【Vue】iview admin的问题,自带的table组件,怎么添加查看与修改按钮?

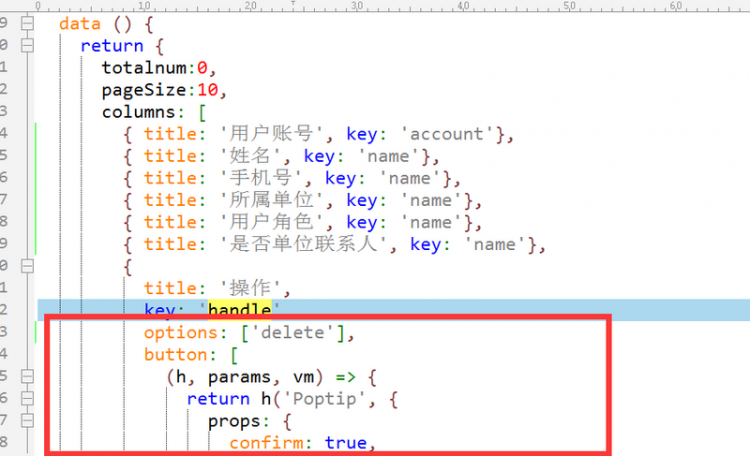
请问大家 iview admin自带的这种table columns的写法,我在iview官方文档都没找到,怎么添加浏览按钮或修改按钮?
入了iview坑,只能硬着头皮找解决方法,请大家看一下
回答

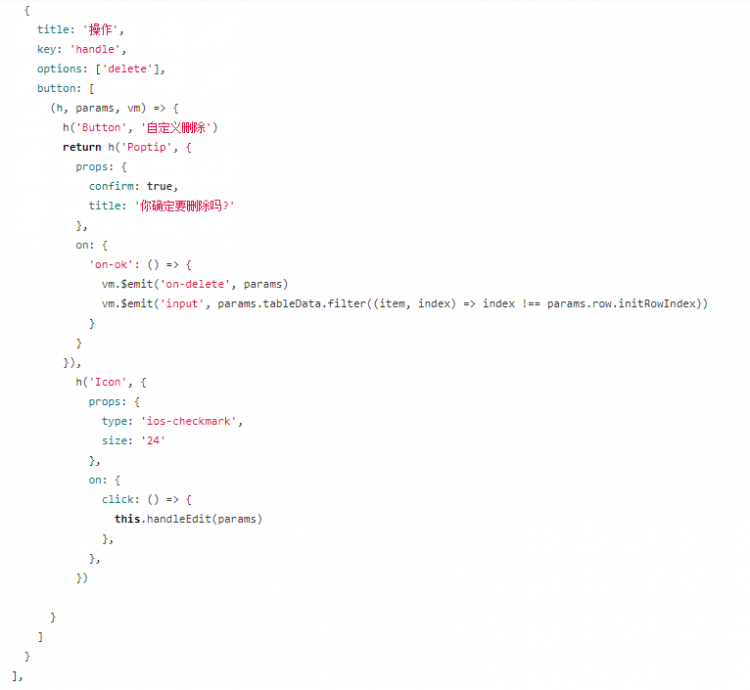
刚学习 写了个删除和修改
这样写就可以了 columns 中加上
{ title: '操作',
key: 'action',
width: 150,
align: 'center',
fixed: 'right',
render: (h, params) => {
return h('div', [
h('Button', {
props: {
type: 'primary',
size: 'small'
},
style: {
marginRight: '5px'
},
on: {
click: () => {
this.doEdit(params.row)
}
}
}, '编辑'),
h('Button', {
props: {
type: 'error',
size: 'small'
},
on: {
click: () => {
this.doDelete(params.row)
}
}
}, '删除')
])
}
}
以上是 【Vue】iview admin的问题,自带的table组件,怎么添加查看与修改按钮? 的全部内容, 来源链接: utcz.com/a/84693.html







