【Vue】怎么移动iView中的Button的位置?
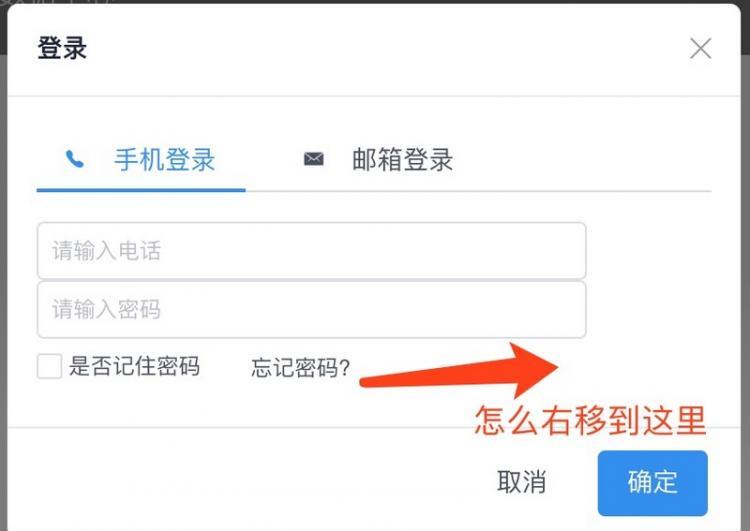
使用iView,我有一个模态层:
<Modalv-model="loginModal"
title="登录"
width="400"
@on-ok="ok"
@on-cancel="cancel">
<Tabs>
<TabPane label="手机登录" icon="ios-telephone">
<i-input v-model="tel" clearable placeholder="请输入电话"></i-input>
<i-input v-model="password" clearable placeholder="请输入密码" type="password"></i-input>
<i-checkbox >是否记住密码</i-checkbox>
<i-button class="forget-pwd" type="text">忘记密码?</i-button>
</TabPane>
<TabPane label="邮箱登录" icon="ios-email">
<i-input v-model="email" clearable placeholder="请输入邮箱"></i-input>
<i-input v-model="password" clearable placeholder="请输入密码" type="password"></i-input>
</TabPane>
</Tabs>
</Modal>

请问怎么样我的忘记密码?按钮才能右移到指定位置呢?
我试过:
.forget-pwd {float: right;
}
或者:
.forget-pwd {margin-left: 20px;
}
都不行。
回答
大哥我们换个思路,写两个忘记密码右击的时候这个隐藏,那个显示。是不是更简单些。
给个定位试试
以上是 【Vue】怎么移动iView中的Button的位置? 的全部内容, 来源链接: utcz.com/a/86166.html









