【JS】项目模板管理脚手架ptm-cli开发
一、ptm-cli 使用说明
project template manager cli
一款对项目模板/项目进行管理的脚手架工具,具有添加模板/项目、编辑模板/项目、删除模板/项目、查看模板/项目以及下载项目和根据模板初始化项目等功能。
1、特点
ptm-cli兼容
github和gitee码云:现在很多自行开发的脚手架都是都只能对github上模板/项目进行下载(底层使用
download-git-repo),随着国内码云的发展壮大,国内开发者很多也在码云上进行代码管理,兼容gitee也十分必要;目前现有的脚手架轮子中并没有兼容码云的!管理功能全:
大多数脚手架只对某一个模板进行初始化下载,只具备指定初始化功能;ptm-cli能够对
模板和项目进行管理,不仅可以自由添加删除开源的优秀项目(例如vue),还可以添加删除编辑自己开发的项目模板;
2、安装
$ npm install ptm-cli -g3、使用
1)基础帮助命令
安装完在电脑终端输入相应命令查看和执行相关操作。
# 查看脚手架可执行的相关命令语句$ ptm
# 查看当前版本
$ ptm -V
# 查看帮助
$ ptm -h
2)添加模板/项目
输入命令:
$ ptm-add根据终端提示输入相关信息:
例子:
xxx % ptm-add? 请输入模板名称 vpblogs
? 请输入模板地址(https/ssh) [email protected]:goodloving/vpblogs.git
? 请输入模板分支(默认master) master
? 是否删除模板中.git信息(默认删除) true
? 请输入模板描述(默认为空) 基于vuepress创建个人博客主页的模板工程
添加模板成功!
最终的模板列表为:
vpblogs
url:[email protected]:goodloving/vpblogs.git
branch:master
description:基于vuepress创建个人博客主页的模板工程
delGitInfo:true
xxx %
3)编辑模板/项目
输入命令:
$ ptm-edit templateName key content根据终端提示输入相关信息:
例子(修改模板vpblogs的delGitInfo信息):
xxx % ptm-edit vpblogs delGitInfo false修改模板成功!
最终的模板列表为:
vpblogs
url:[email protected]:goodloving/vpblogs.git
branch:master
description:基于vuepress创建个人博客主页的模板工程
delGitInfo:false
xxx %
4)查看模板/项目
输入命令:
$ ptm-list例子:
xxx % ptm-list模板列表为:
vpblogs
url:[email protected]:goodloving/vpblogs.git
branch:master
description:基于vuepress创建个人博客主页的模板工程
delGitInfo:false
xxx %
5)删除模板/项目
输入命令:
$ ptm-del例子:
xxx % ptm-del? 请输入要删除的模板名称 vpblogs
删除模板成功!
最终的模板列表为:
xxx %
6)基于模板新建/初始化项目
输入命令:
$ ptm-init vpblogs testPTM例子(根据模板vpblogs新建项目testPTM):
xxx % ptm-init vpblogs testPTM开始创建项目~
✔ 正在创建中···
项目创建成功~
开始你的项目开发!
xxx %
执行完成后在当前终端所在目录下可以看到名为testPTM的项目文件!
二 ptm-cli 脚手架开发
1、知识储备
1)commander
完整的 node.js 命令行解决方案,用来处理终端命令行中输入命令和编写命令行指令的第三方npm库。
2)inquirer
处理可交互的node.js嵌入式的命令行界面的第三方npm库。
3)git-clone
通过shell命令克隆一个git存储库的第三方npm库。
4)chalk
改变终端输出样式的第三方npm库。
5)ora
添加优雅的终端转轮的第三方npm库。
6)rimraf
封装rm -rf命令,用来删除文件和文件夹的第三方npm库。
2、初始化项目
新建项目文件夹PTM_CLI,在项目文件夹下打开终端执行初始化操作npm init,与终端进行交互操作生成含有项目信息的package.json文件,依次安装步骤1中的6个要用到的第三方npm库:npm install xxx -g(也可直接将依赖写入package.json中的dependences中,直接执行npm install);
打开package.json文件,添加终端命令执行语句(bin区域下):
{"name": "ptm-cli",
···
"private": false,
"author": {
"name": "wawoweb",
"wechat(公众号)": "wawoweb / 哇喔WEB",
"wechat": "h17179797429",
"email": "[email protected]"
},
"bin": {
"ptm": "./bin/ptm.js",
"ptm-init": "./bin/ptm-init.js",
"ptm-list": "./bin/ptm-list.js",
"ptm-add": "./bin/ptm-add.js",
"ptm-del": "./bin/ptm-del.js",
"ptm-edit": "./bin/ptm-edit.js"
},
···
"dependencies": {
"chalk": "^4.1.0",
"commander": "^6.2.1",
"git-clone": "^0.1.0",
"inquirer": "^7.3.3",
"ora": "^5.1.0",
"rimraf": "^3.0.2"
}
}
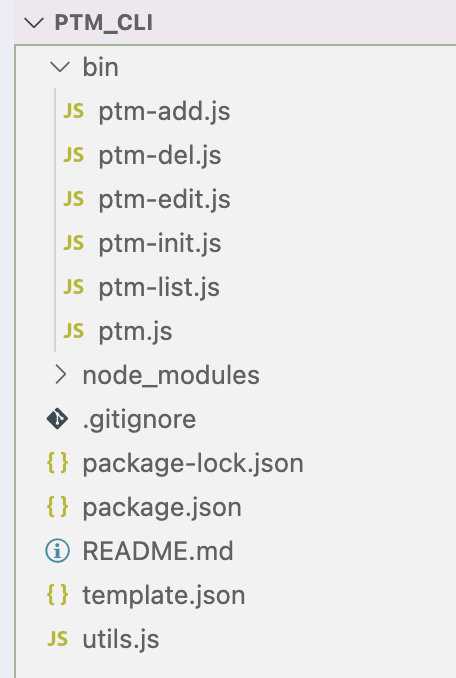
同时,在项目文件夹下新建目录bin,并在bin文件夹下新建package.json中对应的6个文件:
./bin/ptm.js 终端命令ptm执行文件./bin/ptm-init.js 终端命令ptm-init执行文件(根据模板初始化项目)
./bin/ptm-list.js 终端命令ptm-list执行文件(查看当前模板列表)
./bin/ptm-add.js 终端命令ptm-add执行文件(添加新的模板)
./bin/ptm-del.js 终端命令ptm-del执行文件(删除指定模板)
./bin/ptm-edit.js 终端命令ptm-edit执行文件(编辑指定模板指定信息内容)
最后在根目录下新建模板存储文件template.json,项目目录结构如下:

3、功能开发
在上述新建bin目录下的6个功能文件最上方添加#!/usr/bin/env node:配置#!/usr/bin/env node, 就是解决了不同系统node路径不同,让系统动态的去查找node来执行你的脚本文件。
1)ptm(脚手架命令提示)
分析:
当用户不了解ptm-cli时,输入ptm可以向用户展示可用的所用命令语句和含义(commander);
代码(ptm.js):
#!/usr/bin/env nodeconst program = require("commander");
const package = require("../package.json");
// 定义当前版本
// 定义使用方法
// 定义五个指令
program
.version(package.version)
.usage("<command> [Options]")
.command("ptm-add", "新增一个模板库!")
.command("ptm-del", "删除一个模板库!")
.command("ptm-list", "查看模板库列表!")
.command("ptm-edit templatename key content", "修改模板库信息!")
.command("ptm-init templatename projectName", "基于模板库创建一个新的工程!");
// 解析命令行参数
program.parse(process.argv);
2)ptm-add(添加模板)
分析:
将用户指定模板添加到template.json中存储起来,需要与用户进行交互(inquirer),涉及到文件的读写(fs),将执行结果向用户展示(chalk);
代码(ptm-add.js):
#!/usr/bin/env node//交互式命令行库
const inquirer = require("inquirer");
//控制台样式库
const chalk = require("chalk");
//node内置文件模块库
const fs = require("fs");
//读取模板配置文件
const tpConfig = require(`${__dirname}/../template.json`);
// 打印模板列表的公共函数
const printPtmList = require("../utils").printPtmList;
//自定义交互式命令行的问答
let questions = [
{
name: "name",
type: "input",
message: "请输入模板名称",
validate(val) {
if (val === "") {
return "模板名不能为空!";
} else if (tpConfig[val]) {
return "模板名已经存在!";
} else {
return true;
}
},
},
{
name: "url",
type: "input",
message: "请输入模板地址(https/ssh)",
validate(val) {
if (val === "") return "模板地址不能为空!";
return true;
},
},
{
name: "branch",
type: "input",
message: "请输入模板分支(默认master)",
default: "master",
},
{
name: "delGitInfo",
type: "input",
message: "是否删除模板中.git信息(默认删除)",
default: true,
},
{
name: "description",
type: "input",
message: "请输入模板描述(默认为空)",
default: "",
},
];
inquirer.prompt(questions).then((answers) => {
// 获取用户输入的内容
let { name, url, branch, description, delGitInfo } = answers;
//过滤Unicode的字符
tpConfig[name] = {
url,
branch,
description,
delGitInfo,
};
// 将模板信息写入template.json文件中s
fs.writeFile(
`${__dirname}/../template.json`,
JSON.stringify(tpConfig),
"utf-8",
(err) => {
if (err) {
console.log(chalk.red(`\n添加模板失败:${err}\n`));
} else {
console.log(chalk.green("\n添加模板成功!\n"));
console.log("最终的模板列表为:");
printPtmList(tpConfig);
}
}
);
});
模板列表打印函数封装(utils.js):
const chalk = require("chalk");const printPtmList = (tpConfig) => {
//遍历模板展示出来
for (const key in tpConfig) {
if (tpConfig.hasOwnProperty(key)) {
const item = tpConfig[key];
console.log(chalk.blue(` ${key}`));
for (const i in item) {
if (item.hasOwnProperty.call(item, i)) {
const el = item[i];
console.log(chalk.blue(` ${i}:${el}`));
}
}
}
}
};
module.exports = {
printPtmList
};
3)ptm-list、ptm-del、ptm-edit
分析:
- ptm-list:读取template.json文件(fs),对json格式数据输出打印(chalk);
- ptm-del:读取template.json文件(fs),与用户交互(inquirer),删除指定模板信息,输出删除后结果(chalk)
- ptm-edit:读取template.json文件(fs),与用户交互(inquirer),指定模板的信息进行修改(commander),输出最终修改结果(chalk);
代码简单(省略)
4)ptm-init(根据模板初始化项目)
分析:
提示用户ptm-init命令必须的参数设置,对输入参数进行判断,读取template.json信息提取新建项目基于的模板信息,从github或者gitee(码云)上clone git库文件,根据配置中要求判断是否删除原作者的git开发信息,输出init结果!
代码
ptm-init.js
#!/usr/bin/env nodeconst program = require("commander");
const chalk = require("chalk");
const ora = require("ora");
const gitclone = require("git-clone");
const tpConfig = require(`${__dirname}/../template`);
const rm = require("rimraf").sync;
program.usage("templatename projectName").parse(process.argv);
//判断输入情况
if (program.args.length < 1) {
return program.help();
}
//输入参数提取
let templateName = program.args[0];
let projectName = program.args[1];
//参数校验
if (!tpConfig[templateName]) {
console.log(chalk.red("当前模板不存在!\n"));
return;
}
if (!projectName) {
console.log(chalk.red("新建项目名不能为空! \n"));
return;
}
let temp = tpConfig[templateName];
//提取模板的url
let url = temp.url;
//提取分支
let branch = temp.branch;
console.log(chalk.greenBright("\n开始创建项目~ \n"));
//显示加载图标
const spinner = ora("正在创建中···");
spinner.start();
//下载所需额外参数
let cloneOptions = {
checkout: branch,
shallow: branch === "master",
};
// 下载git上模板代码
gitclone(url, projectName, cloneOptions, (err) => {
if (err) {
spinner.fail();
console.log(chalk.red(`\n创建项目失败:${err}\n`));
} else {
if (temp.deldelGitInfo) {
// 删除.git相关文件
rm(projectName + "/.git");
}
//成功
spinner.succeed();
console.log(chalk.green("\n项目创建成功~ \n"));
console.log(chalk.green("开始你的项目开发!"));
}
});
4、npm发布
1)确认package.json中npm发布内容是否完善正确
2)npm登录和发布
3)npm发布验证
以上是 【JS】项目模板管理脚手架ptm-cli开发 的全部内容, 来源链接: utcz.com/a/87424.html