【Vue】我怎么在FormItem的label后紧贴着加一个icon?

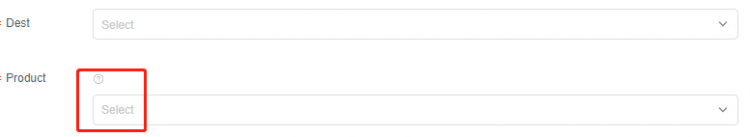
<FormItem :label="$t('pricePage').product.title" prop="product" ><Icon type="ios-help-circle-outline" />
<Select v-model="priceForm.product" >
我想把icon紧跟着英文后面,然后select框不被顶下去要怎么做?
回答
用FormItem的slot
<FormItem> <span slot="label">
{{$t('pricePage').product.title}}
<Icon type="ios-help-circle-outline" />
</span>
</FormItem>
以上是 【Vue】我怎么在FormItem的label后紧贴着加一个icon? 的全部内容, 来源链接: utcz.com/a/85237.html