【Vue】iview 的主题更改报错
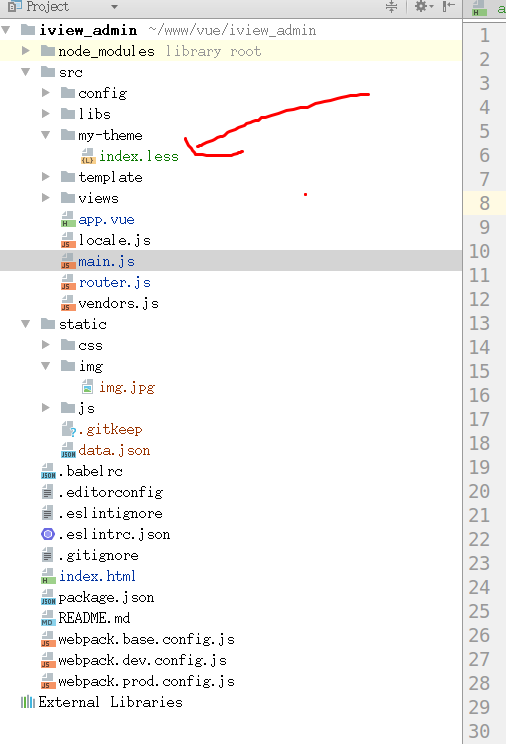
我的项目是通过iview的项目创建工具创建的,css工具选的less
根据这个教程说的
https://www.iviewui.com/docs/...
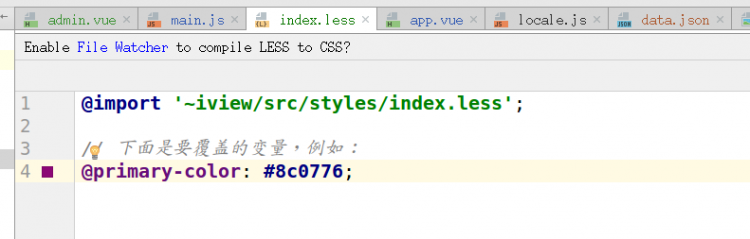
采用变量覆盖的方式创建了一个文件
然后写了代码
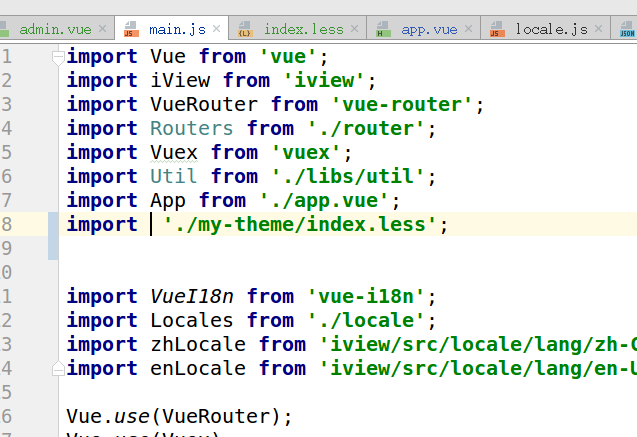
并且在main.js中进行了引入
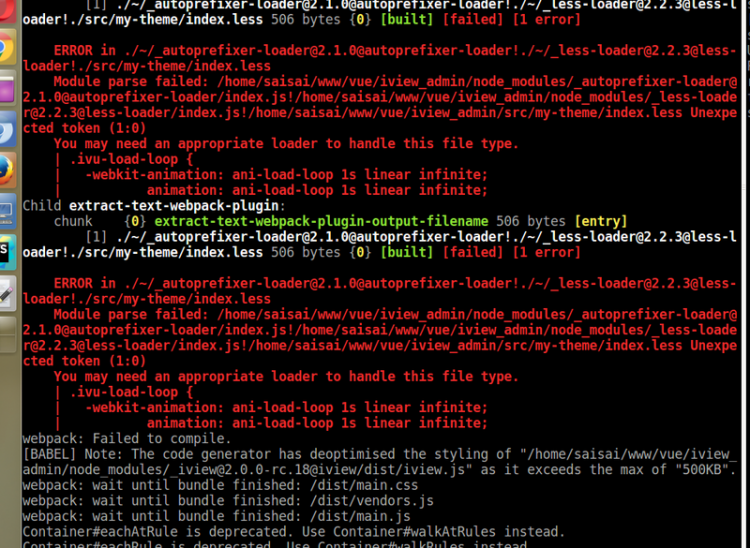
然后就报错了
回答
"less": "^2.7.1",
"less-loader": "^2.2.3",增加了这两个依赖
新手高了很久,运行老是报错,根本查不到资料,自己摸索
1.cnpm install less,less-loader --save-dev
2.打开webpack.base.config.js,配置 {
test: /\.less/, use: ExtractTextPlugin.extract({
use: ['css-loader?minimize','autoprefixer-loader', 'less-loader'],
fallback: 'style-loader'
})
},
默认生成的是没有‘'css-loader?minimize'’这一条,加上后再run就没问题了
https://segmentfault.com/l/15...
恩,这个需要在 webpack 配一下 less,默认忘配了。
楼主,这个问题解决了吗?我也遇到同样的问题。请教下~
以上是 【Vue】iview 的主题更改报错 的全部内容, 来源链接: utcz.com/a/85221.html