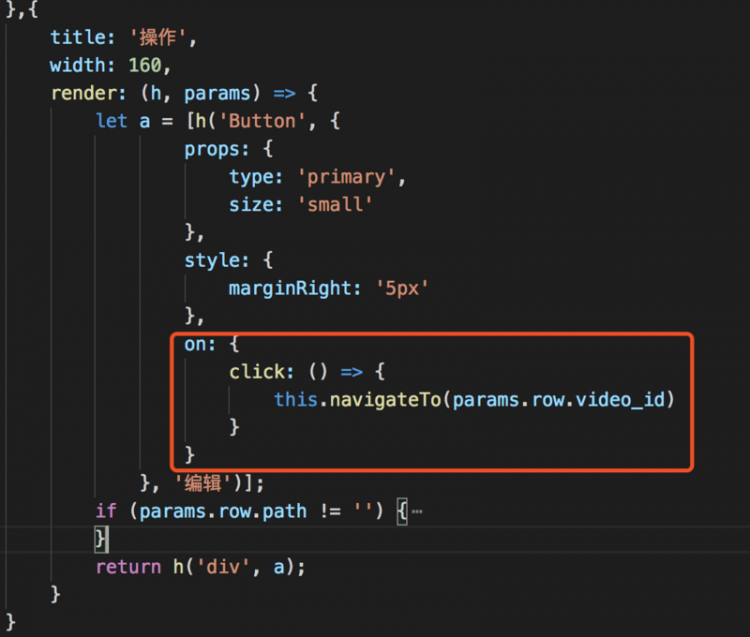
【Vue】vue + iView:table 组件中 render 怎么绑定click事件
tableColumns: [{
type: 'selection',
width: 60,
align: 'center'
},
{
title: '主题',
key: 'description'
},
{
title: '类型',
key: 'type'
}
],
想在table里边,点击这个主题这个格的时候,绑定一个点击事件,点击这个之后,链接跳转到另一个页面,这个点击事件怎么绑定的。用这个render
回答

renderHeader自定义列头显示内容
以上是 【Vue】vue + iView:table 组件中 render 怎么绑定click事件 的全部内容, 来源链接: utcz.com/a/86002.html









