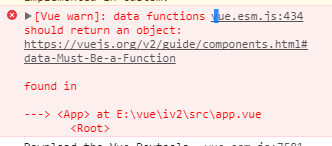
【Vue】使用iview框架,报了一个错:data functions should return an object
在页面加载时,报出以下错误:

用了一个叫iview的vue.js框架,相关的代码:
html代码:
<template><div class="index">
<Row type="flex" justify="center" align="middle">
<Col span="12">
<Form ref="formInline" :model="formInline" :rules="ruleInline" inline>
<Form-item prop="user">
<Input type="text" v-model="formInline.user" placeholder="用户名">
<Icon type="ios-person-outline" slot="prepend"></Icon>
</Input>
</Form-item>
<Form-item prop="password">
<Input type="password" v-model="formInline.password" placeholder="密码">
<Icon type="ios-locked-outline" slot="prepend"></Icon>
</Input>
</Form-item>
<Form-item>
<Button type="primary" @click="handleSubmit('formInline')">登录</Button>
</Form-item>
</Form>
</Col>
</Row>
</div>
</template>
js代码:
export default {data(){
return {
formInline: {
user: '',
password: ''
},
ruleInline: {
user: [
{ required: true, message: '请填写用户名', trigger: 'blur' }
],
password: [
{ required: true, message: '请填写密码', trigger: 'blur' },
{ type: 'string', min: 6, message: '密码长度不能小于6位', trigger: 'blur' }
]
}
}
},
methods: {
}
};
回答
我这边测试的加载的时候没有问题,更新一下 iview 相关依赖,看看是不是版本问题
点击登录会有问题,handleSubmit 不存在
最后怎么解决的
以上是 【Vue】使用iview框架,报了一个错:data functions should return an object 的全部内容, 来源链接: utcz.com/a/85186.html







