【JS】onmouseover事件,为啥鼠标移动时层会闪烁
<html xmlns="http://www.w3.org/1999/xhtml"><head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>图片说明demo</title>
<!--样式-->
<style type="text/css">
/*主div*/
#main
{
width: 960px;
height: 600px;
border: 1px solid #000;
margin: auto;
}
.content
{
margin:auto;
margin-top: 50px;
width: 99%;
}
.photo
{
float: left;
margin-left: 20px;
cursor: pointer;
}
/*图片*/
.pic
{
height: 287px;
width: 287px;
border: 1px solid #fc2;
}
/*文字描述*/
.des
{
display: none;
width: 289px;
height: 289px;
margin-top: -289px;
border: 1px solid #ce3;
background-color: #000;
color: #fff;
z-index:10px;
position: relative;
}
.detail
{
display: none;
width: 300px;
height: 200px;
background-color: #eec;
}
</style>
<!--JS代码-->
<script type="text/javascript">
function ShowDes( id ){
document.getElementById('des'+ id ).style.display = "block";
}
function ClearDes( id ){
document.getElementById('des'+ id ).style.display = "none";
}
function ShowDetail( id ){
document.getElementById( 'detail'+id ).style.display = "block";
document.getElementById('list_content').style.display = "none";
}
</script>
</head>
<body>
<div id="main">
<div id="list_content" class="content">
<div class="photo">
<img class="pic" id="img1" onmouseover="ShowDes(1)" onmouseout="ClearDes(1)" src="http://img0.bdstatic.com/img/image/sy1204.jpg" />
<span id="des1" onclick="ShowDetail(3)" class="des">
图片一
</span>
</div>
<div class="photo">
<img id="img2" class="pic" onmouseover="ShowDes(2)" onmouseout="ClearDes(2)" src="http://img0.bdstatic.com/img/image/8034a36acaf2edda3cc7a7cfd3703e93901213f9208.jpg" />
<span id="des2" class="des">
图片二
</span>
</div>
<div class="photo">
<img class="pic" id="img3" onmouseover="ShowDes(3)" onmouseout="ClearDes(3)" src="http://img0.bdstatic.com/img/image/379b8389b504fc2d5625c364ec2e51190ef76c66ce7.jpg" />
<span id="des3" class="des" >
图片三
</span>
</div>
</div>
<div id = "detail1" class = "detail" >
APP详情1
</div>
<div id = "detail2" class = "detail" >
APP详情2
</div>
<div id = "detail3" class = "detail" >
APP详情3
</div>
</div>
</body>
</html>
实现的效果是鼠标放到图片上,会显示图片的一个说明文字,但是发现鼠标放上去,会不停的闪烁,求知道原因
回答
原因很简单:span.des 出现后,它遮住了 img。也就是说此时你的鼠标已经不在 img 上了,而是在 span.des 上。于是你稍微一动就触发了 img 的 mouseout 事件,然后由于 ClearDes, span.des 也就自然而然地消失了。消失以后鼠标相当于又在 img 上了,于是又立刻触发 mouseover 事件,调用 ShowDes,把 span.des 显示出来……
因此它就一直在闪。
既然你只问原因,我就不回答通用的解决方法了。一个在较新的浏览器的解决办法:在 .des 的 CSS 里加上 pointer-events: none;
你的每张图片和文字都包括在一个 div 里面了,监听这个 div 的事件。根据你的代码稍微改了一下
在支持 div:hover{ /* ... */ } 的浏览器里面,这个效果不需要 JS。如下即可:
<div class="photo"> <img src="https://segmentfault.com/q/1010000000351825/..."/>
<span>内容</span>
</div>
.photo span{ display: none;
/* ...其余样式... */
}
.photo:hover span{
display: block;
}
对于支持mouseenter和mouseleave事件的浏览器,绑定这两个事件,是可以解决问题的!
对于不支持的,在mouseover和mouseout事件的handler中做一下判断,就可以模拟enter和leave了!
用 mouseenter和 mouseleave试一下,应该可以解决此问题.以前是用这两个解决在ie浏览器下闪烁的问题的.
自己试了一下,最高票的回答,给 .des 添加 pointer-events: none; 虽然可以实现不闪烁问题,但是带来的问题是,添加在 img 上的事件 onclick="ShowDetail(3)" 也不会执行了
所以另一种办法是,把添加在img上的 onmouseout="ClearDes(1)" 放到 span 中,ClearDes 方法中添加
document.getElementById('img'+ id ).style.display = "block";
这样既不会出现闪烁问题,添加在 img 上的事件也能保留
关于其它回答,使用mouseenter 代替 mouseover 是因为:当元素绑定mouseover函数时,滑过元素中的子元素或者本身时都会触发滑动函数,但是mouseenter 必须是滑过元素本身,才会触发,问题中 img 和 span 不存在父子关系,出现闪烁的原因不是子元素导致的,不是传统的导致闪烁的原因
不过可以学习到 pointer-events: none 用法, MDN解释是,元素永远不会成为鼠标事件的target
看了一下大家的解决方案2点感悟:
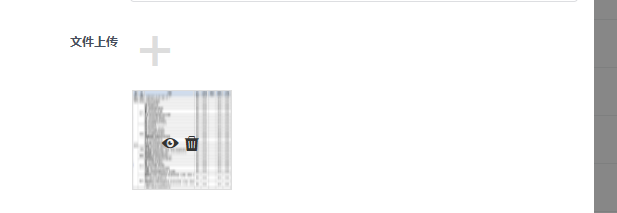
1.pointer-events:none 第一次用,确实可以解决闪烁的问题,但是所有的事件都禁止了。如果这块只是信息预览那么是ok的,但是如果有click的点击事件就不行了;比如我这里需要做的是图片的预览和删除。贴个图直观点:

鼠标hoverimg时出现预览和删除的按钮,并且要有对应的click操作处理预览和删除; 所以方案一不可行;
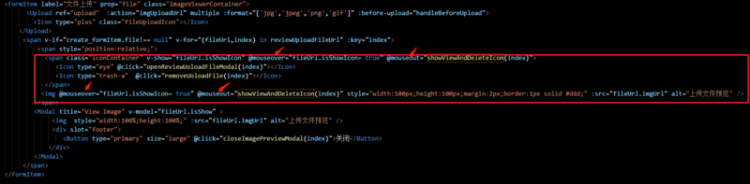
2.既然时mouseover到img上触发了span的出现,这时候鼠标再span上又触发了img的mouseout,所以一致再闪烁。我感觉最笨的办法就是:给img和span都绑定相同的mouseout和mouseover事件,这样就ok了。亲测不闪烁,而且click事件也不影响;贴个代码参考一下:

以上是 【JS】onmouseover事件,为啥鼠标移动时层会闪烁 的全部内容, 来源链接: utcz.com/a/86142.html