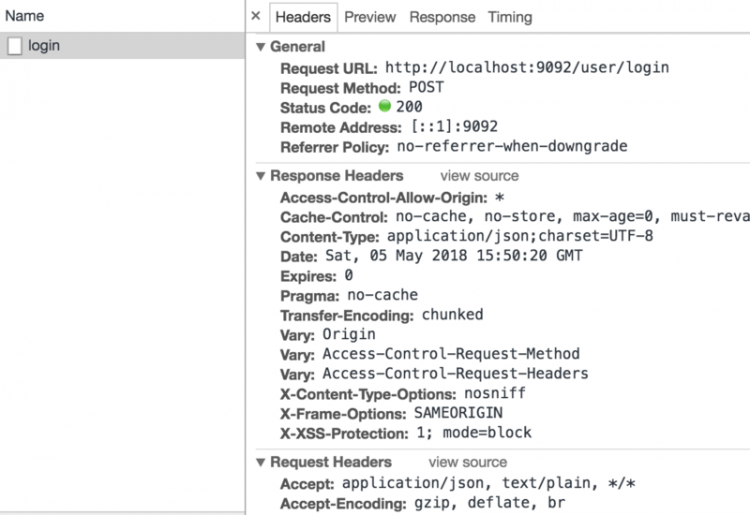
请求成功,返回200

返回的数据格式如下:
{"statusCode":200,
"message":null,
"data":{
"UserDetail":{
"username":"chenh",
"authorities":[
{
"authority":"admin"
}
]
},
"token":"Bearer eyJhbGciOiJIUzUxMiJ9.eyJleHAiOjE1MjgxMjc0MjAsInN1YiI6ImNoZW5oIiwiY3JlYXRlZCI6MTUyNTUzNTQyMDY4OX0.nNxlNP5iyvmOKNWEjQg3kMdjO7gynTEO4QR6tF8CX465HD7c80rfZji8ZiWoWUBQa6VG4ES0NGDYJu4eKXqtgg"
}
}
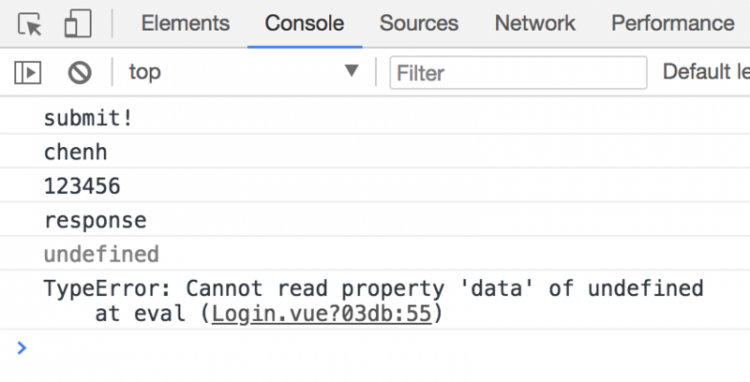
但控制台打印的reponse和response.data一直如下:

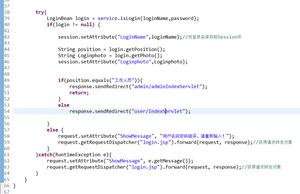
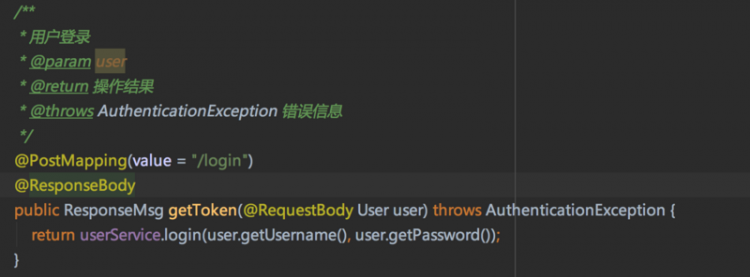
后台接口如下(感觉接口返回的数据没问题,还是发出来吧):

求大佬帮忙,谢谢。
回答
问题解决了。
我的response拦截器拦截了,修改后通了。
请问你是如何修改的
遇到了相同的问题 请问是怎么解决的???
以上是 【Java】Vue axios post请求成功后 response 数据无法获取 的全部内容, 来源链接: utcz.com/a/88560.html