【Vue】vue引入iview后提示报错

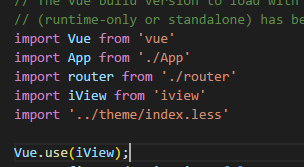
main.js

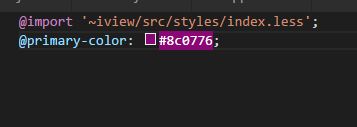
index.less

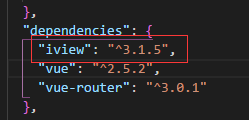
package.json

回答
你换到app.vue import试一下
你自己建的/theme/index.less 文件和main.js在同一个文件目录下吗?
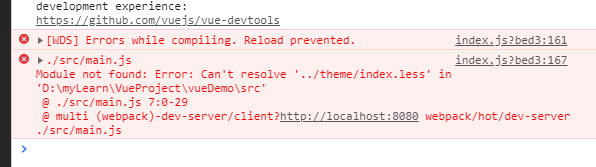
看那个报错,是不是你的文件目录不对啊?
按照 iviewui.com/docs/guide/theme#TGAZGJXG" rel="nofollow noreferrer">文档里:从 npm 全局或在项目中局部安装 这个步骤来?试试
是vue-cli3么

是的话需要安装这个插件vue-cli-plugin-iview
以上是 【Vue】vue引入iview后提示报错 的全部内容, 来源链接: utcz.com/a/86147.html









