【JS】面试中this指向的问题
var num = 100;var obj = {
num: 200,
inner: {
num: 300,
print: function() {
console.log(this.num)
}
}
};
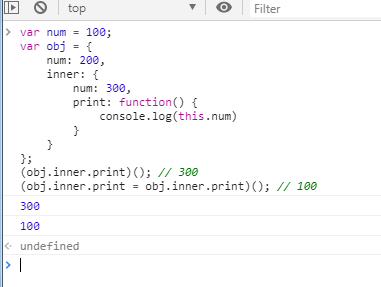
(obj.inner.print)(); // 300
(obj.inner.print = obj.inner.print)(); // 100
最后一个实在没想明白这里的原理和机制
回答
首先,你需要理解两点
- 表达式的概念
- js中方法调用和函数直接调用中this的指向。
第一,表达式代表着一个操作,必须有一个返回值(可以为undefined)。
“=”代表着赋值操作,(obj.inner.print = obj.inner.print)是一个赋值表达式,赋值操作返回值就是赋给的值,也就是
function(){ console.log(this.num)
}
这个函数。
这时候调用
(obj.inner.print = obj.inner.print)()就"近似"等于(“近似”是因为,并不是直接执行下面代码,下面只是方便理解写的伪代码。因为下面那样的代码执行时候,是又声明了一个匿名函数,而实际上,是非方法调用的原来那个print函数)
(function(){ console.log(this.num)
})()
这时候就需要理解第二点了,js直接函数调用中this指向。
web前端都知道是window,所以是100
说白了,就是考你一个操作符和表达式的概念。这个概念不光js,别的语言也是通用,基本操作表达式都有返回值。
","也是个操作符
1,2,3这个片段也是个表达式,","操作符返回操作符右值,所以这个表达式返回3![]()
好好补代码基础把。

你可以运行不报错??反正我在谷歌上运行是报错了。
为什么要带括号,我这边是报错的。
老哥你的代码确定不报错吗?
var num = 100;var obj = {
num:200,
inner:{
num:300,
print:function(){
console.log(this.num)
}
}
}
obj.inner.print() // 300
obj.inner.print = obj.inner.print() // 100
去掉括号后执行结果为:
300
300
哇,我的谷歌不报错

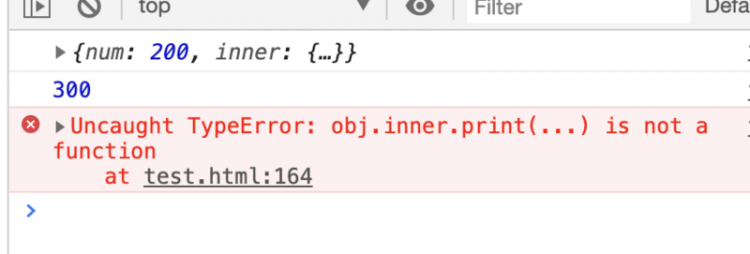
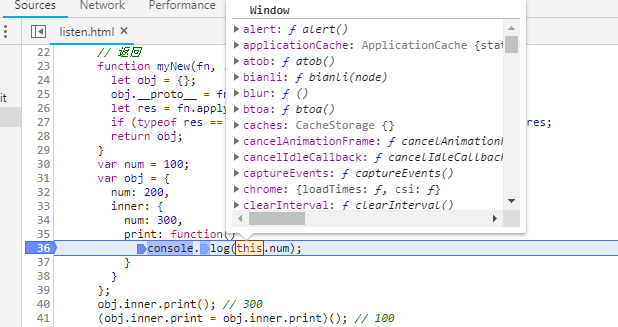
然后我打开调试工具调试一下,发现执行第二段代码时,this指向了window

我也很震惊!
以上是 【JS】面试中this指向的问题 的全部内容, 来源链接: utcz.com/a/85193.html