【Vue】iview如何导出嵌套表格的数据?
iview表格是嵌套表格,就是每个columns中有个children属性,依然嵌套多个列,我按iview官方文档导出数据,没有数据。

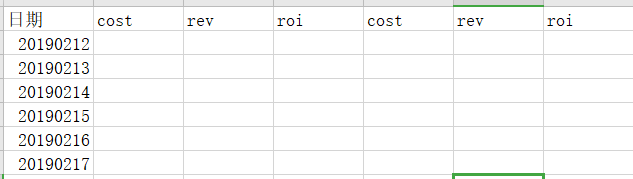
导出之后如图:

exportData (type) {if (type === 1) {
this.$refs.table.exportCsv({
filename: 'The original data'
});
} else if (type === 2) {
this.$refs.table.exportCsv({
filename: 'Sorting and filtering data',
original: false
});
} else if (type === 3) {
this.$refs.table.exportCsv({
filename: 'Custom data',
columns: this.columns8.filter((col, index) => index < 4),
data: this.data7.filter((data, index) => index < 4)
});
}
}
回答
参见之前的一个回答
以上是 【Vue】iview如何导出嵌套表格的数据? 的全部内容, 来源链接: utcz.com/a/84686.html