【Vue】ivew的tabs标签组件如何在执行点击关闭渲染前定义脚本或阻止事件冒泡
最近在用iview组件完成需求,大致内容是一篇文章的多个语言版本。所以用的tabs来做。
默认有一个tab,例如“简体中文”,点击添加按钮可以增加tab,例如“英文”,可以通过关闭tab去删除这个版本(同步删除数据库中的)。
但是这个组件两个事件,点击on-click和关闭on-tab-remove,都是在渲染完后执行的。
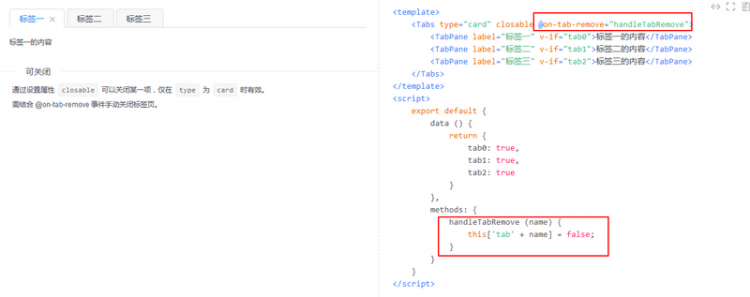
1.点击关闭tab的时候,tab已经关闭,然后执行确认窗口弹出操作,on-tab-remove的自定义脚本定不定义都会关闭tab,并没有像手册说的只能用v-if控制。
后来尝试自定义tab标题的方式,加入一个关闭的button,依然不行:
2.点击关闭button时,先出发on-click,tab切换,然后执行button的click事件
请问大神,这个组件如何定义事件,组织tab渲染呢?
回答
修改VUE组件,增加功能
以上是 【Vue】ivew的tabs标签组件如何在执行点击关闭渲染前定义脚本或阻止事件冒泡 的全部内容, 来源链接: utcz.com/a/85469.html