【Vue】iview poptip组件如何通过点击poptip内的确定按钮后关闭?
现在poptip的关闭方式是点击 poptip气泡外的地方关闭,怎么使其在点击确定按钮后关闭?

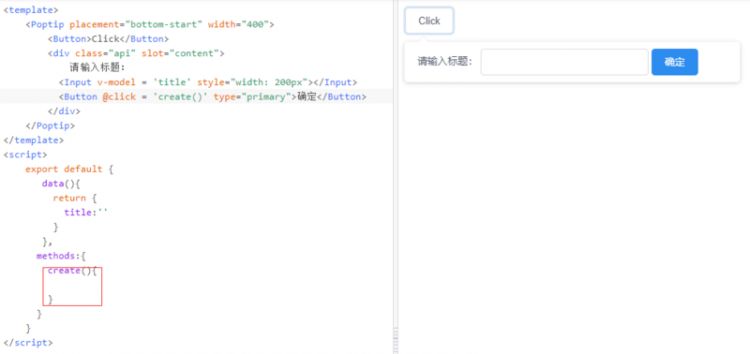
]
在Create里面该如何写才能实现点击确定后关闭poptip呢? 官方文档上并没有明确指出关闭气泡的方法
回答
额,自己太粗心了。。。文档上有给出这个问题的方法。
<Poptip v-model="visible"> <a>Click</a>
<div slot="title"><i>Custom title</i></div>
<div slot="content">
<a @click="close">close</a>
</div>
</Poptip>
export default {
data () {
return {
visible: false
}
},
methods: {
close () {
this.visible = false;
}
}
}
给poptip绑定一个visible的属性来控制它的显示与隐藏。只需将它的值在true和false间进行转换。
以上是 【Vue】iview poptip组件如何通过点击poptip内的确定按钮后关闭? 的全部内容, 来源链接: utcz.com/a/86037.html









