关于vue动态路由加载component,报了关于严格模式的问题
后台读取生成动态路由时,二级菜单注册component,一直无法成功。
如果component为Layout就可以成功。
错误:
TypeError: 'caller', 'callee', and 'arguments' properties may not be accessed on strict mode functions or the arguments objects for calls to them at Function.o
尝试关闭严格模式但是失败了。
代码:
export function addAsyncRouter(routers){const accessedRouters = routers.filter(router => {
if (router.component) {
if (router.component === 'Layout') {
router.component = Layout
} else {
const component = router.component
router.component = () => import('@/views/' + component)
}
}
if (router.children && router.children.length) {
router.children = filterAsyncRouter(router.children)
}else{
router.children = []
}
return true
})
return accessedRouters
}
感觉是这句的问题
router.component = () => import("@/views/" + component)之前还试过
router.component = resolve => require(["@/views/" + component], resolve)也还是一样的问题
想请教各位大佬,这个还有别的格式么
回答
component函数中用到了caller、callee或arguments属性,这些属性在严格模式下是有限制的。
这和引入方法无关(import或require),优先推荐修改component函数,去掉里面的caller、callee或arguments属性,拥抱新特性、新规范,如果component函数不方便修改(如来自第三方插件),那么需要在webpack中配置移除严格模式(开发模式和生产模式都需要)
不管能不能访问,也不建议动态拼一个import的字符串,这会导致打包的时候,webpack会把views下所有的文件都遍历一遍,为了把这些模块都暴露出来,会在首屏文件里生成这些模块的一个映射表,导致首屏文件很大,而且打包很慢
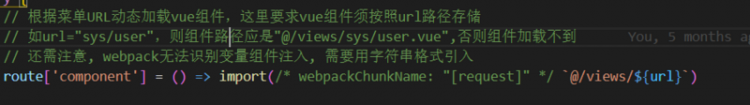
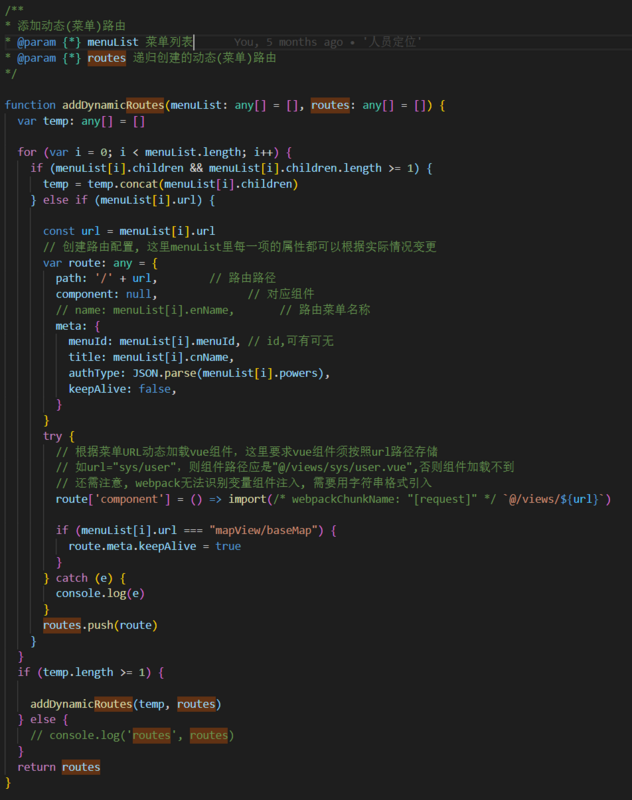
可以试下
完整的
以上是 关于vue动态路由加载component,报了关于严格模式的问题 的全部内容, 来源链接: utcz.com/a/84805.html








