【Vue】iview render 重复调用函数
问题描述
iview render 重复调用函数了
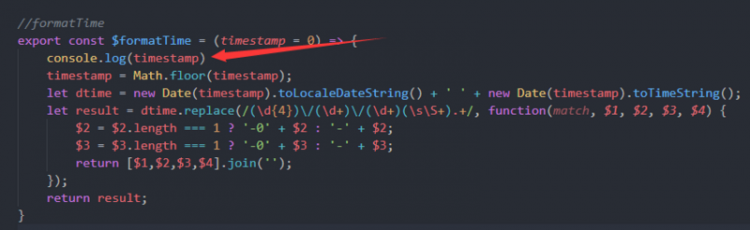
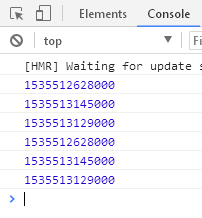
iview表格, 后端输出的是时间戳, 我用函数格式化的时候格式对了,但却打印出了6个结果(实际只有3条数据)
格式化成功了


这里为什么打印出了6个结果? 刷新多次依然是这样
问题出现的环境背景及自己尝试过哪些方法
"iview": "^2.14.3",
chrome: 68.03
vue: 2.9.6
相关代码
// 请把代码文本粘贴到下方
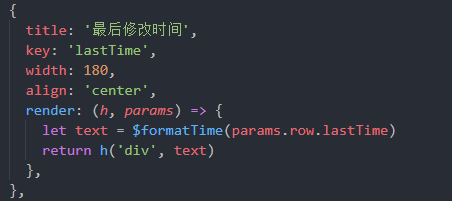
{title: '最后修改时间',
key: 'lastTime',
width: 180,
align: 'center',
render: (h, params) => {
let text = $formatTime(params.row.lastTime)
return h('div', text)
},
},
你期待的结果是什么?实际看到的错误信息又是什么?
期待只调用一次(打印出3个结果)
回答
是不是用什么固定表头,固定列之类的。之前看EelementUI固定列的方案是生成一个一模一样的表格盖在上面
以上是 【Vue】iview render 重复调用函数 的全部内容, 来源链接: utcz.com/a/86172.html









