【Vue】iview表格排序导致render函数渲染的按钮出现重复是怎么回事?

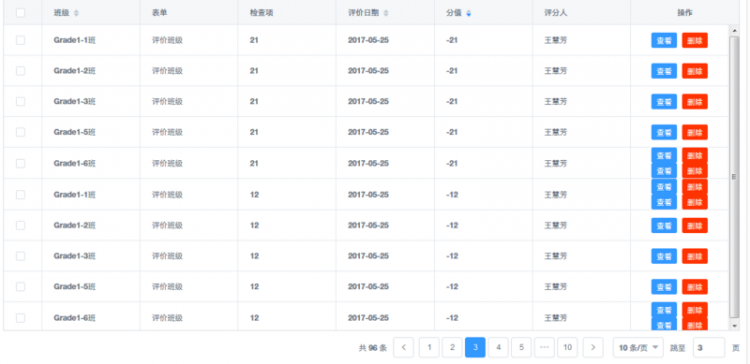
点击“分值”排序功能导致右侧操作列出现重复的“查看”和“删除”按钮
{title: '操作',
key: 'action',
align: 'center',
render: function (h, params) {
return h('div', [
h('Button', {
props: {
type: 'primary',
size: 'small'
},
style: {
marginRight: '8px'
},
on: {
click: function () {
mCheck.singleShow(params.row);
}
}
}, '查看'),
h('Button', {
props: {
type: 'error',
size: 'small'
},
on: {
click: function () {
mCheck.singleDel(params.row, params.index);
}
}
}, '删除')
]);
}
}
回答
这是iview的一个bug, 作者已经修复,但是还没有发布版本,相关链接:
https://github.com/iview/iview/issues/1011
如果你需要立即解决此问题,可以自己先修复此问题(如下,添加一行代码)。如果不着急,可以等iview发布新版本。修复方法如下:
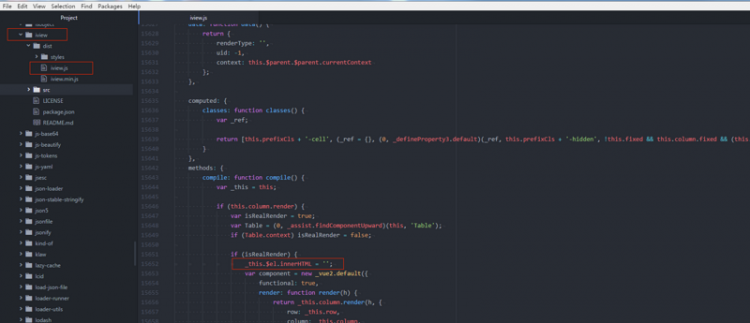
修改node_modules/iview/dist/iview.js,在第15651行下面添加如下一行代码
_this.$el.innerHTML = '';
请问,为什么我用这种写法,他告诉我h is not a function呢?
"iview": "^2.0.0-rc.16", 我还是只能用原来的写法。
render (row, column, index) {
return <i-button type="error" size="small" @click="deleteOwn(${index})">删除</i-button>
}以上是 【Vue】iview表格排序导致render函数渲染的按钮出现重复是怎么回事? 的全部内容, 来源链接: utcz.com/a/86275.html