【Vue】iview升级最新版本后 From表单用v-for动态渲染时 绑定的prop 通不过定义的rules规则 老是报空
<Modal v-model="editModalVisible" title="编辑" width="640"><div class="content">
<Form :model="editForm" :label-width="120" ref="editForm" :rules="rules">
<FormItem label="名称" prop="name">
<Input v-model="editForm.name" :maxlength="20" placeholder="名称" class="w280"></Input>
</FormItem>
<!-- 新增自定义字段 --> //这里大概的思路就是从后面获取新的表单数据 能过v-for渲染出来 并绑定prop的值 作校验用
<div class="addFormItems clearfix" v-if="newParams.length!=0">
<FormItem :label="item.attr_alias_name" v-for="(item,index) in newParams" :key="index" :prop="item.attr_name">
<Input v-model="editNetworkForm[item.attr_name]" class="w280"></Input>
</FormItem>
</div>
</Form>
</div>
<div slot="footer">
<Button @click="editModalVisible=false">取消</Button>
<Button type="primary" :loading="btnLoading" @click="network_edit">确定</Button>
</div>
</Modal>
//js部分//动态定义data中配置的rules 构造表单校验
this.newParams.forEach(item => {
if (item.is_required == "0") {
this.rules[item.attr_name] = [];
this.rules[item.attr_name].push({
required: true,
message: `${item.attr_alias_name}不能为空`,
trigger: "blur"
});
}
});

项目原来是正常的 因为是老项目 升级了版本
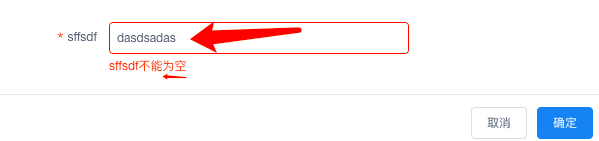
升级后 老是报该项不能为空 经测试发现 prop绑定的字段取不到input输入的值 不知问题何在 求解
回答
目前已降低iview版本到3.2.2解决,经过几轮测试初步估计与editModal中Input(编辑功能打开弹窗前赋值后导致双向数据绑定失效引起),有不同见解可以交流下
这是由于你在打开页面的时候使用了this.$refs['xxx'].resetFields();导致了动态的验证时效,这个在3.2.2以上版本会出现,若要保证这种验证不失效,只能采用官方的另外一种写法地址是:https://www.iviewui.com/components/form里面的动态增减表单项的写法,或者降低版本到3.2.2,或者不使用this.$refs['xxx'].resetFields()这个方法,自己去重置这个值即可。
以上是 【Vue】iview升级最新版本后 From表单用v-for动态渲染时 绑定的prop 通不过定义的rules规则 老是报空 的全部内容, 来源链接: utcz.com/a/85849.html





