【Vue】vue 使用 iviewUI框架的 表单验证无效问题
我想要实现的页面预览图如下
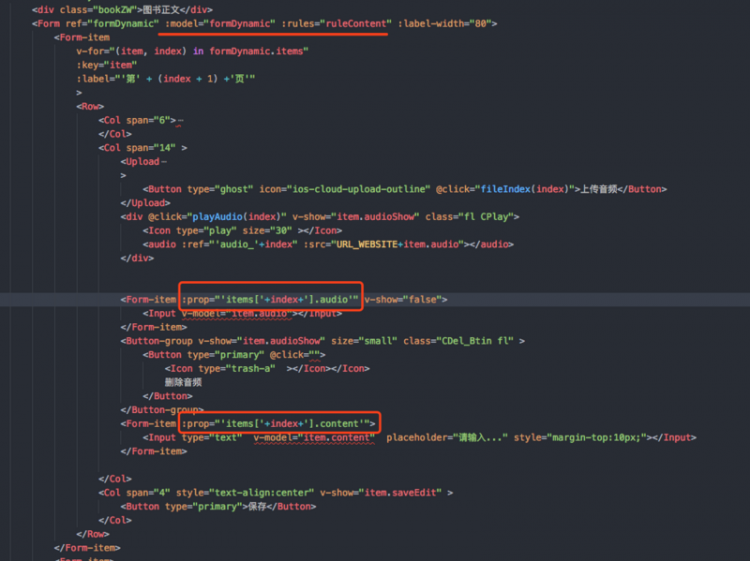
代码如下
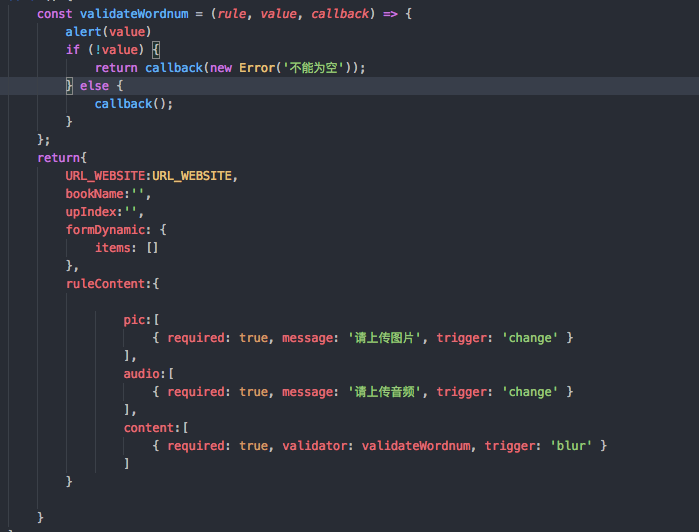
验证规则如下
然后当我点击input框的时候,并没有触发效果....
求教,困扰一下午了...
总觉的是 prop哪里写的不对,,,
回答
已解决。。。
既然 prop是动态绑定,那么 rule也得是动态绑定的,应该必须是一一对应的。
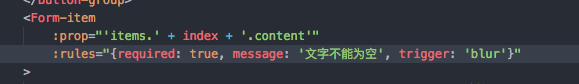
去掉 :rules="ruleContent"的 绑定,对每一个表单进行单独绑定

props改成:props="item.audio" :props="item.content"试试
改成 :prop="'items.' + index + '.audio'" 和 :prop="'items.' + index + '.content'"
然后修改data
return { // ...
formDynamic: {
items: [{
audio: '',
content: ''
}]
}
// ...
}
这是动态表单验证,官网上有个例子,我没用过iview,所能你得试试
你好动态创建表单数据的demo展示出来嘛
以上是 【Vue】vue 使用 iviewUI框架的 表单验证无效问题 的全部内容, 来源链接: utcz.com/a/85125.html